Designing a Dialog Box
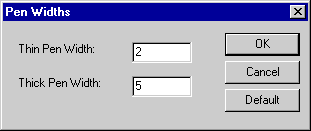
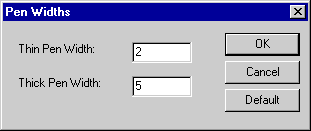
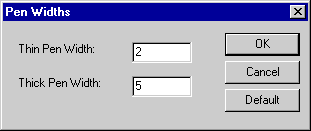
The following figure shows the Pen Widths dialog box that you will create.
Scribbleís Pen Widths Dialog Box

Suggested Reading
The Pen Widths dialog box will have the following characteristics:
-
Thin and Thick Pen width edit boxes where the user can enter any number (representing pixels) between 1 and 20. If the user enters a value outside this range, Scribble displays a message box stating the legal range; after dismissing the message box, the user can enter new values.
-
A Default button that enables the user to reset the pen widths to their default values.
-
An OK button that enables the user to use the specified values for any subsequent drawing.
-
A Cancel button that enables the user to cancel any values entered in the dialog box.
Visual C++ Environment's Dialog Resource Editor
The Visual C++ environment provides a dialog resource editor for designing dialog boxes. This editor displays the Controls toolbar, which shows the available controls (such as radio buttons, check boxes, and pushbuttons). You select controls from the Controls toolbar and position them on your dialog box. You can move and resize the controls directly by using the mouse.
You use the property page for each control to specify its caption and ID.
Designing a dialog box requires three steps:
-
Creating a new dialog box and editing its caption and ID.
-
Adding the controls and editing their captions and IDs.
-
Arranging and testing the controls within the dialog box.