Build Interactive Web Pages with VB 6.0's IIS Applications Capability
by Noel Jerke
Visual Basic 6.0 brings new capabilities to the table for Internet development. One of these is the ability to create Internet Information Server (IIS) applications. Such applications can run in a Web browser via Internet Information Server. Instead of your application being form-based and running on the client machine, the application runs on the Web server and sends out standard HTML to the Web browser over your Web site. In this article, we'll show you how to build IIS applications.
| Note: Check your prerequisites |
| To run IIS applications, you need IIS 3.0 or 4.0 or Peer Web Services. You also need a database for any data-related functionality, and any Web browser on the client end that meets your HTML coding specifications. |
Creating the project
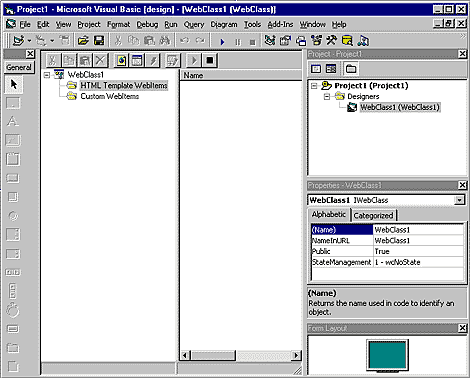
In this article's example, you're going to build a popular feature of many Web sites: a guest register. To get started, launch Visual Basic 6.0 and start a new IIS application. The first thing you'll see is the new Web class designer, as shown in Figure A. In the Web class designer, you'll import HTML pages that will be the interface for the program—these Web pages replace the traditional form-based interface.

Figure A: Visual Basic 6.0 includes the new Web class designer.
Listing A contains the HTML code for the GuestRegister template. Note that there are no HTML text-element fields for data entry; however, you can see custom Web tags like ‹@firstname›. These tags will be replaced in the IIS application with input elements for data entry. Also, note that the form for submitting the guest register is created on the page. And, there's no action set for the page's form to submit to—this will be defined in your IIS application.
Listing A: HTML code for the guest register
<HTML>
<BODY BGCOLOR=WHITE>
<form method="post" action="">
<table border=1>
<tr>
<td align="right">First Name:</td>
<td><wc@firstname></wc@firstname></td>
</tr>
<tr>
<td align="right">Last Name:</td>
<td><wc@lastname></wc@lastname></td>
</tr>
<tr>
<td align="right">Address:</td>
<td><wc@address></wc@address></td>
</tr>
<tr>
<td align="right">City:</td>
<td><wc@city></wc@city></td>
</tr>
<tr>
<td align="right">State:</td>
<td><wc@state></wc@state></td>
</tr>
<tr>
<td align="right">Zip Code:</td>
<td><wc@zipcode></wc@zipcode></td>
</tr>
<tr>
<td align="right">E-Mail:</td>
<td><wc@email></wc@email></td>
</tr>
<tr>
<td align="right">Phone:</td>
<td><wc@phone></wc@phone></td>
</tr>
<tr>
<td align="right">Comments:</td>
<td><wc@comments></wc@comments></td>
</tr>
<tr>
<td colspan=2 align="center"><input type="submit"
name="submit" value="Submit"></td>
</tr>
</table>
</BODY>
</HTML>
Create the file as shown in Listing A. Then, right-click on HTML Template WebItems in the Web class designer and import the template. Be sure to name the template GuestRegister once you've imported it.
Now, you're ready to enter some programming code behind the template. First, in the Web class interface, you need to define a custom Web event for your form submission. To do this, double-click on the Form1 tag in the right pane of the Web class designer to create a custom form1 event. (You'll add code to this event a little later.)
The application program must specify which item to display first when the user accesses the application. In the WebClass_Start event, you specify the next item as your GuestRegister template by setting the NextItem property of the Web class. When that's done, the Respond event of the GuestRegister template is fired off. In that event, you use the WriteTemplate method of the GuestRegister template to write the page out to the browser.
When the template is written out to the browser, the program encounters your wc@ custom tags on the page. The program then calls the ProcessTag event of GuestRegister with the tagname passed in as a parameter. You then have the opportunity to return HTML code to the application for insertion into the document where the custom tag is located. Our code has a Select Case statement that will set the TagContents parameter of the event based on the tag. When this is done, the TagContents are written out in the page sent to the browser.
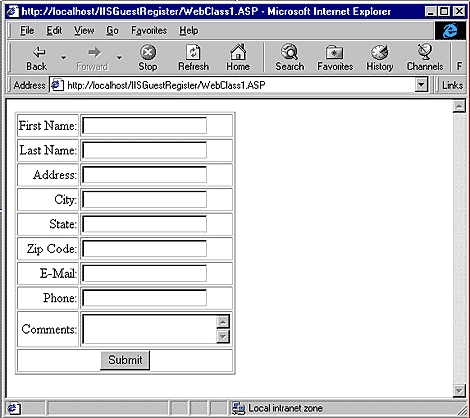
For each of the tag contents, you build an HTML input element for the user to enter the data. You also set the value of each element to the current corresponding global variable (that is, chrFirstName). When you validate the user data in the form1 event, the data is stored globally so you can redisplay if it has been incorrectly entered. Figure B shows the form at runtime.

Figure B: Create this Guest Register data-entry form.
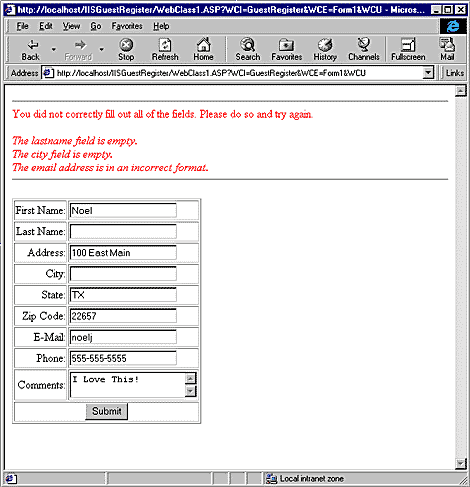
Note that the wc@error tag is processed first. For this tag, you check to see if there's any data in the strError variable to be displayed. The strError variable will contain data if the data entered by the user isn't correct—you want to at least set the values of the input elements to contain their original typed data, so the user doesn't have to re-key it. Figure C shows the form with error notifications at the top of the page.

Figure C: The Guest Register indicates data-entry errors.
Now that you've taken care of displaying the form for input, you're ready to process the data when the user clicks the Submit button. To add code to the form1 event, double-click on the form1 listing in the left pane of the designer. Listing B shows the code for the IIS application, including the form1 event code. Basically, when the form is submitted, you'll verify that the user properly entered data in all the fields.
Listing B: The IIS application code
Option Explicit
Option Compare Text
' Declare global variables for _
storing guestregister data.
Dim chrFirstName As String
Dim chrLastName As String
Dim chrAddress As String
Dim chrCity As String
Dim chrState As String
Dim chrZipCode As String
Dim chrEmail As String
Dim chrPhone As String
Dim txtComments As String
Dim strError As String
' Insert the data into the database.
Sub InsertGuestReg()
' Declare variables.
Dim sql As String
Dim dbConnection As New ADODB.Connection
' Open connection.
dbConnection.Open _
"filedsn=iisappguestregister;uid=sa;pwd="
' Build the SQL Insert statement.
sql = "insert into guestregister(" & _
"chrFirstName," & _
"chrLastName," & _
"chrAddress," & _
"chrCity," & _
"chrState," & _
"chrZipCode," & _
"chrEmail," & _
"chrPhone," & _
"txtComments) " & _
"values('" & _
chrFirstName & "', '" & _
chrLastName & " ', '" & _
chrAddress & "', '" & _
chrCity & "', '" & _
chrState & "', '" & _
chrZipCode & "', '" & _
chrEmail & "', '" & _
chrPhone & "', '" & _
txtComments & "')"
' Insert the data.
dbConnection.Execute sql
' Close the connection.
dbConnection.Close
End Sub
' Form1 custom web event.
Private Sub GuestRegister_Form1()
' Clear the global variables.
strError = ""
' First name error.
chrFirstName = Request("chrFirstName")
If chrFirstName = "" Then strError = strError & _
"<i>The firstname field is empty.</i>"
' Last name error.
chrLastName = Request("chrLastName")
If chrLastName = "" Then strError = strError & _
"<BR><i>The lastname field is empty.</i>"
' Address error.
chrAddress = Request("chrAddress")
If chrAddress = "" Then strError = strError & _
"<BR><i>The address field is empty.</i>"
' City error.
chrCity = Request("chrCity")
If chrCity = "" Then strError = strError & _
"<BR><i>The city field is empty.</i>"
' State error.
chrState = Request("chrState")
If chrState = "" Then strError = strError & _
"<BR><i>The state field is empty.</i>"
' Zip Code Error.
chrZipCode = Request("chrZipCode")
If chrZipCode = "" Then strError = strError & _
"<BR><i>The zip code field is empty.</i>"
' Email error.
chrEmail = Request("chrEmail")
If chrEmail = "" Then
strError = strError & _
"<BR><i>The email field is empty.</i>"
Else
If InStr(1, chrEmail, "@") = False Then strError = _
strError & "<BR><i>_
The email address is in an incorrect format.</i>"
End If
' Phone error.
chrPhone = Request("chrPhone")
' Retrieve the comments.
txtComments = Request("txtComments")
' If there is an error, _
display the guest register again.
' If not, insert the data and tell the user thank you.
If strError <> "" Then
Set NextItem = GuestRegister
Else
InsertGuestReg
Response.Write "Thank You!"
End If
End Sub
Private Sub GuestRegister_ProcessTag_
(ByVal TagName As String, _
TagContents As String, SendTags As Boolean)
' Display the guest register data based on the tag.
Select Case LCase(TagName)
' Error tag.
Case "wc@error"
' Check to see if an error should be displayed
If strError <> "" Then
TagContents = "<HR><font color=""red"">"
TagContents = TagContents & _
"You did not correctly fill out
è all of the fields. _
Please do so and try again.<BR><BR>"
TagContents = TagContents & strError
TagContents = TagContents & "</font><BR><HR>"
End If
' First name tag.
Case "wc@firstname"
TagContents = "<input type=""text"" value=""" & _
chrFirstName & """ name=""chrFirstName"">"
' Last name tag.
Case "wc@lastname"
TagContents = "<input type=""text"" value=""" & _
chrLastName & """ name=""chrLastName"">"
' Address tag.
Case "wc@address"
TagContents = "<input type=""text"" value=""" & _
chrAddress & """ name=""chrAddress"">"
' City tag.
Case "wc@city"
TagContents = "<input type=""text"" value=""" & _
chrCity & """ name=""chrCity"">"
' State tag.
Case "wc@state"
TagContents = "<input type=""text"" value=""" & _
chrState & """ name=""chrState"">"
' Zip code tag.
Case "wc@zipcode"
TagContents = "<input type=""text"" value=""" & _
chrZipCode & """ name=""chrZipCode"">"
' Email tag.
Case "wc@email"
TagContents = "<input type=""text"" value=""" & _
chrEmail & """ name=""chrEmail"">"
' Phone tag.
Case "wc@phone"
TagContents = "<input type=""text"" value=""" & _
chrPhone & """ name=""chrPhone"">"
' Comments tag.
Case "wc@comments"
TagContents = "<textarea name=""txtComments"">" & _
txtComments & "</textarea>"
End Select
End Sub
Private Sub GuestRegister_Respond()
' Write out the page
GuestRegister.WriteTemplate
End Sub
Private Sub WebClass_Start()
' Upon start, set the guest register _
to be the next element
Set NextItem = GuestRegister
End Sub
All fields are validated except the phone and comments fields. Note that you check to ensure that a proper E-mail address with the @ sign has been entered. If any fields are blank, you build an error string that will display to the user. The data is read from the submitted form using the Active Server Pages Request object and specifying the text-element field name. If any field has an error, the strError global variable is set with the appropriate error message.
If all the data that the user enters is correct, then you're ready to write the data to the database. Listing C shows the SQL script for creating the database—a simple one-table structure with several fields for storing the data elements. A unique ID field will be auto-incremented with each insert.
Listing C: SQL script to create the guest-register database
/****** Object: Table dbo.GuestRegister
Script Date: 8/5/98 10:07:45 PM ******/
CREATE TABLE dbo.GuestRegister (
idGuestReg int IDENTITY (1, 1) NOT NULL ,
chrFirstName varchar (100) NOT NULL ,
chrLastName varchar (100) NOT NULL ,
chrAddress varchar (150) NOT NULL ,
chrCity varchar (150) NOT NULL ,
chrState varchar (50) NOT NULL ,
chrZipCode varchar (25) NOT NULL ,
chrEmail varchar (75) NOT NULL ,
chrPhone varchar (50) NULL ,
txtComments text NULL
)
GO
The InsertGuestReg subroutine handles opening and ADO database connection, building a SQL query for inserting the data, and executing the query. This function is called if no errors are found in the Form1 event. Once the data is inserted, the Response object writes a thank-you note to the user, as shown in Figure D. Note that this page is very simple; no links lead from it. Obviously, in a live situation, the page would be more dynamic. You'd do so simply by writing out additional HTML to the page along with appropriate document tagging structure (such as ‹› ‹›, and so on).

Figure D: The program displays a thank-you message after a successful guest register submission.
That's it. From this simple example, you can see the combination of the Web interface with traditional back-end Visual Basic programming. As with Active Server Pages applications, you still have to keep state through the use of session variables, hidden variables, and URL query strings. There's an option for the IIS application to keep state, but be careful of memory issues that will increase the size of the application and decrease its scalability.
ConclusionIIS applications combine the best of traditional Visual Basic programming with the power of the Web. You can use all the traditional programming methods—such as object-oriented programming, data abstraction, and so on—to build your Web interface. And, you can leverage any business logic on the Web you may already have in VB for a client/server context. For the interface, the developer now simply needs to think in terms of Web pages, rather than VB forms. If you need to deploy intranet, Internet, and/or extranet applications, you now have the flexible power of VB at your disposal.
Copyright © 1998, ZD Inc. All rights reserved. ZD Journals and the ZD Journals logo are trademarks of ZD Inc. Reproduction in whole or in part in any form or medium without express written permission of ZD Inc. is prohibited. All other product names and logos are trademarks or registered trademarks of their respective owners.