
Visual Basic Concepts
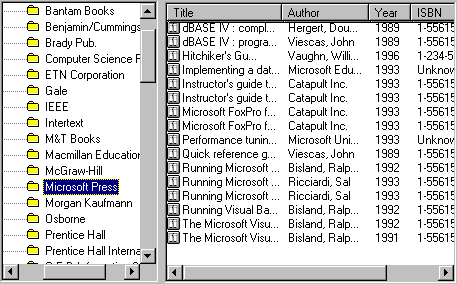
The ListView control is often used in tandem with the TreeView control. (For more information on the TreeView control, see "Using the TreeView control.") The combination allows the end user to "drill down" through several hierarchical layers; the TreeView displays the larger structure, while the ListView displays the individual sets of records as each Node object is selected, as shown in the following illustration:
TreeView and ListView together

In this scenario, whenever a "Publisher" node on the TreeView control is clicked (the NodeClick event), the code populates the ListView control with the book titles owned by the publisher.
This scenario builds upon the scenario found in "Using the TreeView Control" by further binding the Biblio.mdb to the ListView control. The complete code for the four scenarios can be found in "ListView Scenarios: Complete Code."
The code examples in this topic are taken from the DataTree.vbp sample application, which is listed in the Samples directory.
The following procedure uses these objects:
To use a ListView control with the TreeView control
In the Form Load event:
In the TreeView control's NodeClick event:
To bind a database to the ListView control, you must first add a reference to the current version of Data Access Objects (DAO).
Since you will want to access the Biblio.mdb database several times during a single session, it's more efficient to keep a single copy of the database open by creating a global Database object. Thereafter, you can access the database without reopening it. In the Declarations section of the form, write:
Private mDbBiblio As Database
(The variable is declared as Private, making it a module-level scope variable. If you want the database to be used by other modules, use the Public statement, and rename the variable to reflect its global status, i.e., gDbBiblio.)
When adding ListItem objects to the ListItems collection, you should use the Set statement with a variable of type ListItem.
Dim TempItem As ListItem
Set TempItem = lvwDB.ListItems.Add()
While you can declare the variable whenever you add ListItem objects, it is more efficient to declare a single module-level ListItem object variable once and use it to add all ListItem objects. Again in the Declarations section, write:
Private mTempItem As ListItem
To use images in the ListView control, you must first populate two ImageList controls with images. Thereafter, at design time you can set the Icons and SmallIcons properties to the two ImageList controls. See "Using the ImageList control" for more information.
If you do not wish to set the Icon and SmallIcon properties at design time, you can set them at run time, as shown:
lvwDB.Icons = imlIcons
lvwDB.SmallIcons = imlSmallIcons
One reason for setting the ImageList controls at run time rather than design time would be to dynamically change the images for a different user. For example, a user with a monochrome screen may want icons that have a higher contrast of elements.
The Form object's Load event can be used to initialize the Database variable. The code for this would be:
Set mDbBiblio = DBEngine.Workspaces(0). _
OpenDatabase("BIBLIO.MDB")
After you have successfully initialized the Database object variable, you can freely access it from anywhere within the code module.
When the TreeView control is populated ("See Using the TreeView Control"), the Tag property of every Node object is set to the name of the database table to which the Node belongs. In this scenario, if the Tag property's value is "Publisher," then the code invokes two user-designed procedures. The first, MakeColumns, creates columns for the ListView control.
The second function, GetTitles, populates the ListView control with ListItem objects. The function, however, requires an argument, the Key property of the Node object which contains the publisher's unique ID from the "Publishers" table. The GetTitles function uses the Key to search the "Titles" database to return all titles that belong to the publisher. The complete NodeClick code is shown:
Private Sub tvwDB_NodeClick(ByVal Node As Node)
If Node.Tag = "Publisher" Then
MakeColumns ' Create Columnheaders.
GetTitles Val(Node.Key) ' Make ListItem objects.
End Sub
Tip The Key property value cannot be an integer, but must be a unique string. However, the string can be an integer followed by a string, for example "7 ID." The code above uses the Val function which returns only that part of the Key property value which is an integer. Therefore, when setting the Node object's Key property, use a string appended to the PubID field's value. For example:
tvwDB.Nodes(x).Key = rsPublishers!PubID & " ID"
Using the Val function will then return only the original PubID value.To see the MakeColumns function, see "ListView Controls Scenario 2: Using a Procedure to Create ColumnHeaders."