
Michael Edwards, Development Engineer
Microsoft Corporation
March 11, 1998
The grapevine gossip on Visual J++™ 6.0 Technology Preview 1 has it putting Java on a par with other language choices available from Microsoft®—that now you can develop part or all of your solution in Java, without compromise. Whether you're writing a stand-alone Win32® application, creating visual components for a Web page, writing a Web-based data-sharing solution, or any number of other development tasks, this new release of Visual J++ is supposed to put Java on the map.
I decided to put the Visual J++ 6.0 Technology Preview 1 to the test by writing a little application of my own—a custom Web browser. I knew this was supposed to be easy to do with Visual Basic® or Visual C++®. But would Visual J++ do the trick? Would my application look and feel like any other Windows application? Would I have to jump through weird deployment hoops to make it happen?
As it turned out, Visual J++ 6.0 Technology Preview was up to the task. And while I was writing that app, I discovered this new release is so full of cool features that I just had to spend a few extra days playing with it. But let me walk you though my experience, and you can judge for yourself.
Naturally, the first thing I picked up on was the fancy new integrated development environment (IDE) sported by this preview. Having seen an early version of the Technology Preview for Microsoft Visual InterDev™ 6.0 at Web Tech·Ed in January, I had some idea of what to expect. Visual InterDev and Visual J++ are the first two legs of Visual Studio™ 6.0, Microsoft's second release of their integrated development tools solution. If you were hoping for better integration than you saw in Visual Studio 97, you won't be disappointed. User interface integration goes beyond the new and expanded main views you see when launching the tool, extending into the deeper elements, too. For example, if you're familiar with the Visual Basic 5.0 dialog box for customizing your toolbox of deployable controls with additional ActiveX® objects, then you know how to do this in Visual J++. Use Visual Basic's rapid application development features to drop controls onto Visual Basic forms, for example, and write the event handling code behind them; now you're set to do this in your Visual J++ solution. In fact, Visual Basic 5.0 users will find the whole thing pretty familiar.
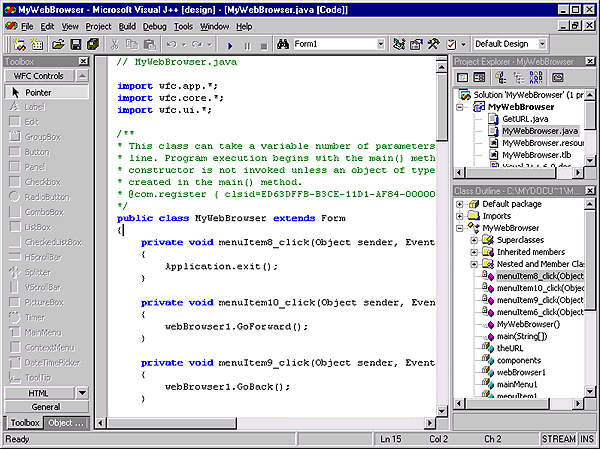
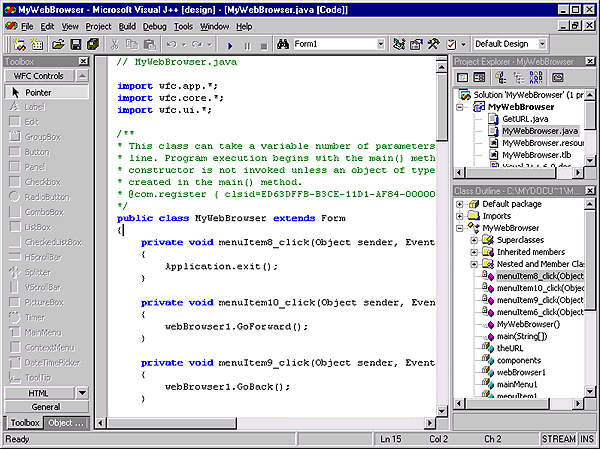
I messed around for a while with different layout ideas for the various views into my Java-based Web browser. In the end, I settled on a layout essentially the same as the one you'll see the first time you launch the Visual J++ 6.0 Technology Preview 1 (sans my project code):

Figure 1. Visual J++ 6.0 default project views.
In the right pane is the Project Explorer, currently with a view into the MyWebBrowser project. As I discovered, this view displays a hierarchical list of the items in my solution (similar to the Project view in Visual Basic, or the FileView in Microsoft Developer Studio).
It is the primary means of navigating my project's source files and forms. If my solution employed multiple projects and packages, the Project Explorer window would tie them together, too. If I used Microsoft Visual SourceSafe™ (another member of the Visual Studio family), I'd also get a visual indication of which files are currently checked out in this view.
Below the Project Explorer view is the Class Outline, where you'll get a hierarchical view of the classes implemented in your project (similar to the Class view in Microsoft Developer Studio). You can explore all imported and implemented classes in your project in this view. It also displays the member functions in your inherited classes, making it easy to override any default functionality. For example, when I needed the Web content in MyWebBrowser to resize automatically whenever the user resized the main application window, all I had to do was right-click OnResize() in the Inherited Members tree and choose "Override method" from the context menu. Visual J++ automatically inserted the necessary code into my form, including the call to super.onResize(). I then added only three lines of code to tell the WebBrowser ActiveX control I used for displaying Web content to resize to the new client rectangle dimensions of my application window.
If you have a Visual Basic 5.0 background, you'll already be familiar with the Toolbox view docked in the left pane. The Toolbox is your palette of components that can be dragged and dropped onto a Visual J++ form. All the controls you are accustomed to using in your former life as a Visual Basic programmer can be used in your Java applications and applets. Where do these controls come from? Good question, and the answer takes us to the most important new piece of Visual J++ 6.0 Technology Preview 1—the part that enables the Java language for Windows developers.
Real integration is more than just employing the same familiar user interface across the development tools. Real integration is about mixing and matching technologies to suit your needs—and not being inhibited from doing so by your language of choice. For example, if you can make Visual Basic or C++ components reliable using Microsoft Transaction Server (MTS), you ought to be able to do the same in a Java component. If it makes more sense to implement an ActiveX control in Java, then that ought to be easy and externally indistinguishable from implementing the control in C++ or Visual Basic. And if you need to use other Windows functionality in your application, that ought to be easy, too—which takes us to the central new feature in Visual J++ 6.0 Technology Preview 1.
I first heard about Windows Foundation Classes (WFC) a few months ago, when I wanted a Java applet to access the Dynamic HTML object model of the Web page on which it was embedded. I quickly learned this was not well supported in the packages included with the Microsoft SDK for Java 2.0, but that great support was coming in Ironwood (the code name for the WFC project). That's when I learned the Visual J++ team was burning the midnight oil on a whole new set of class libraries designed to bring the Java language to the Win32 platform and the Dynamic HTML object model in Internet Explorer 4.0.
There are over a dozen new WFC packages, giving you access to the entire Win32 API and all the user interface controls to which you are accustomed. These include everything in the Common Controls Library and such Windows 95 controls as ListView, TreeView, and ImageList. Other encapsulated Windows application functionality includes the ability to use Win32 threads, messaging, and the clipboard and registry. WFC also provides Java classes for accessing all the OLE32 and ActiveX interfaces, plus such odds and ends as the pieces you need to build your own WFC controls. And a lot of work went into WFC classes that make integrating Microsoft's data access technologies (http://www.microsoft.com/data/) in Java easy.
In addition to providing the same level of access to the Dynamic HTML object model as found in C++ and Visual Basic, WFC has a complete set of HTML user interface elements for deploying either server- or client-based Java solutions. (That's a fancy way of saying a Web page containing WFC-based HTML elements can be sent to Internet Explorer 4.0 clients or can run on the server and serve up pure HTML to any HTML 3.2 browser.) This client- or server-based deployment strategy extends to other WFC elements as well.
Rapid Application Development (RAD) is the fancy term meaning you can build user interface visually, instead of having to pound out all the code by hand. As with Visual Basic and other RAD tools, you can drag and drop controls from a toolbox onto a form in Visual J++ 6.0 Technology Preview 1, establish initial positions, sizes, and other properties—and have the code written for you. You also have the convenience of switching back and forth from code view to form view, so you can tweak things in whatever way is most convenient at the time.
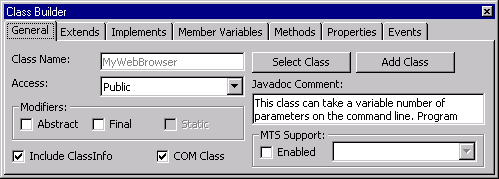
Statement completion has arrived for the Visual J++ developer as well. If you can't remember the exact name or the parameters for that Win32 function on the tip of your tongue, Visual J++ will prompt you. Other new programming assistance features in Visual J++ 6.0 Technology Preview 1 include a new Class Builder feature that lets you create the framework for your class via a dialog box:

Figure 2. Class Builder.
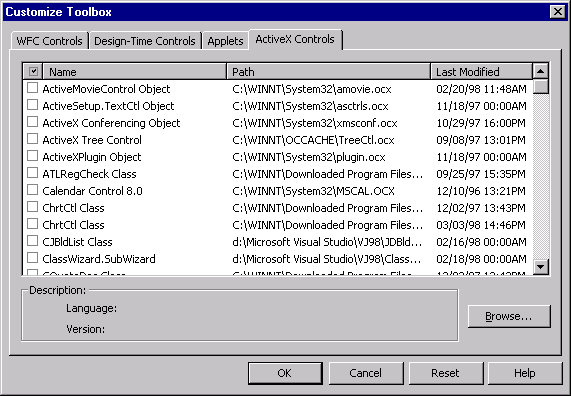
If you have used the JActiveX tool in the Microsoft SDK for Java 2.0 to wrap COM objects for use in your Java app, you'll appreciate that it is now built into Visual J++. ActiveX controls are not included by default in the Toolbox the first time you start up Visual J++, but you can choose the "Customize toolbox…" option from the "Tools" menu to add anything you need:

Figure 3. Customize Toolbox option.
For example, when I needed to drop the WebBrowser control onto my Visual J++ form, all I had to do was bring up the "ActiveX Controls" tab in the above dialog, scroll down, and check the "Microsoft Web Browser" check box, then hit OK. Visual J++ automatically ran JActiveX for me, added the generated code to my project, and added the WebBrowser control to my Toolbox palette. From there, I just had to drag the WebBrowser control to my form and hook up the menu that I created with the "MainMenu" WFC control, and I was off to the races.
Have you struggled to deploy your Java class as a COM object, using the ActiveX Wizard for Java? Have you beat your head against the wall packaging your Java class files in a CAB and code-signing them? Have you wished you could package your Java Windows application in a single Windows executable for easy distribution? Need to add version information to your Java application? Do you need to automatically post your builds to an Internet Web site?
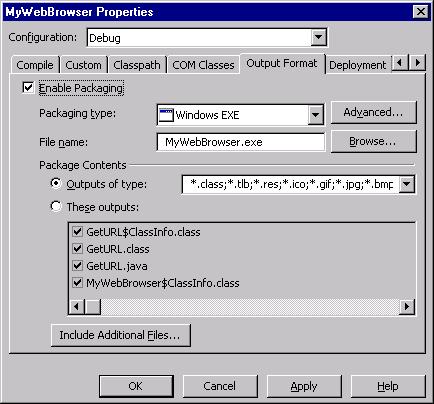
These are just some of the cooler features available for Java deployment in Visual J++ 6.0 Technology Preview 1. They are accessed via a set of check boxes and list boxes in the Project Properties dialog that you use to specify how your project should be packaged and deployed. (These deployment features are only available for Internet Explorer 4.0 targets that use the new Java Package Manager.)

Figure 4. Project Properties dialog box.
Having just finished writing an article about using Microsoft's code-download technologies, I was really impressed by a tool that actually makes easy what should be easy.
Since the Visual J++ documentation for the Technology Preview 1 is not 100 percent complete for the WFC classes, you will find the new Visual J++ Object Browser handy for browsing the Java classes that are installed on your system. You can quickly browse the hierarchy for any Java or COM-based components without adding them to your project—even if you don't have the source code for these components. As you create new components in a project, they automatically become available in the Object Browser.
In Figure 4, the Object Browser view is docked on the left pane via the tab at the bottom of the Toolbox view (clicking the tab will replace the Toolbox view). This view is not shown by default, but you can easily add it to your layout in the Other Windows option on the View menu. Some readers will recognize this feature as one by the same name in Visual Basic 5.0.
There are lots more new features in this Technology Preview:
These areas—and others I have not covered—are all discussed in the online documentation (http://msdn.microsoft.com/downloads/tools/default.asp) (which you will have to download separately)—which takes me to the next cool feature I didn't cover: the documentation. The Visual J++ documentation is implemented via HTML Help (http://msdn.microsoft.com/msdn-online/workshop/author/htmlhelp/default.asp). If you got hooked browsing the Microsoft SDK for Java 2.1 docs via a Web browser interface, then you'll be a happy camper: HTML Help is an even better documentation vehicle than the browser.
Maybe I am easily impressed, but I whooped it up after I was able to open, build, and run all my "old" Visual J++ 1.1 projects without incident. On the other hand, I did run into a few little "gotcha" problems with this Technology Preview (saving early and often takes on another dimension). I expected that (what would a Preview be without a few blemishes?), and was able to work around most of the irregularities.
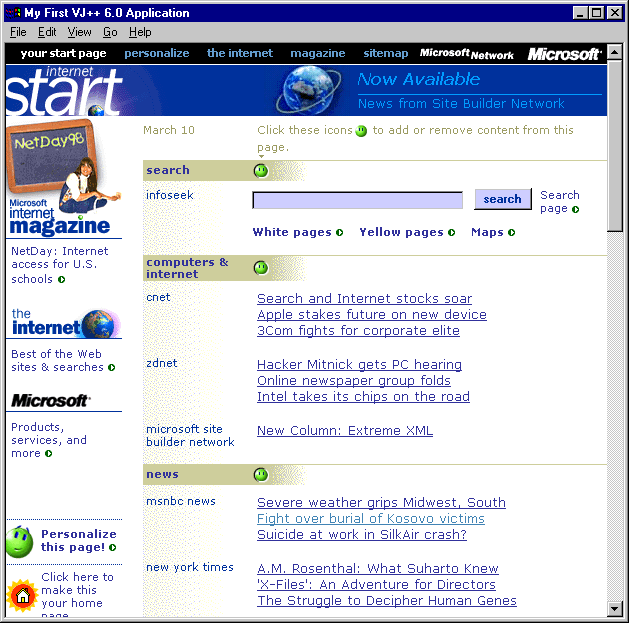
Although I spent over a week playing with Visual J++ 6.0 Technology Preview 1, once I had it figured out I was able to build MyWebBrowser from scratch in about 15 minutes (including time to go get a cup of coffee). I made this Windows-executable application by typing only 20 lines of Java code (the rest of the code was written by the new RAD features for creating forms-based applications):

Figure 5. Michael's MyWebBrowser.
If you held off on using Java for Windows development because the tools and supporting framework were not there, I think you'll find Visual J++ 6.0 Technology Preview 1 very interesting.
In fact I am excited about using some Visual J++ 6.0 Technology Preview 1 examples in my next assignment, an article that will demonstrate lots of possibilities for developing custom browser solutions for Windows platforms.
So you want to make your own Web browser application, and it has to be in Java. Why Java? Who cares, maybe you just like Java—as I do—because it is simpler than C++.
Application.exit
While you are at it, add this line right after the main() method:
String theURL;
Rectangle rect = this.getClientRect();
Point pt = new Point(rect.width, rect.height);
webBrowser1.setClientSize(pt);
GetURL getAddr = new GetURL();
getAddr.setOwner(this);
if (getAddr.showDialog() == DialogResult.OK)
{
webBrowser1.Navigate(theURL, null, null, null, null);
}
Where does the GetURL class come from? From you.
Form1 temp = (Form1)getOwner();
temp.theURL = edit1.getText();
setDialogResult(DialogResult.OK);
setDialogResult(DialogResult.CANCEL);
Note You can download Visual J++ 6.0 Technology Preview 1 from http://msdn.microsoft.com/downloads/tools/default.asp.