
Visual InterDev
Using site diagrams, you can easily design and maintain the navigation structure for a Web site. A site diagram contains a visual representation of the pages and other items that make up your Web site. These pages can exist alone as independent pages or can be grouped together into trees with parent page, child page, and sibling page relationships. It is these relationships that define the navigation structure of the Web site. Each Web site can have multiple site diagrams and each site diagram can contain multiple trees.
In site diagrams, you create hierarchical relationships between pages by grouping the pages into trees. Trees contain one or more parent pages and the child pages of those parent pages. PageNavbar Design-Time Control and layouts use trees and independent pages to determine the types of navigation bar links to include in a page.
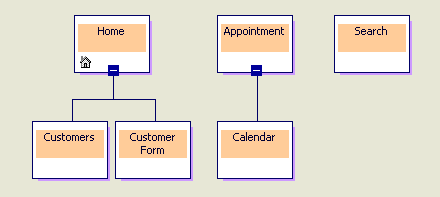
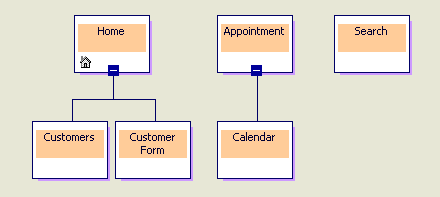
The site diagram below shows the hierarchical relationship between pages in the Friendship Insurance Web site.

The Friendship Insurance site diagram contains two trees and an independent page. The first tree begins with the page titled Friendship Insurance and the second tree begins with the page titled Appointment. Both Friendship Insurance and Appointment have child pages, Customers and Customer Form and Calendar respectively. In addition, Customers and Customer Form have a sibling page relationship. Search is an independent page and does not have a parent page or any child pages in the site diagram.
You can quickly design and easily maintain the navigation structure of a Web site by using the PageNavbar design-time control (DTC), layouts, and site diagrams. PageNavbar design-time controls and layouts use the hierarchical relationship between pages, as defined by trees in site diagrams, to determine the types of navigation bar links to include in your Web pages.
For example, in the PageNavbar control properties dialog box, you can specify that you want parent page and child page links to appear on the navigation bars for a page. The PageNavbar control would then look at the navigation structure you have designed with Site Designer to identify the parent and child pages for the current page and would place the appropriate navigational structure on this page. You can place a navigation bar on each page in a Web project by applying a layout to the project.
If you chose parent page and child page links for the Friendship Insurance tree in the example above, you would find the following pages as links on the navigation bars:
| Page | Navigation bar links |
| Friendship Insurance | Customers and Customer Form |
| Customer | Friendship Insurance |
| Customer Form | Friendship Insurance |
If instead you chose parent and sibling page links for the Friendship Insurance tree, the PageNavbar control would identify the parent and sibling pages for each page in the Web site and would place those links on the appropriate pages in the Web site. In this case, you would find the following pages as links on the navigation bars:
| Page | Navigation bar links |
| Friendship Insurance | No links would appear |
| Customers | Customer Form |
| Customer Form | Customers |
Site Designer places graphics on the page icons in a site diagram to identify additional navigation structure information for the pages. Pages can have the following graphics:
| Page icon | Icon meaning |
 Home page Home page |
The page is the home page for the Web site. You can have only one home page per project, but the home page can exist in multiple site diagrams. |
 Modified page Modified page |
The navigation structure for a page has been changed, but the changes have not been saved. |
 External page External page |
The page is not part of the current Web project. External pages are typically links to other Web sites. External pages can be child pages or sibling pages, but external pages cannot be parent pages. |
 Global Navigation bar page Global Navigation bar page |
The page is available as a default navigation link for all site navigation bars. Global Navigation bar pages do not have a parent page but can have child pages. |