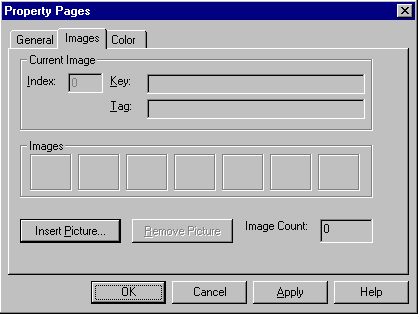
ImageList control Property Pages dialog box

Note You can select multiple bitmap or icon files.
Visual Basic Concepts
An ImageList control contains a collection of images that can be used by other Windows Common Controls — specifically, the ListView, TreeView, TabStrip, and Toolbar controls. For example, the ImageList control can store all the images that appear on a Toolbar control's buttons.
The ImageList control can also be used with controls that assign a Picture object to a Picture property, such as the PictureBox, Image, and CommandButton controls.
Using the ImageList control as a single repository saves you development time by allowing you to write code that refers to a single, consistent catalog of images. Instead of writing code that loads bitmaps or icons (using the LoadPicture function), you can populate the ImageList once, assign Key values if you wish, and write code that uses the Key or Index properties to refer to images.
The control uses bitmap (.bmp), cursor (.cur), icon (.ico), JPEG (.jpg), or GIF (.gif) files in a collection of ListImage objects. You can add and remove images at design time or run time. The ListImage object has the standard collection object properties: Key and Index. It also has standard methods, such as Add, Remove, and Clear.
For More Information "Programming with Objects," in the Visual Basic Programmer's Guide, offers introductory information about working with objects and collections.
Finally, the control features the Overlay, Draw, and ExtractIcon methods, which allow you to create composite images, draw images on objects with an hDC property (such as the Form and Printer objects), and create an icon from a bitmap stored in the control.
The ImageList control contains the ListImages collection of ListImage objects, each of which can be referred to by its Index or Key property value. You can add or remove images to the control at design time or run time.
To add an image to at design time, use the ImageList control's Property Pages dialog box.
To add ListImage objects at design time
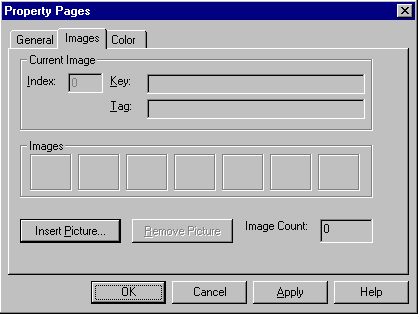
ImageList control Property Pages dialog box

Note You can select multiple bitmap or icon files.
To add an image at run time, use the Add method for the ListImages collection in conjunction with the LoadPicture function. The following example occurs in a form's Load event; an ImageList control named "imlImages" is loaded with a single bitmap:
Private Sub Form_Load()
' Assuming the path is correct, the open.bmp
' picture will be added to the ListImages
' collection. The Key property will also be
' assigned the value "open"
imlImages.ListImages. _
Add ,"open", LoadPicture("c:\bitmaps\open.bmp")
End Sub
Assigning a unique Key property value to the ListImage object allows you to create code that is easier to read. When assigning the image to a property, you can use its Key value instead of its Index value. Thus, assigning an image to a property might result in code like the following:
' Assign an image to a TreeView control Node object.
' The unique key of the image is "open".
TreeView1.Nodes.Add , , ,"Folder1","open"
You can insert any size image into the ImageList control. However, the size of the image displayed by the second control depends on one factor: whether or not the second control is also a Windows Common control bound to the ImageList control.
When the ImageList control is bound to another Windows Common Control, images of different sizes can be added to the control, however the size of the image displayed in the associated Windows Common Control will be constrained to the size of the first image added to the ImageList. For example, if you add an image that is 16 by 16 pixels to an ImageList control, then bind the ImageList to a TreeView control (to be displayed with Node objects), all images stored in the ImageList control will be displayed at 16 by 16 pixels, even if they are much larger or smaller.
On the other hand, if you display images using the Picture object, any image stored in the ImageList control will be displayed at its original size, no matter how small or large.
Note An exception is when you use an image from the ImageList control with the Image control. Setting the Image control's Stretch property to True will cause the image to resize to fit the control.
At design time, you can specify the height and width, in pixels, of images in the control by choosing a size from the General tab of the ImageList control's Property Pages dialog box. You can choose a predetermined size, or click Custom and set the image size by typing the size you desire in the Height and Width boxes. This can only be done when the ImageList contains no images. Attempting to change the size after the control contains images will result in an error.
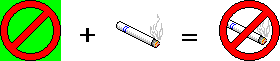
You can use the ImageList control to create a composite image (a picture object) from two images by using the Overlay method in conjunction with the MaskColor property. For example, if you have an "international no" image (a circle with a diagonal bar inside it), you can lay that image over any other image, as shown:

The syntax for the Overlay method requires two arguments. The first argument specifies the underlying image; the second argument specifies the image that overlays the first. Both arguments can be either the Index or the Key property of a ListImage object.
Thus the code to achieve the effect above is as follows:
' The composite image appears in a PictureBox
' control named "picOver". The Index value of
' the cigarette image is 2; the index value of the
' "no" symbol is 1.
ImageList1.MaskColor = vbGreen
Set picOver.Picture = ImageList1.Overlay(2, 1)
You could also use the Key property of the images, resulting in this code:
' Assuming the first image's Key is "smokes", and the
' second is "no".
Set picOver.Picture = ImageList1.Overlay("smokes","no")
The code example above also illustrates how the MaskColor property works. In brief, the MaskColor property specifies the color which will become transparent when an image is overlaid over another. The "no" image has a green background color. Thus, when the code specifies that the MaskColor will be vbGreen (an intrinsic constant), the green in the image becomes transparent in the composite image.