| March 1999 |
Dynamic MDI Forms—A New Approach
Three features in VB combine to make new architectures for dynamically extendable application frameworks.by Dan Appleman
Reprinted with permission from Visual Basic Programmer's Journal, Mar 1999, Volume 9, Issue 3, Copyright 1999, Fawcette Technical Publications, Palo Alto, CA, USA. To subscribe, call 1-800-848-5523, 650-833-7100, visit www.vbpj.com, or visit The Development Exchange at www.devx.com.
Alone, the ability to load controls dynamically is a small change to Visual Basic; the ability to create PropertyBags has been overshadowed by hype about VB's new features; and the Implements statement continues to be difficult to understand. But when you combine these three techniques, entire new application architectures suddenly become possible.
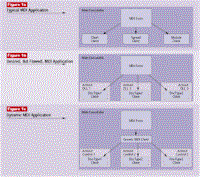
Based on the many questions I've received on the subject, it has become apparent to me that many VB programmers want to place the MDI child forms into individual ActiveX DLL servers (see Figure 1b). Such an architecture would offer a number of major benefits. You could update individual documents or document handlers without updating the entire application. You could modify the types of documents the main application could support by adding or removing ActiveX server DLLs from the system without modifying the main application. You could modify the types of documents available to people using the program depending on licensing, user attributes, or any other criteria. You could incrementally add new features to an application by simply shipping out a new ActiveX DLL server with support for a new document type. The only difference is that the individual MDI child forms exist in separate ActiveX DLL servers. The major flaw of this architecture is simple: It doesn't work. VB doesn't allow MDI child forms contained inside ActiveX DLLs to load. It reports an MDIForm is unavailable because it expects the MDI-Form to be in the same application as the child forms.
I've always been skeptical of techniques not based on documented VB features, or not clearly supported by the underlying operating system. It's difficult enough to make applications work if you follow all the rules. The risks of breaking the rules are too great to contemplate for any serious professional work. Nevertheless, the idea of dynamic configuration of MDI clients is too good to pass up. Fortunately, VB offers two approaches: a somewhat awkward approach compatible with VB5, and a safe and efficient approach that takes advantage of two of VB6's new features.
A New Use for ActiveX Controls The approach imposes all the IE control's overhead on each document window (not to mention the application as a whole). It uses ActiveX documents, which have not been widely adopted. When a technology is not widely adopted, the level of support available for that technology in the form of books, articles, information, and support from Microsoft is relatively poor. A significant chance also exists that the technology will be completely abandoned one day, placing the long-term viability of any application adopting that technology at risk. The existence of an additional layer (the IE control) between your ActiveX document and the application adds complexity to the entire application, especially when it comes to communication between the main application and your client window software. Nevertheless, this approach points the way to a new strategy that does not suffer from any of these disadvantages. VB6 allows you to dynamically load an ActiveX control onto a form. You can use a generic MDI child form that dynamically loads ActiveX controls that take over the entire client area of the window (see Figure 1c). This architecture is safe, efficient, and uses widely supported technology. But an architecture is only a start. As you'll see, this approach has far-reaching ramifications on the design of the application, and ultimately demands the use of VB6 features that are still new to many VB programmers.
Loading ActiveX Controls Dynamically
The full programmatic ID (ProgID) of the control is the first parameter to the Add method. The second parameter contains a string that specifies the value of the Name property for the new control. You can use the Name property later to remove the control from the collection. The Add method returns a reference to the Extender object of the new control. The Extender object contains two sets of properties: the control's properties, and those that VB adds to every control (such as the Left, Top, and Name properties). Use the Extender object not only to access the properties of the control, but to receive events as well. You should declare this object at the module level of the form:
You'll use a slightly different approach to dynamically load VB intrinsic controls such as the standard Edit or List control. (You can find information on dynamically loading intrinsic controls in the VB documentation.) The Extender object's ObjectEvent event processes the control's events, as shown here for the DblClick event:
How would you apply the ability to add controls dynamically to the dynamic MDI architecture? Each MDI child form contains a single dynamically loaded ActiveX control. To keep things simple, the form uses a single module-level VBControlExtender object called "EmbeddedControl." In this example, the control always has the name "Embedded." The MDI child form has a public method called "CreateControl," which takes the control's programmatic ID as a parameter. The top-level MDIForm creates a new MDI child, and the MDIForm passes the MDI child the name of the control that implements the desired document type and passes it to the CreateControl method (see Listing 1). The CreateControl method first destroys any existing ActiveX control on the form. This allows you to change a given MDI child form's ActiveX control. At first glance, you might think this serves no purpose, but in fact it corresponds to the user opening a new document in an existing window. The CreateControl method next creates the control, makes it visible, and forces a form resize event. The method raises an error if the specified control does not exist, and the parent MDIForm handles this error. The form resize event resizes the embedded control so it fills the entire client area of the MDIChild form. The On Error statement eliminates errors that occur if the resize event occurs before a control is loaded, or if a control fails to load due to an error.
Designing Private Controls The solution to the first problem follows from one of the limitations of ActiveX controls that are dynamically loaded into a form. ActiveX controls can exist in two modes: design mode and run mode. A control exists in design mode when you place it on a VB form in the design-time environment. Design-mode support typically differs from runtime mode in several ways. The control usually displays different information in design mode-often the name of the control. Controls usually support property pages accessible only in design mode. The code used to implement properties within a control usually handles design and run modes differently. In some cases, you can only set properties in design mode. When you load a control dynamically, it is loaded in run mode. A control designed for this architecture will be loaded only dynamically, so you don't need to implement many features common to controls. You don't have to implement property pages, design-time display, or any design-time-related code. In fact, you don't have to implement properties at all. How can a useful control have no properties? The answer to that question follows from the solution to making a control private.
Enforcing Privacy You could expose a method that the client could call, but methods are visible through the object browser, and the last thing you want is for people to be able to tinker with your control's properties and methods. A better approach is to have your control implement a private interface that only your application and controls know about. This private interface won't appear in the object browser. Creating a new ActiveX DLL server that contains a class whose properties and methods describe the interface is the easiest way to create a private interface with VB. Don't add any code to the class besides the property and method declarations. You will never ship the objects in this server, or even create objects with this server. The idea is to define an interface that your control can implement. It's important to think carefully about the properties and methods you wish to include in this interface. It is undesirable, and in most cases dangerous, to change the interface after you deploy a component that uses it. Under this architecture, this private interface is the standard mechanism by which the main MDI application identifies and communicates with the private controls compatible with the application. So be sure you pay adequate attention to the interface design ahead of time (see Listing 2). The parent application calls the Enable method to tell the control it should enable itself. Only your main MDI application can access this interface and call the Enable property because you never distribute the private interface DLL. The interface also includes methods to help store and retrieve the document data managed by the control, and to allow the control to display a custom menu. After you finish defining your interface, you should first compile it and set the project to binary compatibility with the newly compiled DLL. This ensures that the low-level class and interface identifiers do not change. You can easily find yourself creating con-trols incompatible with one another and your parent application if you allow these identifiers to change. What do you do if you discover later that you must make a change to your private interface? Don't. The solution in this case is to create a new class in the private interface project that contains the interface you need. Then modify your MDIForm application to check for both interfaces, supporting older controls on the first interface, and newer controls on the newer interface. But how do the MDIForm and controls use the private interface in the first place? Most of the communication between your main MDI application and the control will be through the private interface. First, support the new interface in your control by adding a reference to the PrivateInterface DLL that contains the PrivateMDI class object and using the Implements statement:
You must modify the MDI child form when using a private interface. Add a reference in your main MDI project to the PrivateInterface DLL so it too can reference the PrivateMDI interface. A variable that is declared as the PrivateMDI type lets you access the control through its PrivateMDI interface. In the form's CreateControl method, add this code immediately after loading the control onto the form:
The Object property of the Embed-dedControl object references the actual control you created instead of the extender. You ask the control for a reference to its PrivateMDI interface when you assign the control to the PrivateInt variable (which is defined as a PrivateMDI type in a module- or function-level Dim statement). Add error handling to deal with this situation in a real application because any attempt to load a control that does not support this interface fails at this point. Once you have that reference, you can call methods and access properties of the interface, effectively using a "back door" to the control that is unique to your application.
Managing Document Types Dynamically
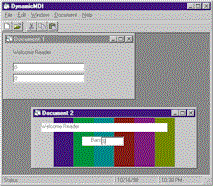
The frmD variable is loaded with a new MDI child form. The frmDocList form represents a form that displays a list of document types from which the user can choose. Use the child form's CreateControl method to load the appropriate control. You need error handling to handle the case where a control fails to load for a given document type.
Loading and Saving
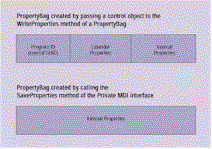
Documents The key to making document storage work lies in the way property persistence works in VB6. Visual Basic ActiveX controls have always had the ability to save their state into a PropertyBag. VB6 adds the ability to create PropertyBags and convert them to and from byte arrays. You might recall that the private interface defined earlier includes its own LoadProperties and SaveProperties methods. You'll soon see why this is important. Meanwhile, the UserControl ReadProperties and WriteProperties events are delegated to the private interface implementation (see Listing 4). Why do you need this unusual approach for persisting properties? Why not rely just on the UserControl events? Be patient-this will become clear shortly. The MDI child form has a method called SaveDocument that obtains a byte array that contains the document data stored with the control. The method creates an empty PropertyBag and uses its WriteProperty method to store the control's object. This causes a single property to be written into the PropertyBag containing a property named "Embedded." This property contains a subobject that consists of the control data written by the control's WriteProperties event, which is raised during the execution of the method:
The PropertyBag's Contents property allows you to retrieve the byte array containing the document information. This array is stored directly into a file by the parent application. When you look into a text version of this information as it is stored in a VB form file, it looks something like this:
Re-Creating Controls
Menu Management and Other Extensions
When you combine the ability to load controls dynamically, the ability to create PropertyBags, and the Implements statement, entire new application architectures become possible.
|