
Microsurf
By Brian Johnson
Speeding Site Development with FrontPage Templates
I'm sure you've heard this statement in one form or another: "FrontPage is great for developing small Web sites, but it's too "canned" to use in the design and implementation of large or complex sites." I disagree with such statements on a couple of levels. I've seen some large Web sites that were built using FrontPage as the major design and organizational tool. Just because it's easy, doesn't mean it's not professional.
The "canned" part I can understand, but only to a point. If you use the templates and themes built into the package, you're bound to have a Web site that looks like many others. There is an alternative to that canned look, however, and you can find it documented in the FrontPage 98 SDK. To create original skeleton sites, pages, and framesets, you need to create your own templates.
FrontPage SDK
The FrontPage 98 SDK contains documentation and examples designed to help you customize your FrontPage environment, and to help you automate some of your Web page creation. The document FPDevkit.doc is a comprehensive description of what you need to do to make the most of the SDK. If you're interested in extending FrontPage using the SDK, you'll save yourself a lot of time by reading this document first. There's a copy of the FrontPage SDK located on your FrontPage 98 CD. You can find a more up-to-date version of the SDK on the Web by navigating to the Microsoft FrontPage 98 Web site at http://www.microsoft.com/frontpage/resources/sdk_dl.htm.
When you install the SDK, there are seven folders created in the FrontPage 98 SDK installation folder. These folders are named cgi, Designer HTML, Themes, Utility, WebBot, Wizards, and Template. To do much of what's available, you need to have Visual Basic or Visual C++ installed. You don't need any special tools to create templates. FrontPage 98 and your favorite text editor will work just fine.
plate Types
There are three template types you can create for FrontPage 98:
Page templates make it easy for you to add a new standard document to your Web.
Frame templates let you create a standard frameset.
Web templates give you a starting point for a new FrontPage Web.
Of the template types available, you'll probably find yourself working with page templates most often. The reason is obvious; it takes a special case to want to build a Web template that's going to be used repeatedly. A template page, however, will get used frequently. Framesets are usually navigational tools, so you would usually create a single frameset and then to create pages that are navigated to through the set. I'll talk more about frames and Webs later in this article.
Getting familiar. If you're unfamiliar with FrontPage 98 page templates, the first thing you should do is open a page based on a template in the FrontPage Editor. To do this, just open up the FrontPage Editor from FrontPage Explorer and then select File | New. The New dialog box (see Figure 1) contains a number of good Web page templates. It also includes a preview window where you can take a look at a template before you create a new document.

Figure 1: The FrontPage Editor's New dialog box lets you create a new page based on a page template.
If you haven't used the page templates available in FrontPage before, they're definitely worth taking a look at. They're very well designed, so if nothing else, they can give you some good ideas for creating your own pages and templates. You can see this in Figure 2, where I've used the One-column Body with Contents on Left template. As you can imagine, it takes time to create the initial template page, but the ability to recreate a standard page with this "look" will save you a lot of work.

Figure 2: A new page created using a page template.
You have a couple of options when creating your own templates: You can simply create a page and save it as a template from the FrontPage Editor, or you can create a template file and the support files for the template separately. The easier method, by far, is to create a template using the FrontPage Editor. I'll show you how to do this first, and then show you where the files you created are and what they do.
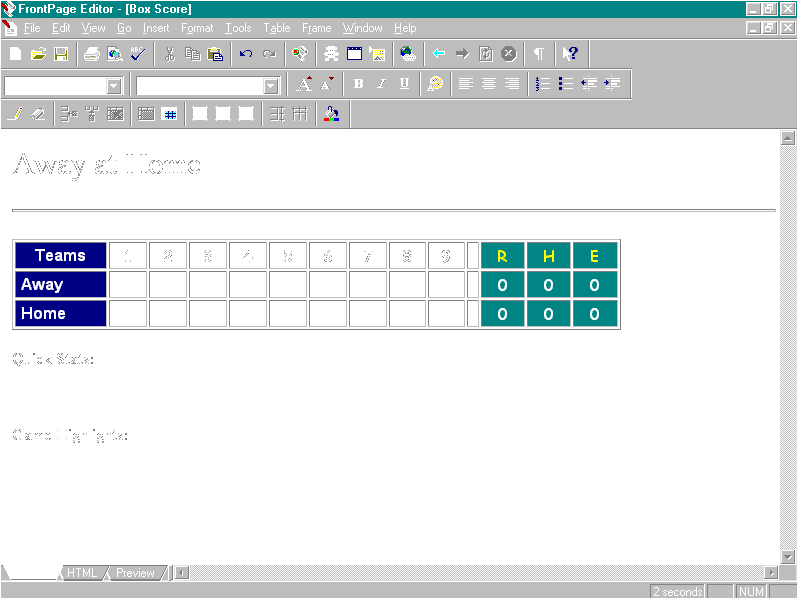
For example. The best place to use a page template is where you need to create many copies of the same basic page. In my example, I've created a box-score template that's suitable for adding the box score and highlights of a baseball game. You can see the page in Figure 3.

Figure 3: A baseball box-score template.
The box-score template page itself wasn't difficult to create, but it was time-consuming. Turning it into a usable FrontPage template is easy. Just select File | Save As from the FrontPage Editor; then click As Template in the Save As file dialog box. This brings up the Save As Template dialog box. The Save As Template dialog box lets you set a Title, Name, and Description for your new template file. Title refers to the title of the page as you select if from the New dialog box. Name is the first part of the name of the folder which will contain the template. Description lets you specify a more detailed description of what the file does.
Where it lives. Let's take apart the page template format so that you can see where things are located on disk. The templates are stored in your FrontPage 98 root directory. On my machine, the FrontPage root directory is C:\Program Files\Microsoft FrontPage. Page templates are stored in the pages folder. Because HTML documents can contain multiple files, each is stored in its own folder. The folder storing the template will have a .tem extension. The folder contains the HTML page along with an .inf file that provides the descriptive material that's displayed when the file is selected from the New dialog box. After you create your template, a .dib thumbnail of your page is created, which is also displayed in the New dialog box.
The info file containing the description of the page is pretty simple. The file for my box-score page looks like this:
[info]
title=Box Score
description=Baseball box score template. Use this template
as a starting point for entering information about a
baseball game. You'll have to insert cells for extra
innings.
version= (Note that in a template's .inf file, the entire description is on one line.)
Any image files that you have on your page will be saved to the template directory, and the names of those files will be added to the file list in the .inf file. When I took a closer look at page templates, I thought this might be a great way to add Java applets to Webs. Unfortunately, I wasn't able to get FrontPage to copy the necessary class and image files to the Web where I was using the template. However, the page itself will work fine. You'll just have to copy any classes you want to use in a template-created file to a directory in your Web. Alternatively, you can specify a URL for your class, in which case your applet can reside nearly anywhere and be accessible after the new page is created.
Frameset templates. Frame and Web templates work the same as page templates with a little added complexity. Frameset templates are stored in the frames folder in the FrontPage root directory. To create a frameset template, just create a frameset in FrontPage as you normally would; then click Template from the Save As dialog box. When you do this, you'll be asked for the same information as when saving a page.
Saving frameset templates takes a little practice. If your frameset doesn't include content, then saving it as a template is easy. You just complete the dialog box with the information about the template. The file that's generated is an empty HTML file which contains no linked files (see Figure 4).
<HTML>
<HEAD>
<TITLE>3Frameset</TITLE>
<META NAME="GENERATOR" CONTENT="Microsoft FrontPage 3.0">
<META NAME="Microsoft Theme" CONTENT="none">
</HEAD>
<FRAMESET COLS="761,*">
<FRAME NAME="contents" TARGET="main">
<FRAME NAME="main">
<NOFRAMES>
<BODY>
<P>This page uses frames, but your browser
doesn't support them.</P>
</BODY>
</NOFRAMES>
</FRAMESET>
</HTML> Figure 4: Saving frameset templates
If you want to save a frameset template that contains content, the easiest thing to do is to first save the original file you're creating. You will be prompted to name any new pages you created for the frameset. Once you've done this, the frameset that you save as a template will link to the pages on your local machine on the server where the files are located (see Figure 5).
HTML>
<HEAD>
<TITLE>4 Frameset</TITLE>
<META NAME="GENERATOR" CONTENT="Microsoft FrontPage 3.0">
<META NAME="Microsoft Theme" CONTENT="none">
<META NAME="Microsoft Theme" CONTENT="none">
</HEAD>
<FRAMESET ROWS="64,85%,*">
<FRAME NAME="top" SCROLLING="no" NORESIZE
TARGET="middle" SRC="fpweb:///4T.htm">
<FRAME NAME="middle" TARGET="bottom"
SRC="fpweb:///4M.htm">
<FRAME NAME="bottom" SRC="fpweb:///4B.htm">
<NOFRAMES>
<BODY>
<P>This page uses frames, but your browser
doesn't support them.</P>
</BODY>
</NOFRAMES>
</FRAMESET>
</HTML>
Figure 5: Saving a frameset template that contains content.
The .inf file for any given frameset contains the same information as the page template, with the addition of a layout key used by FrontPage to create a thumbnail view of the frameset. The thumbnail is displayed when the user chooses the frameset from the list.
A Web template. The final type of template I need to mention is the Web template. A Web template contains all the base files needed in a new Web. Web templates are stored in the Webs folder in your FrontPage root directory.
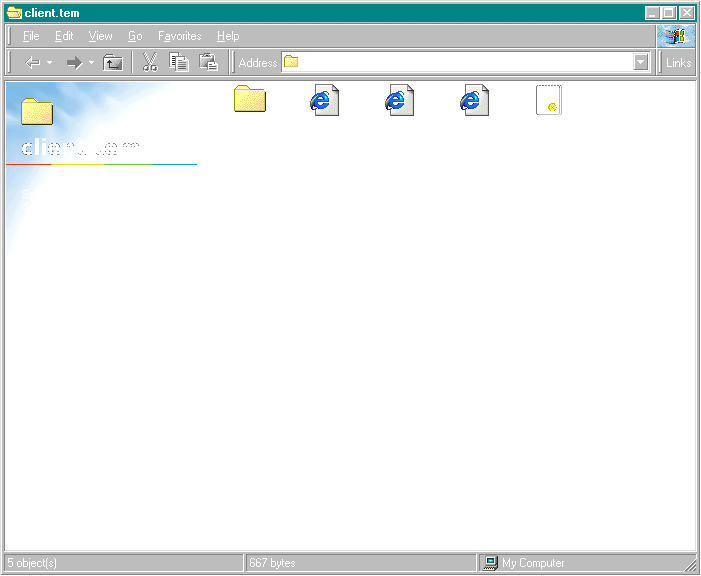
To create a complete Web template, you need to create a FrontPage Web and make sure that all the links in your Web are relative, as opposed to hard-coded. When you have everything set up the way you want, simply create a new folder in your Webs directory. The name should have a .tem extension. For example, if the name for your Web is client, you should name the folder client.tem. You can see how a simple folder is organized in Figure 6.

Figure 6: A folder containing a simple Web template.
Once you have your template folder in place, you simply need to copy the files and content folders to the template folder. For standard FrontPage Webs, this usually includes the HTML files in the Web and the images directory. The .inf file for the template Web will need to be edited in your favorite text editor following the same format as for the page template.
An important addition to this file is the [FileList] section, which contains a list of the files in the Web along with the path to each of the files. The format for the FileList is simply the name of the file followed by an equals sign ( = ) and the relative path to the file in the Web. For files in the root directory, you just need to list the name of the file:
index.htm=For files in subfolders, like images, the format looks like this:
images\city.gif=images/city.gifNotice the DOS-style separator \ and the UNIX-style separator / on the other side.
The documentation in the FrontPage 98 SDK contains additional sections and keys you can add to the .inf files you create for your templates. You should review the FPDevKit.doc file for details.
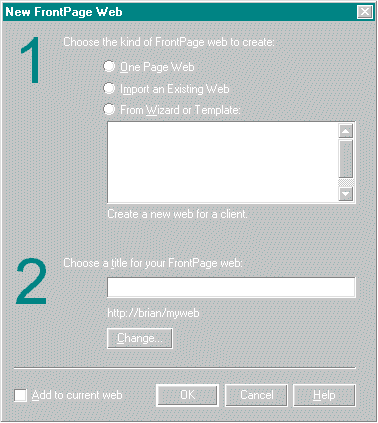
Once you've created a FrontPage Web template, you'll see it listed in the New FrontPage Web dialog box (see Figure 7). You can access this dialog box by selecting File | New | FrontPage Web in the FrontPage 98 Explorer.

Figure 7: The New FrontPage Web dialog box contains the new Web template.
Conclusion
There's really no question that templates can make your work easier, although sometimes it takes doing the same job a number of times to realize that a template is called for. Templates are easy to create, but they take some practice to get just right. I have one tip for creating templates: Keep them as generic as possible. Avoid using specialized fonts and colors unless they absolutely need to be part of your design. If you keep your templates free of heavy formatting, you'll be able to change the look of your Web as easily as changing your shirt.
Brian Johnson is a freelance writer in Orlando, FL. His most recent book is Microsoft Image Composer for Dummies [IDG Books Worldwide, 1998]. You can reach him at brianjay@gate.net or visit his home page at http://www.gate.net/~brianjay.