
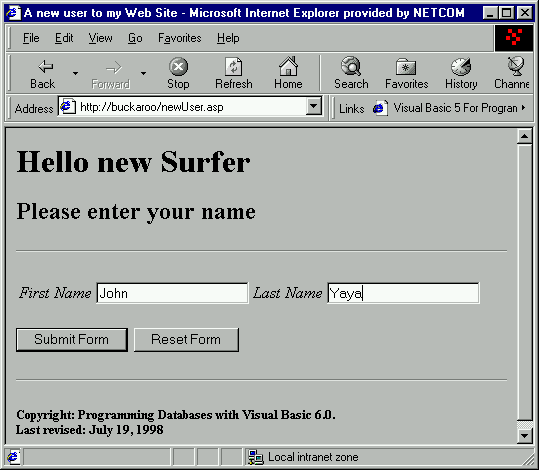
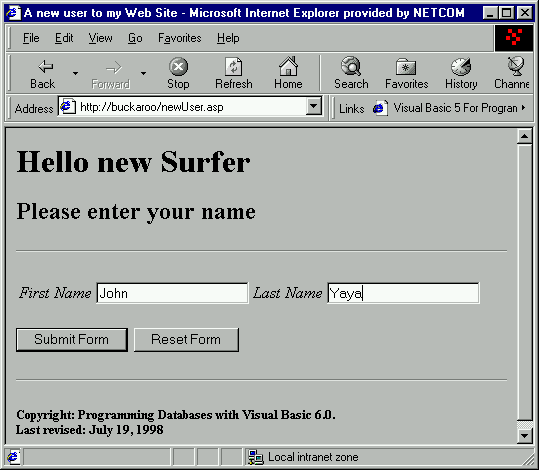
When the user presses the Log In button of the login.asp form above, the visitor.asp form is called. The first thing the visitor.asp does is check to see if the cookie has a valid ID number. If it does not, then control is redirected to the newUser.asp form. This is what a new visitor to our web site sees the first time they log in:

1. OK, take out the trusty Notepad.exe once more. Create a text file called newUser.asp and save it in \Chapter13. Please add the following code:
<HTML>
<HEAD>
<TITLE>A new user to my Web Site</TITLE>
</HEAD>
<BODY>
<H1>Hello new Surfer</H1>
<H2>Please enter your name<H2>
<HR>
<FORM NAME="request" Action="updateNewUser.asp" method="POST">
<TABLE BORDER="0">
<TR>
<TD align="right"><I>First Name</I></TD>
<TD><INPUT TYPE="text" size="20" name="firstName"> </TD>
<TD align="right"><I>Last Name</I></TD>
<TD><INPUT TYPE="text" size="20" name="lastName"> </TD>
</TR>
</TABLE>
<P><INPUT TYPE="submit" value="Submit Form">
<INPUT TYPE="reset" value="Reset Form"> </P>
</FORM>
<HR>
<H5>Copyright: Programming Databases with Visual Basic 6.0.<BR>
Last revised: July 19, 1998</H5>
</BODY>
</HTML>Be sure to save the file. When it's saved, enter the name in your browser to ensure it looks like the sample.
We just place two text boxes between FORM tags. As usual, we tell the form to call the updateNewUser.asp form when the data is POSTed. There are two input text boxes of size 20 displayed. And we name the first text box firstName and the second one lastName:
<FORM NAME="request" Action="updateNewUser.asp" method="POST">
<TABLE BORDER="0">
<TR>
<TD align="right"><I>First Name</I></TD>
<TD><INPUT TYPE="text" size="20" name="firstName"> </TD>
<TD align="right"><I>Last Name</I></TD>
<TD><INPUT TYPE="text" size="20" name="lastName"> </TD>
</TR>
</TABLE>
<P><INPUT TYPE="submit" value="Submit Form">
<INPUT TYPE="reset" value="Reset Form"> </P>
</FORM>
So this is just a standard data gathering form. The information the user enters into the text boxes can then be retrieved in the updateNewUser.asp form that we will write next. The updateNewUser form is called when the user completes this and clicks the Submit button. If this were a real application, we would use VBScript on the client side to ensure that the fields were filled out. However, VBScript does not run in every browser. Alas, we would probably then use JScript. But for now, we will just take what the user enters. Otherwise, we could check on the server when the user submits the form, but this causes a round trip if indeed the fields were not correctly filled out. We would have to check on the server and resend the form. However, if the editing were done within the ASP form itself, it would not be sent until it was correct. As mentioned this would permit us to check right at the client's browser instead of submitting the data to the server and letting it check. This approach saves bandwidth and is much faster instead of having a round trip to the server and back if the fields are not complete.
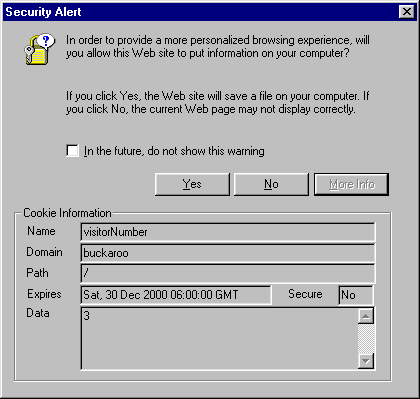
When the user clicks on the Submit button, the updateNewUser.asp form adds the user to the database and then writes a cookie to the surfer's browser. If the security on the browser is set to notify when cookies are about to be written, a message such as this is displayed:

The data we are writing to the cookie is "3". This is the unique number that our DLL generated to identify this new user. Notice that the name of the cookie is visitorNumber. When we write the cookie, we also must give it an expiration date, otherwise it disappears at the end of the session. So we will have the cookie stick around on the users machine until December 30, 2000. Of course, if the user declines the cookie, then we have no way of knowing the user was here before and they will always be presented with the new user screen. Let's write the final form, updateNewUser.asp that will write this cookie.