![]()
| This article may contain URLs that were valid when originally published, but now link to sites or pages that no longer exist. To maintain the flow of the article, we've left these URLs in the text, but disabled the links.
|

| Download the code (3KB) |
| Aaron Skonnard |
| The DHTML Editing Component |
If you think about it, any Windows-based program that deals with HTML data can benefit from using the DHTML Editing Component—not to mention the obvious possibilities in HTML authoring, HTML Help, and HTML-based email programs. Traditional form-based applications can now be made user-customizable without any hassle whatsoever. According to Microsoft, several ISVs are currently incorporating the DHTML Editing Component in their applications. Furthermore, many Microsoft products such as Visual InterDev™ 6.0, Visual J++™ 6.0, and Outlook® Express already take advantage of it. This month I'm going to discuss some DHTML Editing Component basics and show you how to begin using it in your applications. I'll show you how to take advantage of the component in a sample program, as well as how to deploy the component via the Web. I'll cover loading and saving HTML documents, keyboard accelerators, loading URLs, issuing commands, and accessing the document object model (DOM). Finally, I'll show you screenshots from a couple of sample programs that should give you a clear understanding of how you might put this technology to use. For more information on DHTML and the DOM, check out my column in the October 1998 issue of MIND. DHTML Editing Component Basics Let's begin by looking at the powerful features offered by the DHTML Editing Component. First, the component provides the familiar editing/formatting functionality that you've come to expect from WYSIWYG HTML or word processing editors. It offers all the basic formatting options such as bold, italics, underline, colors, and fonts, and it allows you to insert text, images, controls, or hyperlinks in a fast and intuitive fashion. Plus, like most current word processors, the component features text-searching along with unlimited undo/redo.
Controls Versus Document Objects The DHTML Editing Component is available in two forms: the COM-based DHTML Editing Component document
object API and the DHTML Editing Component ActiveX® control. The former is typically used in C/C++ applications that need low-level control over the DHTML Editing Component functionality. You access the document object functionality through a set of standard COM interfaces and one custom interface known as ITriEditDocument. (Tri is short for Trident, an old beta name for DHTML.)
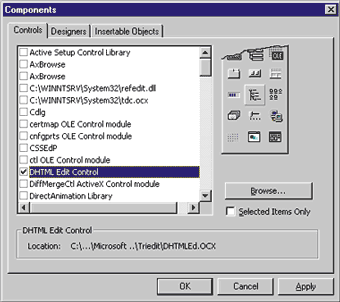
Hosting the Component in Visual Basic Let's walk through using the DHTML Editing Component in Visual Basic 6.0. First, create a new Standard EXE project called DHTMLEditor. To begin using the DHTML Editing Component in the project, you must add the control to the project toolbox.
|
 |
| Figure 1: Adding the DHTML Edit Control |
You may notice that there is another new icon on your project toolbox labeled with the tooltip DHTMLSafe. This is the safe-for-scripting version of the DHTML Edit Control. The safe-for-scripting version of the control is typically used in Web applications to guarantee that it will not harm the user's system. Hence, the safe-for-scripting version of the control cannot read or write from the disk or registry, call other objects with higher security ratings than it has, or use any other resources not controlled by the browser.
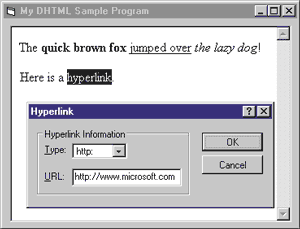
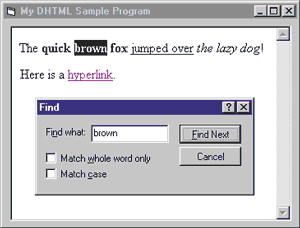
At this point, you should be able to test the sample program and play around with the DHTML Edit Control's default behavior. Figure 4 illustrates the running sample program with some text I entered along with a new hyperlink. I changed the formatting of a few words to illustrate how to use the built-in keyboard accelerators. As you might figure, the standard Ctrl+B, Ctrl+U, and Ctrl+I accelerators work for bold, underline, and italics. Ctrl+L initiates the insert hyperlink dialog, and Ctrl+F brings up the standard Find dialog (see Figure 5). Notice that everything I've done up to this point hasn't required a single line of code. Figure 6 provides a complete list of the component's keyboard accelerators. |
||||||
 |
| Figure 4: Sample Program with Text and Hyperlink |
 |
| Figure 5: Standard Find Dialog |
|
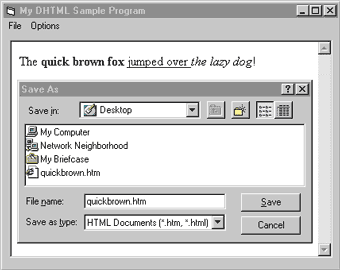
Loading and Saving Documents You can load and save HTML documents using the easy-to-use LoadDocument and SaveDocument methods. They can prompt the user for the file name using the standard Windows File Open/Save dialog. I added a menu to the sample program to demonstrate this. Under the File menu you'll find Load Document and Save Document commands. Here are the handlers for those commands: |
|
 |
| Figure 7: Saving the Document |
| Now if you run the sample, you can load any HTML document found on your system and save any document that you create or edit. Figure 7 shows how I saved the document that I created earlier.
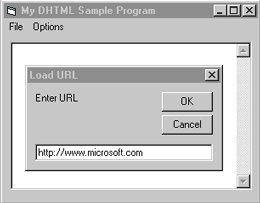
Loading URLs Loading URLs is just as simple as loading documents. Take a look at the following menu command handler for loading an HTML document associated with a URL: |
|
 |
| Figure 8: Loading a URL |
|
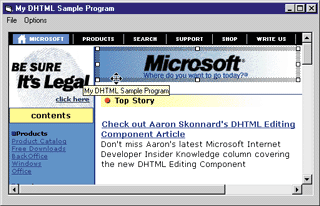
The only difference here is that LoadURL doesn't provide functionality for prompting the user, so you must take care of that. Once you download an HTML document into the control via the LoadURL method, you can modify the document to your heart's desire. It's kind of fun to download a sophisticated HTML document and play around with the drag and drop functionality. Figures 8 and 9 illustrate how this works (notice the fake top story).
|
 |
| Figure 9: Modifying the Document |
|
At this point you can begin to appreciate the BrowserMode property. If you toggle the BrowserMode menu item (under the Options menu), it will no longer allow you to edit the document. Once you toggle it back, you're editing again.
Issuing Commands The DHTML Editing Component also supports a wide range of commands (see Figure 10) that you can choose to support in your application. If you tell the component to execute a command (through the ExecCommand method), it will be applied to the loaded HTML document. While there are too many commands to cover in this column, the following code shows you how to issue the font command (DECMD_FONT): |
|
| You can do almost anything you would need to do to an HTML document through the ExecCommand method.
For more details on the various commands, refer to the online documentation.
DHTML gurus out there will be happy to know that the DHTML Editing Component also gives you access to the underlying document's object model. You access the DOM through the control's DOM property. For example, instead of using document.all.item (like you would in DHTML script), you use DHTMLEdit1.DOM.all.item, where DHTMLEdit1 is the name of your DHTML Edit control instance. Hosting on the Web You can also host the DHTML Editing Component in a Web page. Remember, however, that you'll probably want to use the safe-for-scripting version of the control unless you'll be deploying to a controlled environment (such as a company intranet). The following HTML shows how this is done: |
|
| Except for the obvious safe-for-scripting restrictions, everything I've shown you in the sample Visual Basic application can also be done on a Web page.
Unlike most SDKs, the DHTML Editing Component SDK is chock full of sample programs (in a variety of languages). From what I've seen, just about every DHTML Editing Component feature is demonstrated in the provided samples. Conclusion If your Windows-based application deals with editing or rendering HTML data, you should definitely consider
what the DHTML Editing Component has to offer. With relatively little effort, you can add a full-featured WYSIWYG HTML editor to your application. By now you should feel prepared to walk into your boss's office and explain why this awesome component should become part of your HTML-centric application. |
From the February 1999 issue of Microsoft Internet Developer.
.