![]()
|
This article may contain URLs that were valid when originally published, but now link to sites or pages that no longer exist. To maintain the flow of the article, we've left these URLs in the text, but disabled the links.
|
 |
| Aaron Skonnard |
Download the code (5KB)
| HTML+TIME |
Dynamic HTML (DHTML) brought new hope to Web content developers as a means to provide similar multimedia content without the overhead of additional libraries. Since DHTML is based on World Wide Web Consortium (W3C) standards, new browser versions must adhere to the DHTML specifications to comply with industry standards. This industry pressure coupled with fierce competition will likely force all browser vendors to support DHTML going into the future. As new browser versions enter the market and older versions are phased out, Web content developers can focus on new standards like DHTML as a cross-browser—therefore cross-platform—solution to dynamic, multimedia-rich content. Even though DHTML is not completely supported today by all major browser vendors, it has definitely pervaded Web content. It's hard to browse the Web without encountering a site that takes advantage of DHTML to provide dropdown menus, expandable tables of content, dynamically changing images and styles, and so on. DHTML successfully brought dynamic functionality to the client tier in Web apps. What DHTML does not offer, however, is the ability to define more complicated multimedia-rich presentations in a simple and straightforward manner. To make DHTML complete, Web content developers need a standard for adding timing and interaction relationships to HTML elements. This would give Web developers the ability to create sophisticated interactive presentations that are completely defined in lightweight DHTML. A specification for a set of DHTML extensions that offer just this kind of functionality has been submitted to the W3C and is named the Timed Interactive Multimedia Extensions for HTML (HTML+TIME). To review this W3C submission, point your browser at http://www.w3.org/TR/1998/NOTE-HTMLplusTIME-19980918.html. HTML+TIME extends the W3C SMIL 1.0 recommendation by directly integrating timing and multimedia functionality into HTML. (See http://www.w3.org/TR/REC-smil/ for more information on SMIL.) Using HTML+TIME, any HTML element can be configured to appear at a given time, to remain visible for a specified duration, and to repeat its actions. HTML+TIME not only provides syntax for describing simple timing definitions on individual elements, but also constructs for describing multimedia timelines that coordinate the activities of multiple HTML elements on the page. Microsoft® Internet Explorer 5.0 is the first browser to
provide an experimental implementation of the HTML+
TIME submission. In this column, I'll walk you through the basics of HTML+TIME and show you how to take advantage of the implementation found in Internet Explorer 5.0. The examples presented here will help you appreciate the elegance of these powerful multimedia extensions to the DHTML language. HTML+TIME In Internet Explorer 5.0, HTML+TIME is implemented as a default behavior, appropriately named time. To take advantage of HTML+TIME in your Web pages, you must do three things: first, reference the time behavior from your HTML elements; second, specify timing details for each element and organize a timeline (begin time, end time, duration, and so on); and finally, choose an action for the time events. Let's look at how to accomplish each of these steps in more detail. First, in order to apply HTML+TIME functionality to an HTML element, you must apply the time behavior to HTML elements through standard Cascading Style Sheets (CSS) selectors. Since the time behavior is an intrinsic Internet Explorer 5.0 behavior, you must use the default behavior syntax for specifying the behavior name. The final release of Internet Explorer 5.0 requires the #default#behavior-name syntax. (Beta versions of Internet Explorer 5.0 used #_IE_ along with the behavior name specified in the class attribute.) Although it's not the most reusable mechanism, you can apply the behavior to a given element by using inline style declarations. |
|
| A better approach is to apply the time behavior to elements using a global <STYLE> block at the beginning of your HTML file or within an external CSS file that is linked to the HTML document. The latter is the recommended method for applying stylesheets because it centralizes your style declarations and improves maintainability. The following code shows how to associate the time behavior with a time class (.time), which can be applied to any HTML element through the class attribute: |
|
|
The time behavior can be applied to virtually all HTML elements in Internet Explorer 5.0. Once you've applied the time behavior to HTML elements within a page, you can take advantage of the behavior's properties, methods, and events to specify timing details. Figure 1 describes all of the members that the time behavior exposes.
You can take advantage of the time behavior's methods and events like you would with any intrinsic HTML element. For example, if you want to handle the onend event for a given element, you would use the onend attribute with a corresponding function: |
|
| When using the Internet Explorer 5.0 implementation of HTML+TIME, you must preface all of the HTML+TIME attributes (as well as the new HTML+TIME elements, which I'll be covering later in this column) with an XML namespace called t. To use the begin attribute inside of a P element, you use the following syntax: |
|
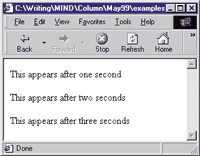
| Now that you know the syntax for using the behavior attributes, let's look at how to start specifying timing details for a given element. As I mentioned previously, any HTML element can be configured to appear at a given time, to remain visible for a specified duration, and to repeat its actions. You specify when you want an element to appear using the begin attribute. The following code contains three paragraph elements—the first P element will appear after one second, the second P element after two seconds, and the third P element after three seconds. |
|
|
Figure 2 shows the resulting dialog. |
 |
| Figure 2: Timing Element Visibility |
| In the previous example, once these three P elements are displayed, they remain displayed indefinitely. To control how long an element is active, use the dur attribute to specify a duration value. The following code illustrates how to use the dur attribute to make the first element appear after one second and remain visible for three seconds; all elements will disappear after four seconds: |
|
| An alternative to using the dur attribute is to explicitly specify the end time for an element through the end attribute. This code produces the same functionality as the previous example that used the dur attribute: |
|
| Instead of using an explicit time offset to specify when an element appears, you can also use the beginWith attribute to specify that you want a given element to appear when another element appears. This code shows how to make elements p2 and p3 appear when p1 appears. |
|
| Or maybe you want a given element to appear after another element is no longer visible (for example, after the duration expires). To accomplish this, use the beginAfter attribute and specify the ID of the element that you want to follow. The following code illustrates how to make p2 appear after p1 goes away, and how to make p3 appear after p2 goes away: |
|
| In addition to the begin, beginWith, and beginAfter attributes, there is yet another attribute for defining when you want an element to appear. The beginEvent attribute allows you to specify that you want an element to appear when a specific event fires. You can specify any timing event or any event supported by the DHTML object model. This code makes p1 appear after the user clicks on an HTML input button (button1). |
|
|
As you can see, there are many different attributes for defining when you want an HTML element to become active. Up to this point, I've made the assumption that when an element becomes active, it will become visible. Visibility happens to be the default action that occurs when an HTML element becomes active. There are, however, other actions that can be applied when an element becomes active. You specify the desired action for a given HTML
element through the timeAction attribute. Values for the timeAction attribute are described in Figure 3.
Using the visibility value in the timeAction attribute is the same as simply not including the timeAction attribute since it's the default value. If you remember back to everything you learned about CSS, you'll recall that the visibility style controls whether an element is visible, but the element it references always takes up space within the document. Since the element always takes up space regardless of its visibility, the document never needs to dynamically reflow as visibility changes. This is exactly how the visibility value works in conjunction with the timeAction attribute. The CSS display style also controls whether an element is visible. However, the elements it's applied to don't take up space within the document when they're hidden. If you use the display value for the timeAction attribute, the element will similarly not take up space within the document while the element is inactive. The element will be displayed when it becomes active, forcing the HTML document to reflow. When the element disappears, the document will again be forced to reflow. Using the onOff value in the timeAction attribute will toggle the element's on attribute between true and false, indicating that the element is active and inactive, respectively. If an element doesn't have an on attribute, specifying onOff will have no effect on the element. Finally, the style value specifies that the element should be displayed with the inline style when the element is active, and without the inline style when the element is inactive. If no inline style is defined for this element, nothing happens. The following code illustrates how to use a timeAction value of style to control when the font size and font color change for the HTML elements involved. |
|
|
Figure 4 shows the resulting dialog. |
 |
| Figure 4: Changing Element Attributes |
|
Timelines Up to this point, I've only covered how to apply timing details to individual HTML elements. Although I've shown you how to control certain elements relative to other elements or events (through the beginWith, beginAfter, and beginEvent attributes), I still haven't discussed how to organize multiple HTML elements into a timeline. By grouping elements into a timeline, you have more control over the presentation of the HTML elements as a whole. This approach allows you to easily create slide show-style presentations that can be played, paused, and resumed. HTML+TIME offers two types of timeline: sequential and parallel. You can take advantage of either type by using the timeline attribute on one of the standard HTML container elements like <DIV>. Once you've specified that a <DIV> will act as a container for a timeline, all HTML elements contained within the <DIV> element will be part of the timeline. Sequential timelines play elements sequentially in the order they appear in the timeline. For example, Figure 5 shows how to create a sequential timeline that displays each element for one second, one at a time in the order that they appear. Notice that I only use the duration attribute since each element automatically follows the preceding element. This is equivalent to using the beginAfter attribute specifying the preceding element's ID. Once you have a timeline set up, you can make it repeat by using the aptly named repeat attribute. If you want to get fancy, you can pause and resume your timeline through the pause and resume methods. Figure 6 shows how to create a timeline that repeats five times and allows you to pause and resume the timeline through two HTML input buttons. Notice that you must call the pause and resume methods on the HTML <BODY> element. <BODY> is the only HTML element capable of supporting these methods at this point. It would be nice if future implementations could support the pause and resume methods on any element acting as a timeline container for more precise control over presentation flow. If you don't want your timeline to activate elements sequentially, use a parallel timeline through the par timeline value. Using a parallel timeline allows you to group HTML objects together within a logical timeline while still allowing the HTML elements to run independently. Figure 7 shows an example of a parallel timeline. HTML+TIME Elements In addition to the properties, methods, and events defined for the time behavior, the Internet Explorer 5.0 implementation of HTML+TIME includes a set of new XML elements that provide multimedia functionality (see Figure 8). As I mentioned earlier, since all of these elements belong to the t namespace, they must be prefixed with the namespace qualifier, as in <t:IMG> or <t:AUDIO>. Most of these elements represent different multimedia types such as audio, image, and video. You can use these elements like any other standard HTML element. The following code shows how to use the new HTML+TIME image element. |
|
|
Notice the declaration of the XML namespace within the <HEAD> block. This is required for Internet Explorer to recognize the HTML+TIME element declarations.
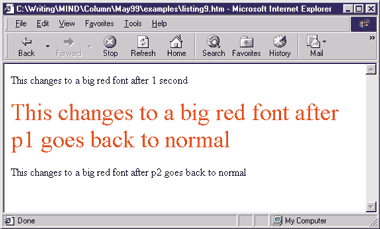
You may have also noticed from Figure 8 that there are new elements representing both parallel and sequential timelines. Using these elements will produce the same effect as using a <DIV> element along with the corresponding timeline attribute. Figure 9 shows how to use the new SEQ element. As you can see, this example is conceptually identical to using a <DIV> element with a timeline attribute value of seq. Conclusion HTML+TIME is an experimental implementation in Internet Explorer 5.0. Previous versions of Internet Explorer (and other browsers) do not support the notion of timing. However, since the HTML+TIME functionality is implemented as an Internet Explorer 5.0 behavior and is applied through the CSS behavior style, older browsers should correctly ignore the behavior if they don't support it. As long as you have the final release of Internet Explorer 5.0 installed, you should be able to download the sample code associated with this column and see for yourself how HTML+ TIME works. The Internet Explorer 5.0 implementation is fairly similar to the W3C submission for HTML+TIME. The only HTML elements that aren't fully supported as described by the W3C submission are <B>, <I>, and <EM>. However, you can achieve the same effect that these elements would produce by using inline styles today. Something else to watch out for is that standard HTML image elements don't support timing in this release. You must use the HTML+TIME image element instead. I hope this column has helped you understand the concepts introduced by the HTML+TIME W3C submission and how to take advantage of the experimental implementation found in Internet Explorer 5.0. Moving into the future, extensions to the HTML language like HTML+TIME will make it easier for content developers to create sophisticated, browser-neutral Web applications. |
From the August 1999 issue of Microsoft Internet Developer.