![]()
This article assumes you're familiar with JScript and
Dynamic HTML.
Download the code (2KB)
|
This article may contain URLs that were valid when originally published, but now link to sites or pages that no longer exist. To maintain the flow of the article, we've left these URLs in the text, but disabled the links.
|
|
Validation Made Simple with JScript Regular Expressions
Heidi Housten |
| One overlooked feature of JScript is the regular expression interpreter, which makes string pattern matching easy. |
|
One of the new and exciting features of Microsoft® JScript® version 3.0 that receives very little attention is the regular expression object. If you know Perl, you’re already familiar with these very powerful and simple objects, designed to make pattern matching easy. Let’s see how to implement them in JScript.
Input validation is one of the most common requirements in Web site development. At design time, you don’t know what exact values viewers will enter, but you do know the format they should be in. A regular expression is a way of representing a pattern you are looking for in a string (see Figure 1). For example, let’s say I want users to input 6 digits followed by a decimal and 4 more digits. In a regular expressions \d represents any digit. A simple regular expression for my desired input would be: You can specify the number of times you expect something to appear by specifying a number in curly brackets. The pattern shown previously can be simplified like this: |
template = /\d{6}\.\d{4}/
function validate(instr)
{
if (!template.test(instr))
{ // Not True - so no match was found
alert ( "please use the format :\n\n123456.1234" )
}
}
Varying Patterns
Now, let’s say that you know there will be between 4 and 6 digits before the decimal and at least 2 after it. That regular expression would look like this:
/\d{4,6}\.\d{2,}/
/\d{6}\.\d{2}|\d{2}\.\d{6}/
/[13-5]\d{6}\.\d{2}/
/[^13-5]\d{5}\.\d{2}/
Fond Memories
One of the best features of regular expressions is that they can remember which parts of the expression were matched. You can surround the parts of the regular expression you want to access later with (). Suppose you want to retrieve the values on the left and right sides of the decimal after test parses a string. That pattern would look like this:
/(\d{4,6})\.(\d{2,})/
RegExp.$1
RegExp.$2 /(\d{3})-\d{3}-\1/
Changing Patterns on the Fly
There is another way to create regular expression objects that can be particularly useful if you want to validate many different input values.
template = new RegExp("pattern",["options"])
function validate(inobj,pattern)
{
template = new RegExp( pattern )
if (! template.test(inobj.value))
{
// Failed
inobj.focus()
alert ( "Pattern used : " + template.source)
}
}
<input type=button
onclick="validate(tbox,'^[a-z\.]+)@([a-z\.]+)$')"
value="show me">
A Useful Little Tool
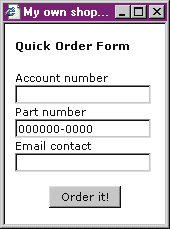
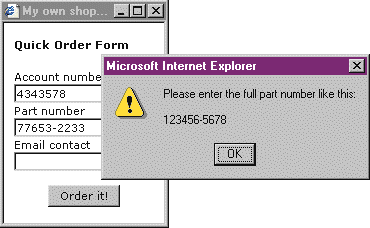
Now let’s build a useful generic validation routine,
using a quick order window as a sample. The
quick order popup window will allow a viewer to enter their account number, the part number they want, and a contact
 | |
| Figure 5: Order Popup | |
| Example Online! | |

This quick order code is easy to modify for ASP pages if you know your site needs to cater to multiple browsers. Instead of stopping the form validation function after the first error, continue through the loop, printing all the error messages, and change the field validation routine so that it looks at the request object rather than the form object.
Conclusion
Although it looks a little complicated at first, the regular expressions in Microsoft JScript 3.0 are actually very easy to use, and they make data validation a breeze. Once you recognize the power of these
neglected objects, they will gain a favored position in your repertoire. JScript 3.0 is included in Internet Explorer 4.0
and higher, comes with Internet Information Server 4.0 or better, and is available as an upgrade to older versions of Internet Explorer from the Microsoft Scripting Web site
http://msdn.microsoft.com/scripting.
![]()
Also see the sidebar: What About VBScript?
From the October 1998 issue of Microsoft Interactive Developer.