
Remember, you must save the text file
file in the FirstScript.asp
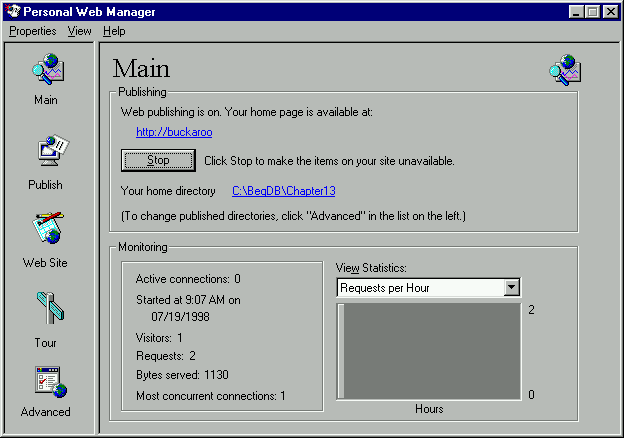
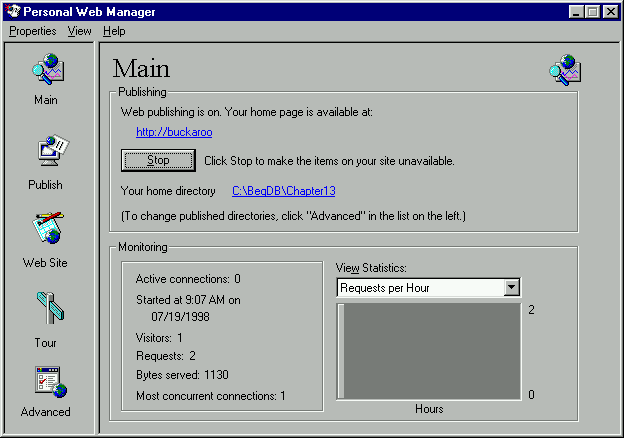
Directory. In order to run each of our programs in this chapter, we need to have our web browser running and have PWS started up. Fire up your connection to the Internet and then start the Personal Web Server. From the Main screen, click Start:\Chapter13

Notice that the name of my machine is
Note the name that appears on your screen, because that is how the PWS will locate the http://buckaroo.
.FirstScript.asp
Since everything is a go, you can minimize the PWS and it will operate for you in the background.
Now bring up your Internet Browser. In the address box, you must enter the fully qualified name of the machine and the file in the browser dialog box. So you should enter
in the address line.http://mycomputer/Ch13//FirstScript.asp
The
should be whatever showed up in the PWS main screen where it says where your home page is located. Again, my machine is mycomputer
. Please use whatever shows up for your machine. Also, do not choose File-Open to load your ASP file because it will not run this way. You must type in the complete URL of buckaroo
directly in the browser itself.FirstScript.asp
If you change the file in Notepad as you are debugging you can just press the Refresh button on the browser to reload the page you just modified and saved.
If you are logged into the Internet but forget to start the Personal Web Server, you will be greeted by the following message:

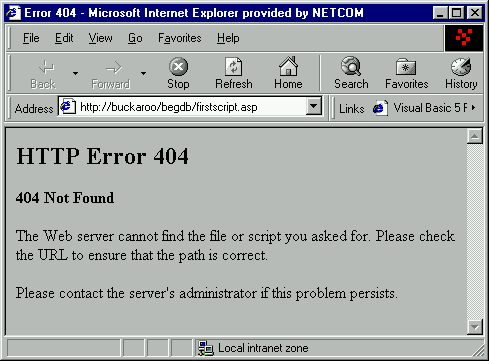
If you misspell the name of the file, the PWS can't find what you are looking for. In this case, you will get the famous Error 404. If you get this, please ensure the name is entered in the address box correctly.

Ok, now when we run
file that contains the ASP script, the output is rendered in the browser as shown below. Cool!FirstScript.asp

OK, let's take a closer look at the script that generated this page. Now here is the important part. If we take a look at the View-Source from the browser, we can see what it actually received. Notice that the ASP script actually generated dynamic HTML code! In other words, the VBScript generated HTML code, on the fly, that was sent to the browser. The numbers displayed weren't hard-coded using HTML tags and text – they were dynamically generated by the ASP script that was run when the
page was accessed. The browser then received the page as if it were simply standard HTML - which it is, of course, in the sense that what is sent to the browser when ASP has finished its magic is straight HTML. The ASP runs on the server and generates HTML that can be displayed by any browser anywhere..asp
You now you have an idea of how ASP works from 50,000 ft. The ASP script on the server generates dynamic HTML code and simply 'serves' the browser something it can understand - HTML. Neat, eh? That is the beauty of server side VBScript used to generate ASP code. We can send any customized information at all to any browser. Now it's easy to see how we could extract any arbitrary database information and send it to the client. We don't need to know in advance what to send, we simply use VBScript to generate the specific HTML code – on the fly.
One of the things to keep in mind is that every variable or constant used in an Active Server Page is a variant.
If you now wish one of your friends to access your machine over the Internet to see your page, this is where you need the IP address. When I logged in to the Internet, my service provider issued the IP address 206.217.104.199 to me for this session. So anyone on the planet can log into your site to see your page if they entered.
.http:// 206.217.104.199/FirstScript.asp