
Visual InterDev
Designing a good Web application takes research, careful planning, and thorough testing of your Web application ideas. When creating your site, you need to consider how to organize your information and how your users will navigate through your Web application.
Site Designer makes it easy to visually prototype a new Web application or redesign an existing site with site diagrams. You can easily add new pages to your Web application and create navigational links between pages in the site diagram.
When you save the diagram, Site Designer adds the pages you created to your project and updates the navigational links in your files. Site diagrams can make designing a Web application as simple as dragging and dropping files.

Even a well designed site requires maintenance to keep the content fresh and accessible. Site Designer helps you with this by providing a graphical way for you to design and maintain the navigation structure for a Web application.
You can easily arrange and reorganize the navigation links between the pages to define how users navigate through your Web application. Within minutes, you can create new pages and define the hierarchical relationship between those pages by dragging graphical representations of the pages into position on the site diagram. Saving the changes to the site diagram updates the navigation bars in your site.
For more information about the functionality of site diagrams, see:
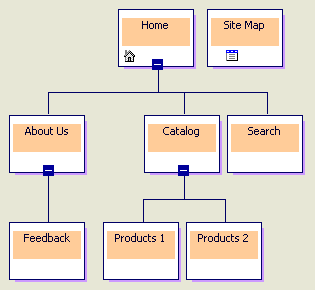
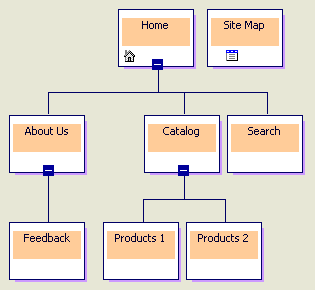
Site diagrams are graphical representations of the pages in your Web application that provide information about the navigation structure between pages. Site diagrams give you a way to interact with the Web application's site structure file, which stores information about the navigation structure between pages for your Web application.
Within a site diagram, you can create groups of pages with hierarchical relationships. These groups of pages are called trees. These hierarchical relationships are used to define the navigation bar links in a site. You can easily move pages around the diagram to change the hierarchical relationships. Each Web application can have multiple site diagrams and each site diagram can have multiple trees.

Square nodes represent pages in a site diagram. Pages can have several adorning icons indicating the type of page it is: an external page, global navigation bar page, modified page, or home page.
To create relationships between pages, you drag the pages beside or underneath one another. The link lines that appear when you drag a page underneath or beside another page identify the type of relationship created between pages.
Site diagrams provide a way for you to rapidly design and populate a Web application. You can create new pages for your project directly in a site diagram. When you save the site diagram, the site structure file is updated and all new pages are created and added to the project. The new pages are named according to the label names you typed in the site diagram.
If you have applied themes or defined a layout for the Web application, the new pages are created using these defaults. The navigation structure for the site is also automatically incorporated and updated for each page.
Note Each project has a single site structure file that all the site diagrams for a project interact with. Changes you make in one site diagram can impact another site diagram for the Web application if both site diagrams share pages.
For more information, see Designing a Web Site.
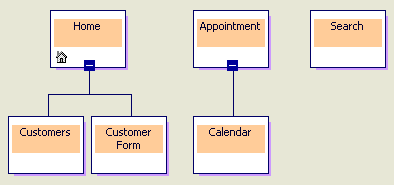
Site diagrams provide a visual way for you to design and modify the navigation structure for a new Web application or to maintain the navigation for an existing application. When you save new pages in a site diagram, the navigation links are added to the pages based on project defaults and the relationships defined in the site diagram.
You can create several site diagrams for portions of a Web application or a single site diagram for the entire application. In the site diagram, you design the hierarchical relationships that define the navigation structure for your site. In addition, you can specify which pages will appear on the global navigation bar for the application or you can add a home page to the site diagram.
For more information, see Designing Site Navigation.
Site Designer allows you to manipulate the layout and organization of a site diagram to make it easier to work with the navigational structure of your site.
You can change the magnification of a site diagram or automatically size the site diagram to fit within the current window. You can also expand and collapse child pages in a tree. Use the Rotate command to switch between horizontal and vertical tree layouts. You can also reposition any tree within the site diagram by simply dragging the tree to another location.
For more information, see Managing a Site Diagram.