
Visual Basic Concepts
There are three models for control creation in Visual Basic. You can:
The second and third models are similar, because in both cases you put constituent controls on a UserControl object. However, each of these models has its own special requirements.
Writing a control from scratch allows you to do anything you want with your control's appearance and interface. You simply put code into the Paint event to draw your control. If your control's appearance changes when it's clicked, your code does the drawing.
This is the model you should select if you're creating a new visual widget, such as a button that crumbles to dust and disappears when clicked.
For More Information Creating a user-drawn control is discussed further in "Drawing Your Control," later in this chapter.
Enhancing an existing control means putting an instance of the control on a UserControl designer and adding your own properties, methods, and events.
You have complete freedom in specifying the interface for your enhanced control. The properties, methods, and events of the control you start with will only be included in your interface if you decide to expose them.
"Exposing Properties of Constituent Controls," later in this chapter, describes how to do this manually, and how to make it easier by using the ActiveX Control Interface Wizard.
Enhancing the appearance of an existing control is more difficult than enhancing the interface, because the control you're enhancing already contains code to paint itself, and its paint behavior may depend on Windows messages or other events.
Experienced Windows programmers can subclass the constituent control using the AddressOf operator described in "Using the Windows API," in the Component Tools Guide. This allows some control over the control's appearance, but there is no way to alter the control's paint code.
It's easier to work with the control's built-in paint behavior, and instead enhance it by adding properties, methods, and events, or by intercepting and altering existing properties and methods. This is discussed further in "Drawing Your Control," later in this chapter.
You can construct your control's appearance and interface quickly by assembling existing controls on a UserControl designer.
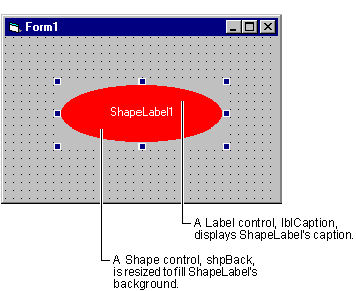
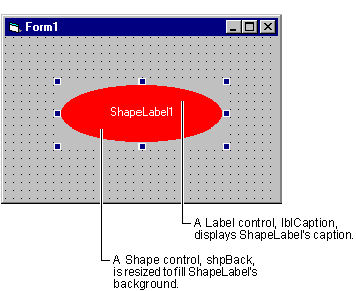
For example, the ShapeLabel control provided in the CtlPlus.vbg sample application, and discussed in the step-by-step procedures in "Creating an ActiveX Control," uses a Shape control to provide its visual background and a Label control to display its caption.
Figures 9.3 and 9.4 show how multiple constituent controls can contribute to the appearance and interface of an ActiveX control.
Figure 9.3 Constituent controls provide ShapeLabel's appearance

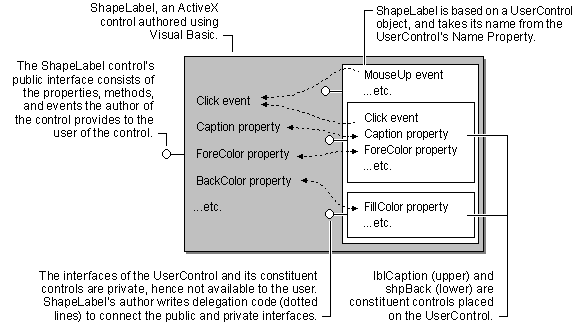
Constituent controls contribute to the appearance of an instance of your control by their mere presence on the UserControl designer. They contribute to your control's interface by delegation, as shown in Figure 9.4.
Figure 9.4 Constituent controls contribute to ShapeLabel's interface

For example, ShapeLabel's Caption property delegates to the Caption property of the constituent control lblCaption as shown in the following code fragment.
Public Property Get Caption() As String
Caption = lblCaption.Caption
End Property
Public Property Let Caption(NewCaption As String)
lblCaption.Caption = NewCaption
PropertyChanged "Caption"
End Property
For More Information "Drawing Your Control" and "Exposing Properties of Constituent Controls," later in this chapter, discuss control assemblies in more depth. The purpose and importance of PropertyChanged are discussed in "Adding Properties to Controls," later in this chapter.