
Although some resource types, such as dialog boxes, can be designed (however laboriously) by editing script files, image-based resource types are difficult to create without using some type of resource editor. In this part, we’ll use the resource editor integrated into the Microsoft Developer Studio for our examples. If you prefer, you can select from a variety of other resource editors, all of which produce compatible application resources—both image-based and other types.
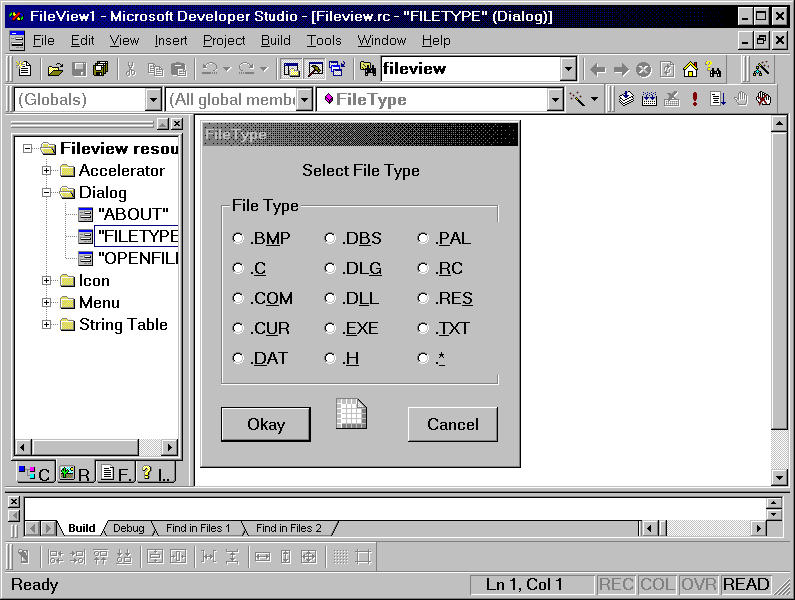
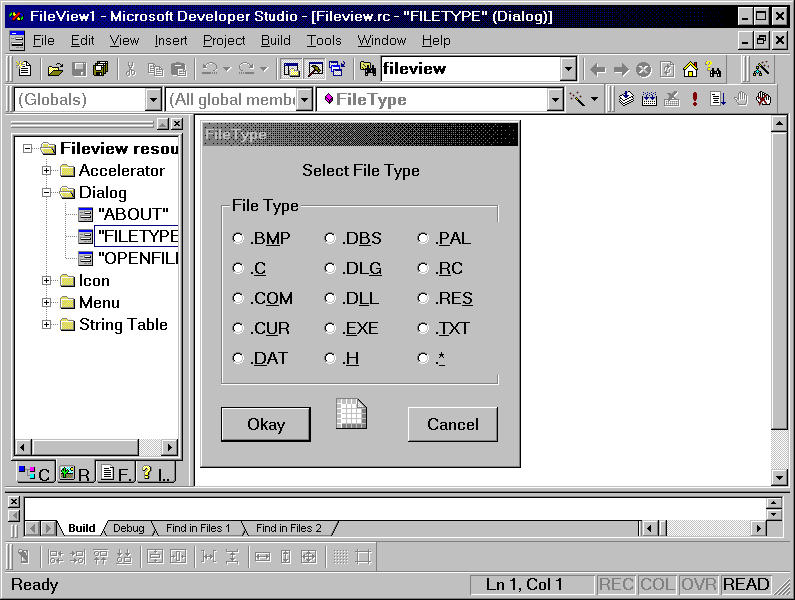
Figure 7.1 shows the Microsoft Developer Studio’s main screen and primary menu together with the FileType dialog box open in the editor (the resource list appears to the left in the Developer Studio window).

Figure 7.1:
The Microsoft Developer Studio main screen
Like most Windows applications, the Developer Studio is designed principally for mouse operation. You can activate features by clicking menu options, buttons, or other controls. However, the Developer Studio also provides hotkey options that allow you to select items by pressing the key corresponding to the underscored letters. Thus, from the menu, Alt+F selects File, N selects New Project, and a pop-up dialog box or a submenu appears, offering a selection of preferences for creating a new file, a new project, and so on. Similar hotkeys are available in most dialog boxes and menus.
As with many other Windows applications, you can also use the Tab key to cycle through the buttons and/or fields. To select the highlighted option, press the Enter key or spacebar.