
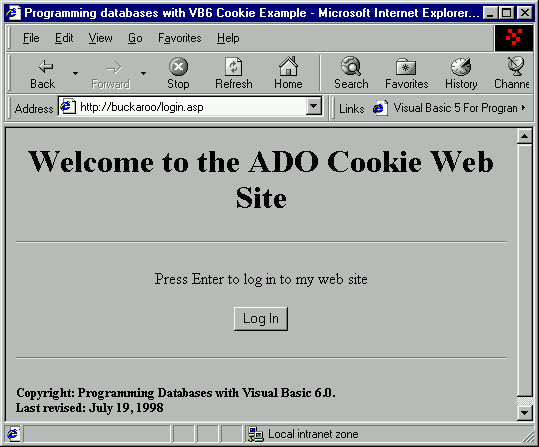
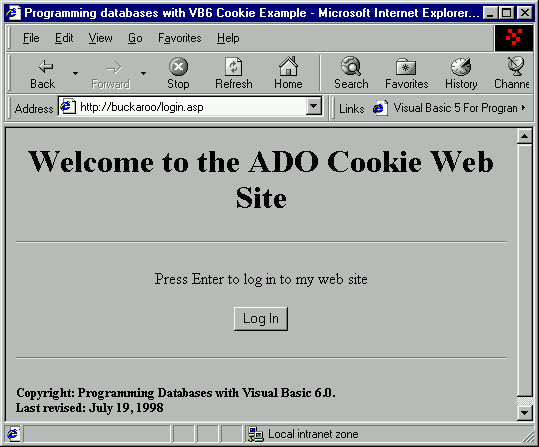
Ready to get started? Let's start by creating the login.asp page. When complete, the page will look like this:

Whenever we read or write cookies, that code must be before the HTML code or an error is generated. OK, first off we will create the Login.asp file. This form will be the first form a user sees when they enter your site. But this is a bit deceiving. Why? Because the user only sees a button, but behind the scenes we are using a hidden text box. Our page will look on the user's PC to see if there is a cookie previously written there by the server. If yes, it will be sent back to the server – totally transparent and unknown to the client. Remember above we discussed the concept of a hidden text box used by professional web sites? Well, we are gong to implement this technique ourselves.
First, we'll handle writing the cookie to the user's PC.
1. Ready? OK, open your Notepad.exe and create a file called login.asp. Again, this is a straight text file so please just type in the following:
<!-- Notice that the cookie code is before the HTML tag -->
<%
dim cookieValue
cookieValue = Request.Cookies("visitorNumber")
%>
<!-- Now we start the actual page -->
<HTML>
<HEAD>
<TITLE>Programming databases with VB6 Cookie Example</TITLE>
</HEAD>
<BODY>
<CENTER>
<H1>Welcome to the ADO Cookie Web Site</H1>
<HR>
<FORM NAME="login" Action="visitor.asp" method="POST">
<INPUT TYPE="hidden" NAME="cookieValue" VALUE="<%=cookievalue%>"><P>
<P>Press Enter to log in to my web site</P>
<P><INPUT TYPE="submit" value="Log In">
</FORM>
</CENTER>
<HR>
<H5>Copyright: Programming Databases with Visual Basic 6.0.<BR>
Last revised: July 19, 1998</h5>
</BODY>
</HTML>
Be sure to save the file in \Chapter13 as login.asp.
As always, we bracket our VBScript between <% %> tags. The first thing we want to do is see if the user has visited our site before:
<%
dim cookieValue
cookieValue = Request.Cookies("visitorNumber")
%>
We are calling our cookie file "visitorNumber". We then use the .Cookies method of the ASP Request object to retrieve a value (if any) and assign it to our variable cookieValue. If I were you, I'd be wondering just what the heck does a cookie file look like? Well, here is how the cookie is stored on my PC:

When we write the code to place a cookie on a client's machine, these weird numbers will make more sense. But as you can see, we are reading the value of visitorNumber. It just so happens that this web surfer was assigned the number 3. Now when the user accesses our site again, the above code reads the value of this cookie, which in this case happens to be 3. This number is sent to the next form that will look up the record that has 3 in the key field. The user's information will be stored in this database record. Again, we will discuss this a bit more when we write the cookie, but you can see how the data is stored in a plain text file. My cookie was written (by the server) to \Windows\Profiles\Buckaroo\Temporary Internet Files.
The next part of our code defines a form that contains a button on our page. When the user presses the button to post the data, we want the Action to invoke the visitor.asp page. Notice that we have added a hidden field that we are calling "cookieValue". This is a common technique that allows us to send this information to the server without the user having to even know it is there. We are setting the value of the hidden field to <%=myCookie%>. Remember that this variable - that contains a value for the cookie, is a VBScript variable. So we set the value to whatever was returned from the cookie - if anything.
<FORM NAME="login" Action="visitor.asp" method="POST">
<INPUT TYPE="hidden" NAME="cookieValue" VALUE="<%=myCookie%>"><P>
<P>Press Enter to log in to my web site</P>
<P><INPUT TYPE="submit" value="Log In">
</FORM>
We then add a submit button with the caption of "Log In". When the user clicks this, all of the values within the form are POSTed to the visitor.asp page. So at this point, there may or may not be a cookie value. The visitor.asp page that includes more VBScript will figure this out and what to do. Notice that in the code snippet above we are calling the visitor.asp when the current form is POSTed. This will automatically call the visitor.asp form as soon as the user clicks the Log In button.
Be sure your new file is saved. Now enter the name of the login.asp page in your browser. Make sure that it looks like the example. Again, actually trying to log in using this form at the moment would generate a HTTP Error 404. When you are satisfied, let's move on to the workhorse of our example, the visitor.asp page.