September 1999
![]()

Code for this article: Sept99VP.exe (64KB)
|
George Shepherd is an instructor with DevelopMentor and a software engineer at RogueWave Software. He is co-author of MFC Internals (Addison-Wesley, 1996) and Programming Visual C++ (Microsoft Press, 1998).
|
Q I am trying to use the Microsoft® MSFlexGrid ActiveX® control in a dialog in my application. I would like to add a picture to a grid cell, but don't know how to do it. It seems as if I have to call the method
Mark Inder
A As it turns out, there is a trick to turning a bitmap into a picture suitable for an ActiveX control like MSFlexGrid. The short answer to your question is to use the function OleCreatePictureIndirect, which creates an OLE Picture object from your bitmap handle.
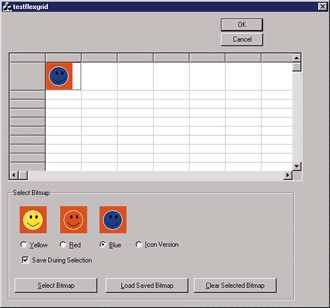
via the Internet If you have to get your bitmap into the MSFlexGrid control right away, here's how to do it. Figure 1 shows how to take a bitmap handle and turn it into an IDispatch pointer suitable for use in the MSFlexGrid control. My sample program (see Figure 2) is an MFC dialog with three static frames—each one holding a different color smiley bitmap (a homage to Eric Lang's original OLE control article from MSJ, September 1994). Pushing the Select Bitmap button with a different radio button highlighted causes the program to take the bitmap handle, turn it into an OLE Picture object, and insert the picture into the control. The cool thing about the OLE Picture object is that it handles more than just bitmaps. For example, Figure 3 shows how to display an icon with just as much aplomb. |
 |
| Figure 2 Sample MSFlexGrid App |
|
OleCreatePictureIndirect
|
|
| The first parameter is a pointer to a structure of type PICTDESC. PICTDESC is the Win32® representation of a picture—either a bitmap, a metafile, or an icon. Figure 4 shows the PICTDESC structure.
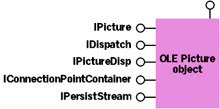
The second parameter to OleCreatePictureIndirect is the interface ID of the interface you want to use to talk to the Picture object. The interfaces supported by the standard Picture object include IDispatch, IPicture, IPictureDisp, IPersistStream, and IConnectionPointContainer. Parameter three tells you if the Picture object owns the rendering. If the parameter is TRUE, the picture object owns the rendering and is supposed to destroy it; otherwise, the client is supposed to destroy the picture. The last parameter is the address in which to put the interface pointer. Once you get the interface pointer back, you're free to party on it all you want. Of the five interfaces you can get back from the OLE Picture object (IPicture, IPictureDisp, IDispatch, IConnectionPointContainer, and IPersistStream), three represent methods for setting up the Picture object. The OLE Picture object supports calling back to the client via IPropertyNotifySink to tell the client when the picture has changed. Because the OLE Picture object supports the outgoing interface IPropertyNotifySink, the OLE Picture object also implements IConnectionPointContainer to support clients of the OLE Picture object in setting up a bidirectional communication contract. The last interface, IPersistStream, is useful for saving the picture to a stream. Figure 5 maps the OLE Picture object. |
 |
| Figure 5 The OLE Picture Object |
|
IPicture
Pictures and Persistence
|
|
| The first parameter is a pointer to the stream containing the picture data. The second parameter represents the amount of data you want to load from the stream (passing 0 means "read the whole enchilada"). The third and fourth parameters represent the GUID/interface pointer pair.
The OLE Font Object
|
|
| Like the OLE Picture object, the OLE Font object implements IPersistStream so the bits representing a font can be saved and loaded very easily. The OLE Font object also implements IConnectionPointContainer so it can establish a callback to the client using IPropertyNotifySink.
The font interface is probably most useful within the context of ActiveX controls, where the container exposes its ambient font property through an IDispatch interface. MFC Wrappers for Pictures and Fonts
Conclusion
|
|
Have a question about programming in Visual Basic, Visual FoxPro, Microsoft Access, Office, or stuff like that? Send your questions via email to George Shepherd at 70023.1000@compuserve.com. |
|
From the September 1999 issue of Microsoft Systems Journal.
|