![]()
| This article may contain URLs that were valid when originally published, but now link to sites or pages that no longer exist. To maintain the flow of the article, we've left these URLs in the text, but disabled the links.
|

mindoff@microsoft.com |
| Rick Dobson |
| The Web Beckons with FrontPage 98 |
|
First, I'll introduce you to some enhanced site management and authoring tools that illustrate FrontPage's traditional benefits. I'll show you how to implement Web site navigation with either navigation bars or frames in FrontPage 98. After that, I'll discuss working with images and incorporating active elements. Both of these FrontPage 98 capabilities can dramatically increase interest in a site.
Getting Started
|

FrontPage 98 adds several new views to the traditional Hyperlinks and Folder views. And it adds the Views taskbar to the Explorer window's left edge for jumping between views with a single click. The Hyperlinks view graphically depicts the relationships between the files at a site. The left panel of the view shows the Web site resource files, and the right
panel depicts all of the hyperlinks to and from the file selected in the left panel. A nonfunctioning hyperlink appears as a broken arrow.
A new Hyperlinks Status view makes it easy to track and repair these broken hyperlinks. In Hyperlink Status, all of a site's broken hyperlinks are indicated by red dots. To correct them, a shortcut menu simplifies editing or browsing to any file on the active Web site. Hyperlinks to files outside the Web site appear as yellow dots. To make sure one of these links is valid, right-click the dot and choose Verify.
Three more views—Folder, All Files, and Navigation—display all the files at a site. As in previous versions, the Folders view is a classic Windows Explorer representation of the files at a site. Both the All Files and Navigation views are new. The All Files view is an alphabetical listing of every file at a site. Use this listing or the Folders view to cut, copy, or rename any file at a site.
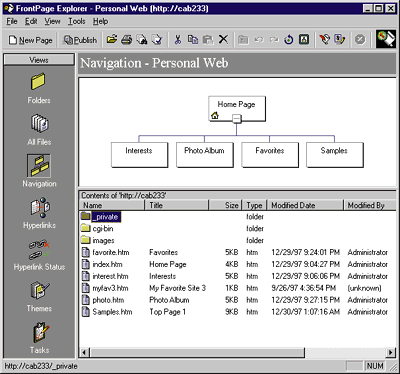
The new Navigation view (see Figure 1) offers a graphical view of the hierarchical relationship among a site's files. It contributes to the automatic creation of hyperlink navigation bars. The edited Personal Web in Figure 1 shows a site with four standard built-in pages and a custom Samples page. It took me three steps to add Samples to the navigation system. First, drag the page from the bottom panel to the top one. Second, hold it near the Home page until a line connects it to Home. Third, arrange it on the same level as the other pages below the Home page.
Two other views round out FrontPage 98 site management capabilities. The new Themes view allows you to add any of over 50 professionally prepared formatting patterns to the pages at your site. These patterns are easy to use and they can add to the visual appeal of your site. The Tasks view, an easy way of tracking Web site tasks, upgrades the old To Do List. With this view, you can verify which team member is responsible for completing a task along with its projected completion date. Visual SourceSafe™ integration provides Check-Out, Check-In, and Undo Check-Out commands on the Edit menu.
 |
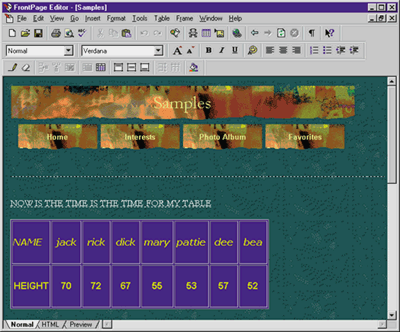
| Figure 2: Editor View of the Samples Page |
|
Figure 2 shows an Editor window view of the Samples page. The tabs at the bottom of the window make it easy to switch between Normal view, HTML editing, and Preview mode for a page. Most, but not all, of your page elements will function in Preview mode. Save the file and view it in a browser to be sure that you're seeing it as others will over the Web. These tabs mean that you no longer have to use the View | HTML command to inspect and edit the HTML behind a Web page. The Navigation Bar towards the top of Figure 2 showcases the new Themes view. The bright, colorful buttons on the dark background come from the Artsy theme. The Navigation Bar's layout is the result of three choices. First, it follows from the arrangement of files in Figure 1. Changing the layout of files in the Navigation view causes corresponding adjustments to the Navigation Bar. Second, the Tools | Shared Borders command specifies a single border at the top of the page. Third, the Navigation Bar Properties in the dialog from the Insert | Navigation Bar command are Same Level and Home Page. These hyperlinks are shown in the top border of this page. Figure 2 also reveals a table. FrontPage 98 offers similar table options to Word 97 for adding and formatting tables. Both Word 97 and FrontPage 97 included the Table | Insert Table command, but FrontPage 98 draws a finer analogy. It adds a toolbar that looks and acts like the one in Word 97. Use the Draw tool to add a table and its cells. The Eraser tool lets you remove cell borders just as in Word 97. |
 |
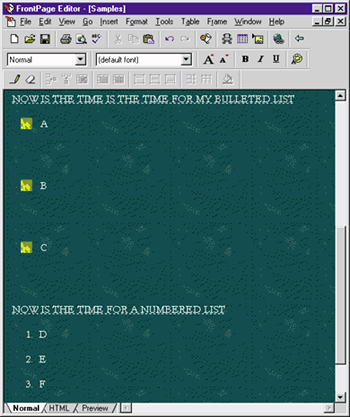
| Figure 3: Editing Number and Bullet Lists |
|
Figure 3 shows the bottom portion of the Samples Page, which is a bulleted list followed by a numbered list. Notice that the tools for entering these are just like the ones in Word 97. FrontPage 98 spaced the bulleted, unordered list too close for my taste. After trying a couple of menu selections that did not yield a closer match, I used the HTML tab to manually insert <BR> tags after the first and second bullets. While the bullets appear too far apart in Normal view, they looked just right to me on the Preview tab. Whether or not your preferences match mine, the new FrontPage 98 tab design simplifies falling back to HTML for a quick manual adjustment to page's layout.
Navigator Bars Versus Frames
|
 |
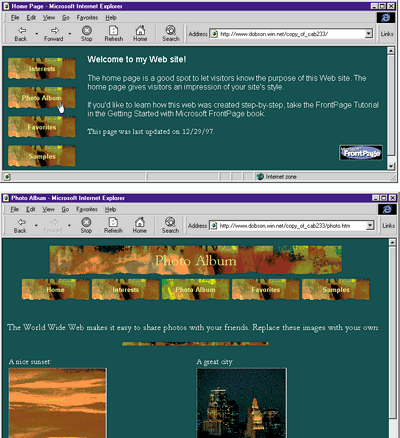
| Figure 4: Jump from Home Page to Photo Album |
|
Figure 4 shows a jump from the Home Page to the Photo Album page of a site (the one in Figure 1). Notice that the Navigator Bar is in a different position on the top Home Page than on the Photo Album page. The Photo Album banner matches the name for the page in the site's Navigator view shown in Figure 1. Even the order of the pages corresponds to the page order in the figure. Changes made in the Navigator view are reflected in the wording and layout of buttons and the banner in the Navigator Bar. The design of the buttons and banner depends on Theme selections. The appearance of the Navigator Bar also depends on the selections made in the Page Border and Navigation Bar Property dialogs. Figure 5 shows these dialogs for the Home Page and Photo Album pages in Figure 4. The top row in Figure 5 shows the selections for the Home Page, and the bottom row presents the dialogs for the Photo Album page. |
 |
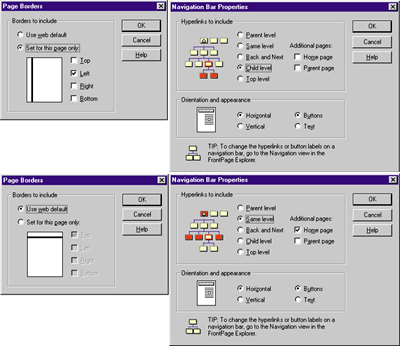
| Figure 5: Page Borders and Navigation Bar Properties dialogs |
|
You can get to the Page Borders dialog by choosing Editor Tools | Shared Borders. Notice that this dialog for the Home Page sets the border on the left for this page only. The Page Borders dialog for the Photo Album page follows a standard for all the other pages at the site by placing the border on top. Choose Insert | Navigation Bars from the Editor menu to open the Navigation Bar dialog. The Home Page selection for this dialog references Child Level. It only shows its children, as defined by the arrangement of pages in the Navigator view (see Figure 1). All the other pages have Navigation Bar dialogs like the one in the Photo Album in Figure 5. This one references all pages on the Same Level as well as the Home Page. After making your initial selections in the Navigation Bar dialog, you can modify those selections by right-clicking the Navigation Bar and choosing FrontPage Component properties. |
 |
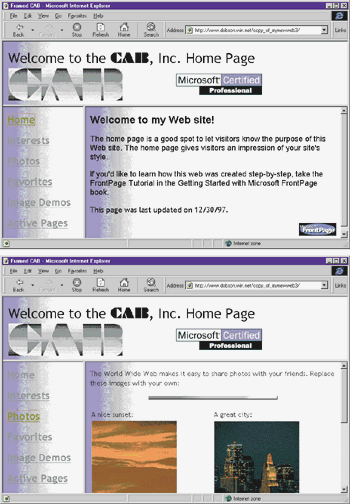
| Figure 6: Using Frames for Navigation |
|
Figure 6 shows the same kind of navigation as in Figure 4. Figure 6 is different in two obvious ways: it uses frames and has a different Theme selection, Blends. The frames in Figure 6 use the FrontPage Banner and Content frame template. This three-panel design includes a banner frame above the contents and main frames. The banner and contents frames (the top and left frames) include static information. When clicked, the hyperlinks in the contents frame fill the main frame with the appropriate target page. A frames page is just a container for other pages, although these containers can display static or dynamic information. FrontPage 98 offers 10 templates that let you manage interactions among the frames on a page. To pick a template, choose Frame | New Frames Page from a blank page in the Editor window. |
 |
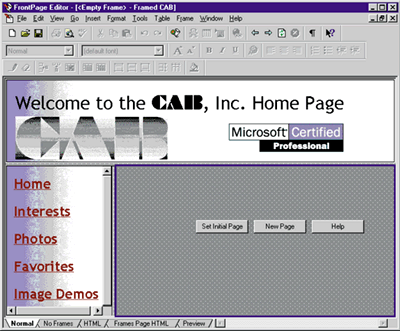
| Figure 7: Editor Normal View of Frames |
|
Figure 7 shows the Normal tab in the Editor window for the frames pages in Figure 6. The top and left frames contain pages. The third main frame does not; instead, it displays a frame's appearance before you create or reference content for it. Click the New Page button for a frame to create content for a new page, which can be formatted like any other page. When you save the frames page, FrontPage prompts you to save the original content that you create as well. Click the Set Initial Page to reference a preformatted page that initially appears in a frame. In either case, hyperlinks in one frame will change the content in another target frame. When working with frames, the Editor window has five tabs. The Normal tab shows an overall view of the frames page with any created or referenced content. You can modify the content of any frame with the Editor menu. The HTML tab reveals the HTML behind each frame, while the Frames Page HTML tab contains the HTML code behind the frames page. If you are new to frames programming and want to learn the coding conventions, this can be a valuable resource. If you are experienced at frames programming, you can use this page to modify the basic design of a frames template for a particular application. The No Frames tab shows how your content appears in a browser that doesn't support frames. You can then format this page to display the same information that your frame-based page does. The Preview tab displays the overall frames page as it might appear in a modern, frames-enabled browser.
Active Pages
|
 |
| Figure 8: Using Active Elements |
|
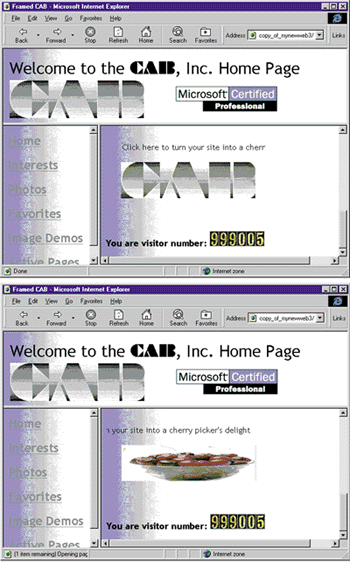
Figure 8 illustrates three of the six Active Elements in operation. A marquee scrolls above a rotating ad banner. Below the banner is a hit counter that records the number of page visits. The top panel in Figure 8 shows the ad banner with one image, and the bottom panel shows a second one. The banner rotates between these two displays every three seconds. Clicking either image in the ad banner navigates the user to a page at another site. After visiting the page, click the Refresh button to see the hit counter do its thing. (In case you're wondering, I didn't click the refresh button 999,000 times.) The marquee in FrontPage 98 works just like the one in FrontPage 97. The Text setting specifies the message that the marquee displays. Delay designates the time in milliseconds between each move. Amount specifies the number of pixels that the text moves. Other settings let you control the direction of text movement, the marquee's width and height, how the text moves across the marquee, and whether text moves continuously or a fixed number of times. The Ad Banner element allows you to show multiple images that all hyperlink to a single URL. The dialog for this element lets you set the parameters for an underlying Java applet. You can add images by typing in an image's URL or simply browsing to it. Button controls let you remove images from an ad banner's image set and determine the order in which they're shown. Text box controls let you set the time in seconds for showing each image and the banner's width and height in pixels. The hit counter does what it sounds like: it counts the number of visits to a page. The feature that I liked most was that I could set its start value. Instead of having it start at 0, I started the visit counter at 999,000. Aside from just trying to impress folks with a high visitor count, you can reset the counter at the start of new promotions to provide zero-based hit counting to judge effectiveness.
Conclusions
|