Visual Basic Concepts
Giving the ShapeLabel Control a Property Page
See Also
Simple properties that you create using property procedures will be shown automatically in the Visual Basic Properties window. You can also connect your control to property pages, which display your controlís properties in an alternate format.
Each property page you connect to your control becomes one tab on the tabbed Properties dialog box. Visual Basic handles all the details of presenting the pages as a tabbed dialog, and manages the OK, Cancel, and Apply buttons. All you have to do is lay out the controls that will be used to set the property values.
Property pages are useful when a group of properties interact in a complex fashion, as with the Toolbar control included with Visual Basic. Theyíre also useful for controls that will be distributed internationally, because the captions can be localized for different languages. Property pages also allow your controls to be used with development tools that donít have a Properties window.
Note This topic is part of a series that walks you through creating a sample ActiveX control. It begins with the topic Creating an ActiveX Control.
To add a property page to the project
- In the Project Explorer window, click ControlDemo to select the control project. On the Project menu, click Add Property Page to open the Add PropertyPage dialog box. Double-click the Property Page icon to add a property page to the project.
- In the Properties window, double-click the Name property, and change the name of the property page to SLGeneral. Double-click the Caption property, and change the caption to General.
The caption is what will appear on the property pageís tab when itís in use.
Why name the page SLGeneral instead of General? You may have several controls in a project, and each one may have a General page. This is the ShapeLabel controlís General page.
- On the File menu, click Save Project Group to save the project group. Name the property page as shown in the following table. Visual Basic will provide the indicated extension automatically.
| File |
Filename |
Extension |
| Property page |
ControlDemo_SLGeneral |
.pag |
Binary information in a property page ó such as bitmaps ó will be saved in a binary file with the same name and an extension of .pgx.
The designer for a property page looks much like the designer for a control, except that the caption bar of the designer shows the Caption property of the property page, instead of the Name property.
To design the General property page for the ShapeLabel control
- Place a Label control on the property page, and set the Caption property of the label to the word Caption.
- Underneath the label, place a TextBox control, and assign it the following property values:
| Property |
Value |
| Name |
txtCaption |
| Text |
<empty> |
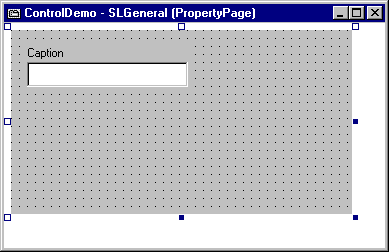
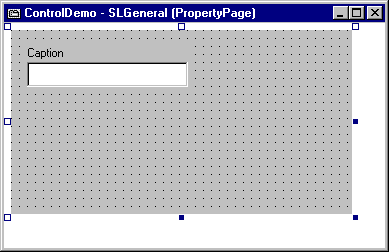
The property page should appear as shown below.

Placing the property description label above the text box in this fashion makes it easier to localize your control component for other languages, in which the word for "Caption" may be longer or shorter. Localization of controls is discussed in detail in "Building ActiveX Controls."
- Double-click the property page, to open a code window. In the Events drop down, select the SelectionChanged event, and add the following code:
Private Sub PropertyPage_SelectionChanged()
' Display the caption of the first control in
' the list of currently selected controls.
txtCaption.Text = SelectedControls(0).Caption
End Sub
The purpose of this event is to get the existing property values from the ShapeLabel control or controls that are currently selected. Thatís right, there may be more than one ShapeLabel control selected. Multiple selection is a wonderful thing for the user of your control, but it means more work for you.
A property page receives a SelectionChanged event whenever it is opened. It also receives this event when the list of selected controls changes. This is necessary because the Property Pages dialog box is modeless, so a user may select additional controls while the dialog box is open.
You have to decide how to handle multiple selection on a property-by-property basis. For example, if your property page displays the Width property of the first control in the SelectedControls collection ó that is, SelectedControls(0), as shown in the code above ó it will be easy for the user to change the widths of all the selected controls to that value.
On the other hand, there is very little use in setting the captions of all the ShapeLabel controls on a form to the same value, so the logical thing to do with the Caption property is to disable txtCaption if the Count property of the SelectedControls collection is greater than one.
However, this procedure doesnít do the logical thing. For illustration purposes, the property page will be allowed to set multiple captions. Later, if you want to enable the behavior described above, you can add the following lines of code to the PropertyPage_SelectionChanged event procedure:
' Please don't do this yet!
If SelectedControls.Count > 1 Then
txtCaption.Enabled = False
Else
txtCaption.Enabled = True
End If
- To set the property values for all currently selected controls, add the following code to the ApplyChanges event:
Private Sub PropertyPage_ApplyChanges()
' Use a generic Object variable, in case more
' than one kind of control is selected.
Dim objControl As Variant
For Each objControl In SelectedControls
objControl.Caption = txtCaption.Text
Next
End Sub
Your property page receives the ApplyChanges event when the user clicks the Apply or OK buttons of the Property Pages dialog box, or switches to another tab.
How do you know that every control in SelectedControls has a Caption property? As the designer of the control component, you determine which property pages are connected to any given control. A property page will only appear if all the currently selected controls have that page in their Property Pages list. The easiest thing to do is to make sure that the pages assigned to each control donít show properties the control doesnít have.
If you wish to use a general-purpose property page for a number of controls, and some of those controls donít have all the properties displayed on the page, you can add code to the ApplyChanges event to test the type of the control, and apply the property value as appropriate. Alternatively, you can use an On Error statement to trap and ignore errors from controls that donít have the property.
You only need to be concerned with the controls in your component, because controls that are not part of your component will never use your componentís property pages.
"Creating Property Pages for ActiveX Controls" discusses property page layout and assignment in greater detail.
- To enable the Apply button of the Property Page dialog box when the Caption property is changed, add the following code to the Change event of the txtCaption text box:
Private Sub txtCaption_Change()
' The Changed property of the property page
' controls the Apply button of the Property
' Pages dialog box.
Changed = True
End Sub
- In the Project window, double-click SLGeneral to bring the property page designer to the front. Click the designerís Close button or press CTRL+F4 to close the designer and put the page in run mode. Like UserControl objects, PropertyPage objects must run while the rest of the project group is in design mode.
To connect the property page to the ShapeLabel control
- In the Project Explorer window, double-click ShapeLabel to open the designer.
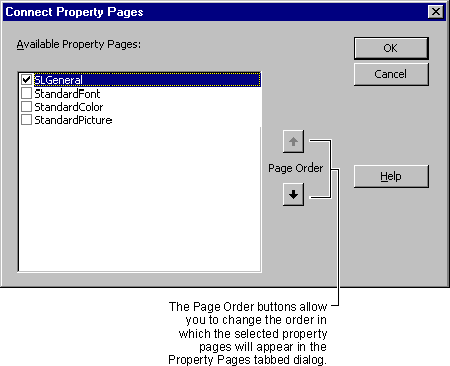
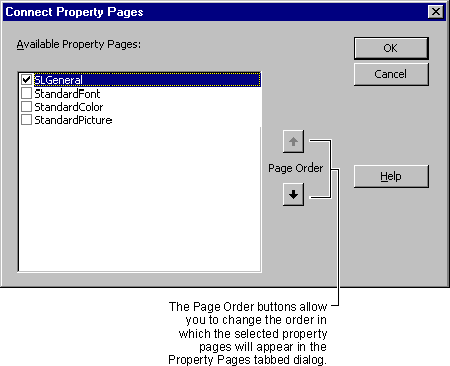
- In the Properties window, double-click the PropertyPages property to display the Connect Property Pages dialog box.

The Connect Property Pages dialog box can be used to connect multiple pages to a user control, and to control the display order of the tabs in the Property Pages dialog box for your control.
Property pages can also be connected at run time. This is discussed in "Creating Property Pages for ActiveX Controls."
- Check SLGeneral, and then click OK.
- Bring the ShapeLabel designer to the front, then click its Close button or press CTRL+F4 to put the ShapeLabel control in run mode.
- In the Project Explorer window, double-click Form1 to open its designer.
- Right-click on one of the ShapeLabel controls on Form1, to show the context menu, and click Properties to show the Property Pages dialog box.

- In the Caption box on the General tab, replace the current caption with a new value. When you do this, the Apply button is enabled. Click the Apply button to change the caption of the control.
Note You could also change the caption by pressing OK, but this would close the Property Pages dialog box. The dialog box should stay open for the next step.
- Hold down the CTRL key and click the second ShapeLabel control on Form1, so that both ShapeLabels are selected. Change the caption and click the Apply button to set both captions to the same value.
You may want to try adding other controls, such as command buttons, to Form1, and observing the effects of different multiple selections on the Property Pages dialog box.
- When youíre done experimenting, click OK to close the Property Pages dialog box.
For More Information Property pages are discussed in detail in "Creating Property Pages for ActiveX Controls."
Step by Step
This topic is part of a series that walks you through creating a sample ActiveX control.