
Visual Basic Concepts
A StatusBar control is a frame that can consist of several panels which inform the user of the status of an application. The control can hold up to sixteen frames. Additionally, the control has a "simple" style (set with the Style property), which switches from multi-panels to a single panel for special messages.
The StatusBar control can be placed at the top, bottom, or sides of an application. Optionally, the control can "float" within the application's client area.
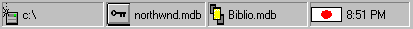
The StatusBar control is built around the Panels collection. Up to sixteen Panel objects can be contained in the collection. Each object can display an image and text, as shown below:

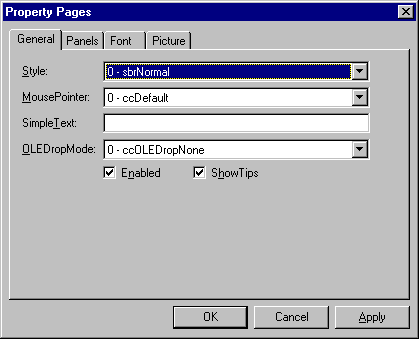
At run time, you can dynamically change the text, images, or widths of any Panel object, using the Text, Picture and Width properties. To add Panel objects at design time, right-click on the control, and click on Properties to display the Property Pages dialog box, as shown in Figure 2.26 below:
Figure 2.26 StatusBar panels page

Using this dialog box, you can add individual Panel objects and set the various properties for each panel.
To add Panel objects at run time, use the Set statement with the Add method. First declare an object variable of type Panel, then set the object variable to a Panel created with the Add method, as shown in the code below:
' The StatusBar control is named "sbrDB."
Dim pnlX As Panel
Set pnlX = sbrDB.Panels.Add()
Once you have created a Panel object and set the object variable to reference the new object, you can set the various properties of the Panel:
pnlX.Text = Drive1.Drive
pnlX.Picture = LoadPicture("mapnet.bmp")
pnlX.Key = "drive"
If you plan to have the control respond when the user clicks on a particular Panel object, be sure to set the Key property. Because the Key property must be unique, you can use it to identify particular panels.
To program the StatusBar control to respond to user clicks, use the Select Case statement within the PanelClick event. The event contains an argument (the panel argument) which passes a reference to the clicked Panel object. Using this reference, you can determine the Key property of the clicked panel, and program accordingly, as shown in the code below:
Private Sub sbrDB_PanelClick(ByVal Panel As Panel)
Select Case Panel.Key
Case "drive"
Panel.Text = Drive1.Drive
Case "openDB"
Panel.Text = rsOpenDB.Name
Case Else
' Handle other cases.
End Select
End Sub
One feature of the StatusBar control is its ability to display key states, time, and date with a minimum of code. By simply setting the Style property, any Panel object can display one of the following:
| Constant | Value | Description |
| sbrText | 0 | (Default). Text and/or a bitmap. Set text with the Text property. |
| sbrCaps | 1 | Caps Lock key. Displays the letters CAPS in bold when Caps Lock is enabled, and dimmed when disabled. |
| sbrNum | 2 | Number Lock. Displays the letters NUM in bold when the number lock key is enabled, and dimmed when disabled. |
| sbrIns | 3 | Insert key. Displays the letters INS in bold when the insert key is enabled, and dimmed when disabled. |
| sbrScrl | 4 | Scroll Lock key. Displays the letters SCRL in bold when scroll lock is enabled, and dimmed when disabled. |
| sbrTime | 5 | Time. Displays the current time in the system format. |
| sbrDate | 6 | Date. Displays the current date in the system format. |
| sbrKana | 7 | Kana. displays the letters KANA in bold when kana lock is enabled, and dimmed when disabled. (enabled on Japanese operating systems only) |
The code below creates eight Panel objects, and assigns one of the eight styles to each:
Private Sub MakeEight()
' Delete the first Panel object, which is
' created automatically.
StatusBar1.Panels.Remove 1
Dim i As Integer
' The fourth argument of the Add method
' sets the Style property.
For i = 0 To 7
StatusBar1.Panels.Add , , , i
Next i
' Put some text into the first panel.
StatusBar1.Panels(1).Text = "Text Style"
End Sub
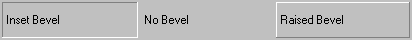
Using the Bevel, AutoSize, and Alignment properties, you can precisely control the appearance of each Panel object. The Bevel property specifies whether the Panel object will have an inset bevel (the default), raised, or none at all. All three bevels are shown in the figure below:

Settings for the Bevel property are:
| Constant | Value | Description |
| sbrNoBevel | 0 | The Panel displays no bevel, and text looks like it is displayed right on the status bar. |
| sbrInset | 1 | The Panel appears to be sunk into the status bar. |
| sbrRaised | 2 | The Panel appears to be raised above the status bar. |
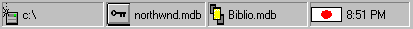
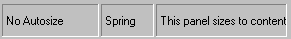
The AutoSize property determines how a Panel object will size itself when the parent container (either a Form or a container control) is resized by the user. The figure below shows a StatusBar control before being resized:

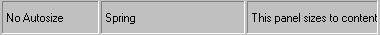
When the container (the Form on which the StatusBar control is placed) of the control is resized, notice that the first panel retains its width, the second "springs" to fill the extra space, and the third sizes according to its contents (and therefore retains its width):

Settings for the AutoSize property are:
| Constant | Value | Description |
| sbrNoAutoSize | 0 | None. No autosizing occurs. The width of the panel is always and exactly that specified by the Width property. |
| sbrSpring | 1 | Spring. When the parent form resizes and there is extra space available, all panels with this setting divide the space and grow accordingly. However, the panels' width never falls below that specified by the MinWidth property. |
| sbrContents | 2 | Content. The panel is resized to fit its contents. |
Tip Set the AutoSize property to Content (2) when you want to assure that the contents of a particular panel are always visible.
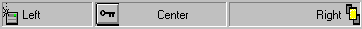
The Alignment property specifies how the text in a panel will align relative to the panel itself as well as any image in the panel. As with a word processor, the text can be aligned left, center, or right, as shown below:

Settings for the Alignment property are:
| Constant | Value | Description |
| sbrLeft | 0 | Text appears left-justified and to right of bitmap. |
| sbrCenter | 1 | Text appears centered and to right of bitmap. |
| sbrRight | 2 | Text appears right-justified but to the left of any bitmap. |
The StatusBar control features a secondary mode in which the multiple panels are replaced by a single panel that spans the width of the control. This single panel has one property, the SimpleText property which specifies what text is displayed on the panel. To display this single panel, set the Style property of the StatusBar to sbrSimple (1).
One reason for switching to the Simple style and displaying a single panel is to notify the user that a lengthy transaction is occurring. For example, if you are performing a database operation, the Simple style may be used to notify the user of the current state of the transaction, as seen in the code below:
Private Sub GetRecords(State)
' The query finds all records which match
' the parameter State. While the query
' is creating the recordset, show the
' SimpleText on the StatusBar control.
sbrDB.SimpleText = "Getting records …"
sbrDB.Style = sbrSimple ' Simple style.
sbrDB.Refresh ' You must refresh to see the
' Simple text.
Set rsNames = mDbBiblio.OpenRecordset _
("select * from Names Where State= " & _
State)
End Sub