![]()
|
This article may contain URLs that were valid when originally published, but now link to sites or pages that no longer exist. To maintain the flow of the article, we've left these URLs in the text, but disabled the links.
|

| Aaron Skonnard |
| Internet Explorer 5.0 Behaviors |
|
 |
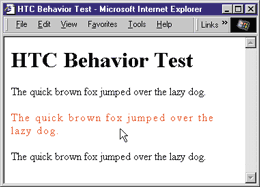
| Figure 1: The Hilite Behavior |
The Microsoft® Internet Explorer 5.0 beta 1 release finally made it possible to start using behaviors. If you played around with behaviors in this preliminary release, you know that behaviors were originally implemented as XML scriptlets. But much can change from one beta to the next. In beta 2, the preferred way to implement behaviors evolved into HTML Components (HTCs). (The final release of Internet Explorer 5.0 is scheduled for release shortly after you read this.) Implementing behaviors using HTCs is more simple and straightforward than you might expect.
HTC Basics
As its name suggests, an HTC is a component meant for use in an HTML page. One of the key benefits of components is that they're language-neutral. Today HTCs can be implemented using any scripting language that supports the Microsoft ActiveX® scripting interfaces (such as VBScript or JScript®) or any other language that supports COM, including C++. Although HTCs are obviously much easier to implement using a scripting language, there is nothing stopping you from whipping out your C++ compiler to produce the same result. For those of you interested in this option, I've provided a section toward the end of this column that discusses the use of binary
HTCs.
HTCs can do everything a good behavior should do. They can expose properties, methods, and custom events, access the containing page's document object model, and receive notifications. Therefore, an HTC behavior can do everything a Windows Script Component (WSC), formerly called a scriptlet, can do.
You use an HTC behavior just like you would a WCS behavior. If you have an HTC behavior called hilite.htc, you can tie it to an HTML element using the proposed Cascading Style Sheet (CSS) behavior attribute. For example, the following HTML ties the hilite.htc behavior to the <P> element:
<P STYLE="behavior:url(hilite.htc)">Testing</P>
HTC Syntax
An HTC implemented in script must use the .htc file extension. (WSC behaviors use the .sct file extension.) To start writing your first HTC behavior, simply open up your favorite text editor and create a new file with a .htc extension. Now you're ready to start writing behavior code consisting of HTC tags and script.
Every HTC file must contain a <PUBLIC:HTC> tag to identify it as an HTC, and everything that is part of the
HTC must be included in this tag (before the end tag
</PUBLIC:HTC>). This tag supports the URN (uniform resource name) property. The containing page uses the URN to identify the behavior attached to an element. If you have multiple behaviors attached to a single element, you may need to distinguish between them in your HTML. Here is what your HTC file should look like with the <PUBLIC:HTC>
tag included:
<PUBLIC:HTC URN="www.skonnard.com:hilitev1">
</PUBLIC:HTC>
<PUBLIC:HTC URN="www.skonnard.com:hilitev1">
<SCRIPT LANGUAGE="JScript">
</SCRIPT>
</PUBLIC:HTC>
Receiving Notifications
To receive notifications from the containing HTML page, your HTC must attach to the notification type of interest. You can attach to a notification using the <PUBLIC: ATTACH> tag. The following is the syntax for this tag:
<PUBLIC:ATTACH
EVENT = sEvent
FOR = "document" | "element" | "window"
HANDLER = sEventHandler
URN = sURN
/>
<PUBLIC:ATTACH EVENT="onmouseover" HANDLER="hilite" />
<PUBLIC:ATTACH EVENT="onmouseout" HANDLER="normal" />
<PUBLIC:HTC URN="www.skonnard.com:hilitev1">
<PUBLIC:ATTACH EVENT="onmouseover" HANDLER="hilite" />
<PUBLIC:ATTACH EVENT="onmouseout" HANDLER="normal" />
<SCRIPT LANGUAGE="JScript">
var normalColor, normalSpacing;
function hilite()
{
// save original values
normalColor = style.color;
normalSpacing= style.letterSpacing;
style.color = "red";
style.letterSpacing = 2;
}
function normal()
{
// reset to original values
style.color = normalColor;
style.letterSpacing = normalSpacing;
}
</SCRIPT>
</HTC>
Properties and Methods
You can add properties and methods to your HTC through the <PUBLIC:PROPERTY> and <PUBLIC:METHOD> tags. Figure 2 contains the syntax for these and other tags. These properties and methods can be accessed from within your HTC script and from the containing HTML
page
.
For example, suppose in my HTC document (shown in Figure 1) I wanted to specify the highlight color in the HTML page instead of hardcoding red into the behavior. To accomplish this, I'll add a property to the HTC called
hiliteColor:
<PUBLIC:PROPERTY NAME="hiliteColor" />
<PUBLIC:ATTACH EVENT="onload" FOR="window" HANDLER="initialize" />
function initialize()
{
// initialize the property
if (hiliteColor == null)
hiliteColor = "red";
}
<P STYLE="behavior:url(hilite.htc)" HILITECOLOR="green">Testing</P>
<PUBLIC:METHOD NAME="ModifyColor" />
function ModifyColor(newColor)
{
// modify the hiliteColor
hiliteColor = newColor;
}
<P STYLE="behavior:url(hilite.htc)" onclick="ModifyColor('blue')"> Testing</P>
Custom Events
Adding custom events to your HTC is as simple as adding the <PUBLIC:EVENT> tag to your HTC document and then
firing the event from within your HTC script. The tag
specifies the name and ID of the event to be fired by your behavior. The name specifies the name of the method to be called when the event fires. (This is the name of the event handler in your HTML page.) You'll use the ID in your HTC script to fire the event.
For example, let's add a custom event that fires any time the ModifyColor method is called. This requires adding the following event tag:
<PUBLIC:EVENT NAME="onColorChanged" ID="eColorChanged" />
function ModifyColor(newColor)
{
// modify the hiliteColor
hiliteColor = newColor;
oEvent = createEventObject();
eColorChanged.fire(oEvent);
}
<P STYLE="behavior:url(hilite.htc)" onColorChanged="alert('color changed')">
Testing</P>
Syntax Differences
If you're most familiar with HTML, then HTCs are the best choice for developing behaviors. WSC is still great for XML fans and hardcore developers. If you've done much work with behaviors using WSCs, you've probably noticed already that they are a bit easier to develop using HTCs. What happened to the <IMPLEMENTS> tag and the attachNotification method? Well to make a long story short, you don't need them anymore. To help you understand how to convert a WSC behavior to an HTC, take a look at Figure 5.
Instead of using an ID to identify the behavior, HTCs use a URN. Another not-so-obvious difference has to do with firing events. The WSC syntax requires you to call fireEvent, passing in the name of the event along with the event object. The HTC syntax simply
exposes a fire method that can be called directly on your event object. With HTCs,
you also don't have to call attachNotification anymore. Simply supply the appropriate <PUBLIC:ATTACH> tag and you're finished.
The rest of the changes have to do with the XML tag syntax, all of which are a nice refinement to the WSC syntax. All notifications, properties, methods, and custom events can be specified using a single XML tag, and the <IMPLEMENTS> tag has been removed completely. HTC behaviors are easier to digest and learn than their WSC counterparts.
Binary HTCs
No one will deny that HTCs written in script are by far the easiest way to implement a behavior. However, what if you want to completely hide your behavior functionality from the user to protect your intellectual property? Or what if your behavior is very performance-sensitive and can't be bogged down by interpreted script code? The answer lies in binary (compiled)
HTCs.
While there are some very compelling arguments for using binary HTCs, most Internet developers won't want to sacrifice the productivity offered by scripting languages. Writing a binary HTC requires strong C++ skills along with experience using the Active Template Library (ATL). To accomplish this feat you must implement both the IElementBehavior and IElementBehaviorFactory interfaces, as shown in Figure 6.
To use a binary HTC in your HTML code, you must do a little more work than usual. First, you must embed the
component in your page using the <OBJECT> tag. Thereafter, you can refer to your behavior as the name of the ID assigned to the object. For example, consider the following <OBJECT> tag:
<OBJECT ID=binaryBehavior CLSID= ... > </OBJECT>
<P STYLE="behavior:url(#binaryBehavior)">Testing</P>
Samples Galore!
As you start developing your own HTCs, be sure to point your Web browser to the Site Builder Network at http://msdn.microsoft.com/workshop/author/behaviors/library/behaviorslibrary.asp and check out the growing behavior library. This page contains a set of HTC behaviors developed for Internet Explorer 5.0. You can view a demo of the HTC, download the HTC code, and see how the HTC is being used in the corresponding HTML page.
 |
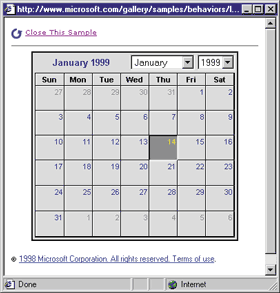
| Figure 7: The Calendar Behavior |
The calendar behavior (see Figure 7) inserts a calendar control into a Web page. The calendar consists of three main sections. The title area displays the month,
year, and month and year listboxes. Days of the week are ordered horizontally below the title area. The individual days of the month, including overlapping days from the previous month and the following month, are contained in a grid that's displayed below the days of the week.
 |
| Figure 8: Coolbar |
 |
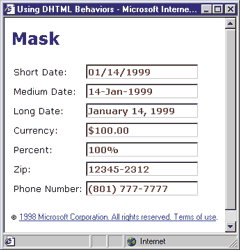
| Figure 9: Mask Edit |
The mask edit behavior (see Figure 9) is applied to <INPUT> elements that allow data entry to provide a combination of restricted input as well as formatted output. When information is entered, visual cues are
provided about the type of acceptable information, and feedback is provided about incorrect entries. This behavior can be applied to many common types of form fields such as date, time, and phone number fields. These masks can be applied through one of several preset formats.
The menu behavior allows authors to create expanding and collapsing menus on Web pages. Each menu node can enclose other nodes or standard HTML elements, such as an anchor.
The moveable behavior allows a Web author to specify that all contained HTML elements are moveable by the user.
 |
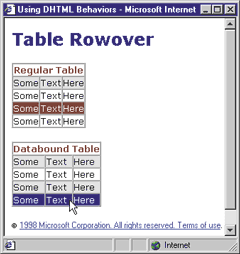
| Figure 10: The Rowover Behavior |
The rowover behavior (see Figure 10) enables alternate row shading and row highlighting for <TABLE> objects.
The slider behavior enables Web authors to insert a slider control into a Web page and allows users to select a value from a gradient. A slider can be placed on the page with a vertical or horizontal
orientation. Values are selected
by dragging the slider with the
mouse. Tick marks are provided according to an author-specified range.
The soundRollover behavior allows Web authors to specify an audio source to be played when the mouse cursor hovers over an element, or when the element is clicked. You can use the HOVERSOUND and PRESSEDSOUND attributes to specify the image sources for the events.
Finally, the tooltip behavior adds a rich HTML tooltip control to the document.
Conclusion
Behaviors are definitely going to be a driving force during the next few years of Internet development. They make it possible for developers to write components that can be shared among elements, pages, projects, or even sites. You'll probably see a new market born overnight when Internet Explorer 5.0 ships and everyone starts looking for the most effective and easy-to-use behavior. Behaviors also make it possible to completely remove the script that seems to constantly clutter HTML pages.
What I've shown you this month is the new technology for implementing behaviors. While you could previously implement behaviors in Internet Explorer 5.0 beta 1 using WSCs, you can now simplify your components using the much-improved HTC syntax.
As you get ramped up for the behavior transition, make sure that you understand the HTML Component syntax, as well as the differences between the old and the new syntaxes. Finally, if your company has some pretty tight intellectual property standards or performance issues to consider, you may need to look into developing binary behaviors using C++ and ATL.
From the April 1999 issue of Microsoft Internet Developer.