
Rick Dobson
The Web continues to grow in popularity as both a user and a development platform. In response, Microsoft is issuing a deluge of new technologies to help Visual Basic developers deliver timely solutions to our clients. One of the most interesting of these is scriptlet technology. This Web-oriented technology helps you build components for IE4 and Win32 applications. [Microsoft's "remote scripting" is a server-side technology that uses a different object model than the client-side scriptlet technology Rick describes here. -- Ed.]
Scriptlets build on standard and Dynamic HTML (DHTML) and let us VB developers leverage our skills for Web projects. How? By using VBScript to build components, expose methods and properties, and reuse code. In this article, I'll provide you with an overview of scriptlet technology, walk you through some starter code, and close with a candid assessment of the advantages and disadvantages of scriptlets.
Scriptlet features and benefitsThe key to the fundamental appeal of scriptlets is that they make DHTML code reusable. DHTML relies on four basic building blocks -- HTML, cascading style sheets, the Document Object Model (DOM), and a scripting language. VBScript is one of the scripting environments in which developers can manipulate the DOM to affect the sounds, sights, and behavior of scriptlets.
Scriptlets only run in IE4, but IE4 is available for Macs and UNIX systems now. In Win32 applications, scriptlets function as standard COM objects, so they represent a fast and easy way to deploy user interface components and COM objects. A scriptlet is typically a DHTML page, and developers can use VBScript to dynamically control the style, position, and content of elements on Web pages. Scriptlets also facilitate the creation of multimedia effects with filters, transitions, and DirectAnimation (http://www.eu.microsoft.com/directx/dxm/help/da/contents.htm) because VBScript developers can access these features through the DOM and DirectAnimation runtime engine in IE4.
Developers can reuse scriptlet code through a new type of Object tag. All you have to do is use the Object tag in the container page that references the page containing the scriptlet. If the scriptlet exposes properties or methods, you need to follow some standard naming conventions in the scriptlet code. Scriptlets can also pass events to a container page, but this requires some special DHTML extensions.
When you load a scriptlet, you also load an instance of the IE4 parsing engine. This parsing engine is a second copy of IE4 server running inside IE4 server. This means that a scriptlet author can leave all the housekeeping chores to IE4. Another name for this second instance of IE4 server is the Microsoft Scriptlet Control. This control wraps around the scriptlet to work like an ActiveX wrapper for VB, C++, Office 97, and other Win32 apps.
Exposing scriptlet properties and methodsScriptlets require separate, coordinated syntaxes for referencing properties and methods in a scriptlet vs. a host application. Follow one syntax to mark exposed variables and functions from those that are for local use only. Similarly, the host page or form for the scriptlet needs a syntax for reading and writing properties as well as invoking methods.
The syntaxes must distinguish between property variables and methods. When a property just needs to assume a value to become effective, then a variable can represent the property. If your property variable is an object property, then you need property functions. One function reads a property attribute, while another function sets it. Scriptlets allow read-only and write-only functions.
It's through the use of the keyword Public that scriptlets expose properties and methods. The Public syntax table shows the use of the term in scriptlets as well as the corresponding syntax in the host application for the scriptlet. Using Public before either a variable or a function name in VBScript exposes the variable as a property and the function name as a method. The use of the param argument for the method function is optional. In the host application for the scriptlet, you must assign the scriptlet a name, such as SC1. Use SC1.propertyname or SC1.methodname to reference variables or methods.
For properties that require functions, there are two separate functions. Functions that only read a property setting have a prefix of Public_Get_. Functions that only write a property setting have a public prefix of Public_Put_. For read/write properties, use both the read-only and the write-only properties (see ). Although property functions have a different syntax than property variables in scriptlets, they share a common syntax in host applications. Designate the property in the host with the form SC1.propertyname in either case.
Table 1. Scriptlets' Public syntax.
| Exposed property/method | In scriptlet | In scriptlet host |
| Property variable | Public_color = "red" | SC1.color = "blue" or ColorInHost = SC1.color |
| Method | Sub Public_color(param) | SC1.color param |
| Property read function | Sub Public_Get_color() | ColorInHost = SC1.color |
| Property write function | Sub Public_Put_color(param) | SC1.color = "blue" |
At the time of this writing, VBScript doesn't support a syntax for exposing properties and methods that relies on a Public Description function -- such a syntax is available exclusively with JScript. But Microsoft promises to enhance VBScript to support this more flexible method in the future.
Inserting a scriptlet in a hostAfter designing and testing your scriptlet .htm file, you'll want to reference it from other files. When hosting a scriptlet on a second Web page, use an OBJECT tag to point at the scriptlet. You'll typically need three to five settings to define your tag properly. The OBJECT tag makes it possible for the scriptlet to function and appear on a host Web page. By referring to the OBJECT tag, your scriptlet host can read and write scriptlet properties as well as invoke scriptlet methods.
There's a new Mime type for declaring scriptlet objects. Set TYPE equal to "text/x-scriptlet". This type specification tells IE4 that the object is a scriptlet. IE4 will treat the scriptlet like an ActiveX control. However, you don't need a CLASSID attribute for the object.
Point the object at a scriptlet with either the DATA attribute or an associated PARAM tag for the OBJECT tag. If you use a PARAM tag, set its NAME property to URL. Use the scriptlet's address as the setting for the DATA attribute or the PARAM tag's VALUE attribute. If you're going to reference the scriptlet's property or method, then you must set the ID attribute for the attribute. If you name your object Scriptlet1 with the ID attribute, then you can reference its property with the syntax Scriptlet1.property. See the Syntax tables for more samples of how to use the ID setting.
A scriptlet will frequently provide some kind of feedback. Set the OBJECT tag's WIDTH and HEIGHT attributes to show a portion of its page from the scriptlet's top left corner. Design your scriptlets so that public display information appears in the top left portion of its page. Add a PARAM tag with a NAME of scrollbar and a VALUE of true to add scrollbars to the scriptlet window on the host page. You can dynamically set both these attributes from within the scriptlet at runtime.
A sample scriptlet applicationA concrete sample will demonstrate how to put scriptlet technology to use in your applications. I adapted the Colortime sample on the Microsoft site for use in my demonstration because it illustrates a particular technique that you might want to use as you start using scriptlets. In particular, it relies on Form 2.0 controls for its user interface. Developers make these controls available to a page with OBJECT tags. The technique allows VBScript developers to enjoy the familiarity of standard VB controls working in an ActiveX container on a Web page. The example also reveals how to gain access to the rich VB control set on Web pages.
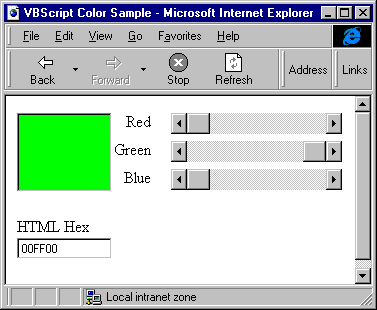
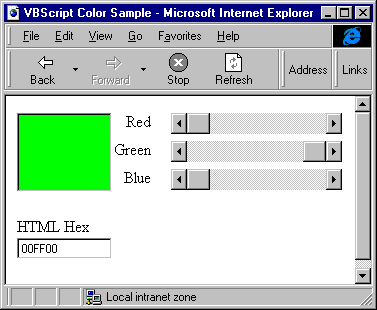
Figure 1 shows the scriptlet page. It consists of a text box in its top left corner that has its display color set by three scrollbar controls to its right. A text box at the bottom of the page shows the HTML Hex value for the color in the preceding text box. Users can manipulate the color of the top left text box by moving the scrollbar controls. The function that updates the text color is a public one. Other functions on the page have a local scope.

Figure 1. The basic scriptlet page
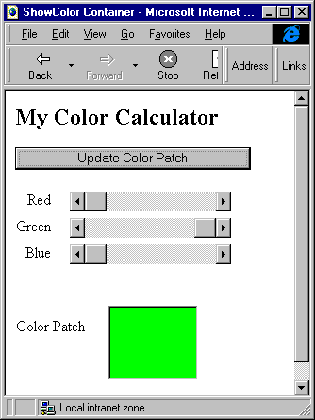
Figure 2 shows the host for the scriptlet page. The final control on this second page is an OBJECT tag that points back at the scriptlet in Figure 1. It excerpts just the text box showing a color from the scriptlet page. All other controls are local to the host. Clicking the Update button on the host transfers values from the scrollbars on the host to the public function in the scriptlet. This revises the color of the scriptlet control in the host (forgive me for providing such an exciting sample).

Figure 2. The host for the scriplet page.
Listing 1 shows the DHTML for the page in Figure 1. The page includes a Script block and a Body block. The Body block contains ActiveX controls that invoke the procedures in the Script block. All procedures, except one, are local. Public_ UpdateColor is the exposed procedure. It comprises the UpdateColor method for this scriptlet.
Listing 1. DHTML code behind Figure 1.
<HTML><HEAD><TITLE>VBScript Color Sample</TITLE><SCRIPT LANGUAGE="VBScript"><!--Dim TempHexR, RedInDim TempHexG, GreenInDim TempHexB, BlueInSub RedScroll_Change()RedIn = RedScroll.ValueGreenIn = GreenScroll.ValueBlueIn = BlueScroll.ValuePublic_UpdateColor RedIn, GreenIn, BlueInEnd SubSub GreenScroll_Change()RedIn = RedScroll.ValueGreenIn = GreenScroll.ValueBlueIn = BlueScroll.ValuePublic_UpdateColor RedIn, GreenIn, BlueInEnd SubSub BlueScroll_Change()RedIn = RedScroll.ValueGreenIn = GreenScroll.ValueBlueIn = BlueScroll.ValuePublic_UpdateColor RedIn, GreenIn, BlueInEnd SubSub Public_UpdateColor(RedIn, GreenIn, BlueIn)ColorTextBox.Backcolor = _RGB(RedIn, GreenIn, BlueIn)TempHexR="0" & Hex(RedScroll.Value)TempHexG="0" & Hex(GreenScroll.Value)TempHexB="0" & Hex(BlueScroll.Value)TempHexR=Right(TempHexR, 2)TempHexG=Right(TempHexG, 2)TempHexB=Right(TempHexB, 2)HTMLHex.Text= TempHexR & TempHexG & TempHexBEnd Sub--></SCRIPT></HEAD><BODY><TABLE BORDER=0 CELLSPACING=0><TR><TD ROWSPAN=3><OBJECT ID="ColorTextBox" WIDTH=95 HEIGHT=79CODEBASE="http://activex.microsoft.com/controls/mspert10.cab"CLASSID="CLSID:8BD21D10-EC42-11CE-9E0D-00AA006002b"><PARAM NAME="VariousPropertyBits"VALUE="746604571"><PARAM NAME="Size" VALUE="2505;2081"><PARAM NAME="FontCharSet" VALUE="0"><PARAM NAME="FontPitchAndFamily" VALUE="2"><PARAM NAME="FontWeight" VALUE="0"></OBJECT></TD><TD colspan=2 align=right height=28>Red <OBJECT ID="RedScroll" WIDTH=171 HEIGHT=21 ALIGN=CENTERCODEBASE="http://activex.microsoft.com/controls/mspert10.cab"CLASSID="CLSID:DFD181E0-5E2F-11CE-A449-00AA004A803D"><PARAM NAME="Size" VALUE="4516;564"><PARAM NAME="Max" VALUE="255"><PARAM NAME="LargeChange" VALUE="51"><PARAM NAME="Orientation" VALUE="1"></OBJECT></TD></TR><TR><TD colspan=2 align=right height=28>Green <OBJECT ID="GreenScroll" WIDTH=171 HEIGHT=21 ALIGN=CENTERCODEBASE="http://activex.microsoft.com/controls/mspert10.cab"CLASSID="CLSID:DFD181E0-5E2F-11CE-A449-00AA004A803D"><PARAM NAME="Size" VALUE="4516;564"><PARAM NAME="Max" VALUE="255"><PARAM NAME="LargeChange" VALUE="51"><PARAM NAME="Orientation" VALUE="1"></OBJECT></TD></TR><TR><TD colspan=2 align=right height=28>Blue <OBJECT ID="BlueScroll" WIDTH=171 HEIGHT=21 ALIGN=CENTERCODEBASE="http://activex.microsoft.com/controls/mspert10.cab"CLASSID="CLSID:DFD181E0-5E2F-11CE-A449-00AA004A803D"><PARAM NAME="Size" VALUE="4516;564"><PARAM NAME="Max" VALUE="255"><PARAM NAME="LargeChange" VALUE="51"><PARAM NAME="Orientation" VALUE="1"></OBJECT></TD></TR><TR><TD> </TD></TR><TR><TD>HTML Hex</TD></TR><TR><TD><OBJECT ID="HTMLHex" WIDTH=95 HEIGHT=21CODEBASE="http://activex.microsoft.com/controls/mspert10.cab"CLASSID="CLSID:8BD21D10-EC42-11CE-9E0D-00AA006002b"><PARAM NAME="VariousPropertyBits"VALUE="679495707"><PARAM NAME="Size" VALUE="2505;564"><PARAM NAME="Value" VALUE="0"><PARAM NAME="FontCharSet" VALUE="0"><PARAM NAME="FontPitchAndFamily" VALUE="2"><PARAM NAME="FontWeight" VALUE="0"></OBJECT></TD></TR></TABLE><P></FONT></BODY></HTM>
The procedures RedScroll_Change, GreenScroll_ Change, and BlueScroll_Change fire on the change event of their respective scrollbars. The scriptlet doesn't expose these procedures since they tie to controls in the scriptlet. The procedures update arguments before calling the Public_UpdateColor function. This exposed function assigns the most recent scrollbar values to the red, green, and blue color values for the ColorTextBox control, and it assigns the HTML Hex value for the color to the second text box. A simple HTML table lays out the controls on the page.
Listing 2 shows the DHTML code for Figure 2, which is the host application for the scriptlet. The host also consists of a Script and a Body block. The Body block starts with an b heading and an HTML Input button. An HTML table positions remaining controls. These consist of three scrollbar controls and an OBJECT tag that represents the scriptlet. The ID for the tag is scriptlet1. This name serves as the local friendly name for the scriptlet file -- ShowColor.htm -- that's in the same directory as the scriptlet host file in Listing 2. I empirically adjusted the HEIGHT and WIDTH settings for the scriptlet object until just the color text box appeared in the host application.
Listing 2. DHTML code for Figure 2.
<HTML><HEAD><TITLE>ShowColor Container</TITLE><SCRIPT LANGUAGE=VBScript>Sub UpdateIt_onclick()RedIn = RedScroll.ValueGreenIn = GreenScroll.ValueBlueIn = BlueScroll.ValueScriptlet1.UpdateColor RedIn, GreenIn, BlueInEnd Sub</SCRIPT></HEAD><BODY><b>My Color Calculator</b><INPUT TYPE=button ID=UpdateItVALUE="Update Color Patch" STYLE="width:250"><TABLE BORDER=0 CELLSPACING=0><TR><TD> </TD></TR><TR><TD colspan=2 align=right height=28>Red <OBJECT ID="RedScroll" WIDTH=171 HEIGHT=21 ALIGN=CENTERCODEBASE="http://activex.microsoft.com/controls/mspert10.cab"CLASSID="CLSID:DFD181E0-5E2F-11CE-A449-00AA004A803D"><PARAM NAME="Size" VALUE="4516;564"><PARAM NAME="Max" VALUE="255"><PARAM NAME="LargeChange" VALUE="51"><PARAM NAME="Orientation" VALUE="1"></OBJECT></TD></TR><TR><TD colspan=2 align=right height=28>Green <OBJECT ID="GreenScroll" WIDTH=171 HEIGHT=21 ALIGN=CENTERCODEBASE="http://activex.microsoft.com/controls/mspert10.cab"CLASSID="CLSID:DFD181E0-5E2F-11CE-A449-00AA004A803D"><PARAM NAME="Size" VALUE="4516;564"><PARAM NAME="Max" VALUE="255"><PARAM NAME="LargeChange" VALUE="51"><PARAM NAME="Orientation" VALUE="1"></OBJECT></TD></TR><TR><TD colspan=2 align=right height=28>Blue <OBJECT ID="BlueScroll" WIDTH=171 HEIGHT=21 ALIGN=CENTERCODEBASE="http://activex.microsoft.com/controls/mspert10.cab"CLASSID="CLSID:DFD181E0-5E2F-11CE-A449-00AA004A803D"><PARAM NAME="Size" VALUE="4516;564"><PARAM NAME="Max" VALUE="255"><PARAM NAME="LargeChange" VALUE="51"><PARAM NAME="Orientation" VALUE="1"></OBJECT></TD></TR><TR><TD>Color Patch</TD><TD><OBJECT ID=scriptlet1 HEIGHT =120 WIDTH=107TYPE="text/x-scriptlet" DATA="ShowColor.htm"></OBJECT></TD></TR></TABLE></BODY></HTML>
Clicking the HTML button launches UpdateIt_onclick. This procedure assigns the current local scrollbar control values to arguments before invoking the scriptlet's UpdateColor method. Invoking the method updates scriptlet1's color in the host application. The new color matches the host scrollbar settings.
You could extend this basic design to many situations. The key here is that local controls in a host application fire an exposed procedure in a referenced scriptlet page. This simple design easily allows you to reuse the code in a scriptlet by using very familiar techniques.
ConclusionScriptlets are ideal for building simple user interface controls. They let you readily reuse controls to save time and build consistency into Web applications. You can build these controls more quickly than in C/C++ -- or even VB. Scriptlets let you manipulate all aspects of a Web environment through the DOM.
However, scriptlets aren't without a downside. For one thing, they'll run more slowly than corresponding ActiveX controls since they're interpreted by the IE server. You should also realize that scriptlets are open to inspection by others. Finally, if users or Web administrators have configured IE4 with a high security setting, the scriptlet won't download.
For more information, Microsoft provides a scriptlet FAQ at msdn.microsoft.com/workshop/prog/ie4/scriptlet/faq-f.htm, and you might also want to download the Internet Client SDK at www.microsoft.com/msdn/sdk/inetsdk/help/scriptlets/scrlt.htm, which includes an excellent introduction. Finally, check out Microsoft's gallery of scriptlet samples at www.microsoft.com/gallery/files/scriptlets/.
Download sample code here.Rick Dobson heads a Web/Office/database consultancy. He's a contributing editor to Microsoft Interactive Developer, and his articles appear regularly in Byte, Microsoft Office, and VBA Developer. You can contact him through his firm's Web site (http://www.cabinc.win.net).