
Visual InterDev
The development of Web applications requires the same iterative phases as other applications, however, the Web application itself is not the same as traditional applications.
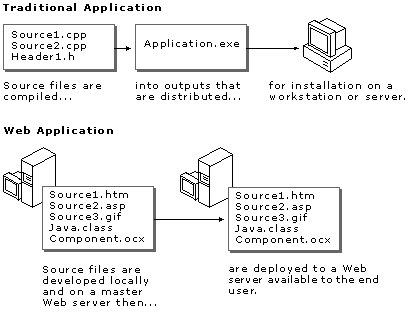
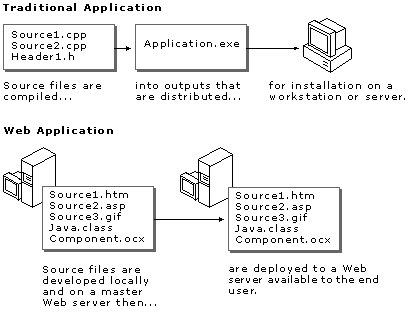
A traditional application requires a special set of files during development, but distributes different outputs. For example, the class files, image files, and source code files used to develop a Java applet can reside in a single Microsoft® Visual J++™ project. For distribution, however, those files are compiled into a single executable that is independent of the files kept in the developer's Visual J++ project. The resulting executable does not require the presence of the source code files that were used to develop it.
Web applications, on the other hand, are composed of the same set of files used during development and after deployment. There is no compiled executable file produced that becomes the Web application. For example, the .htm, .asp, and .exe files in your Web project are the same files you propagate to your production Web server. The source code, or script, in these Web files is executed on the client or server only when a browser requests the Web page.
Source files and outputs for traditional and Web applications

You typically consider the following process in developing your Microsoft® Visual InterDev™ Web application:
You can use the Visual InterDev tools to get a fast start on your Web application development. You can save even more time with careful planning. If you address a few issues in the early stages of development, you are better able to implement features and functionality efficiently. For example, the design decisions you make at the start can impact how you create items in the Web application.
When you plan your Web application, consider the following activities before creating your Web solution.
A primary consideration in planning is identifying who will use the Web application—the audience. You can define your Web application’s audience by identifying those who have access to the Web application and the type of Web browser they use. Access can come through an intranet, the Internet, or an extranet. An extranet is an area on a Web site available only to a set of registered visitors.
In many respects, access to the Web application helps you to determine the type of browser your Web application needs to accommodate. For example, if the Web application is designed for an intranet, typically you know which browser everyone is using and can program your Web application to take advantage of its features.
The capabilities of the Web browser also shape your plans for using client and server script in your Web application. Using server script and Active Server Pages (ASP), you can generate browser-independent pages easily. The server processes the server script and then sends HTML to the browser for processing. In contrast, if you know what type of browser the user will have, you can use client script to generate the page and minimize the load on the server. Depending on the needs of your Web application, you can incorporate both to take advantage of your system and the capabilities of your target audience.
The audience also determines what type of run-time security your Web application needs. Do you want everyone to be able to read the Web application’s pages? Are some pages for everyone and other pages only for those meeting certain criteria? For example, you might want your download page available to those who completed a particular form. For more information about run-time security, see Security and visit The Security Advisor site.
Another key factor in development is the purpose of the Web application. For example, your Web application may be a set of announcement pages that inform visitors of current events. Maybe your Web application is an order-entry component on a large commercial Web site. Your Web application might be a game designed to attract Web visitors and introduce them to products sold on the site.
After you clearly specify the Web application’s purpose, you can determine the features and functions that define the visitor’s experience.
The content includes all of the Web items and design elements used to specify the features of your Web application and fulfill the Web application’s purpose. For example, content for announcement pages can be implemented using simple HTML pages or using a database connection to populate an Active Server Page. An order-entry Web application can incorporate a variety of forms and database transactions using server script processing and client script processing. A game Web application can be created using Java applets or dynamic HTML and page objects to take advantage of quick client-side processing.
Before you plan the details, you might want to review the variety of content you need to consider and explore which Visual InterDev tools can implement your design quickly.
Some tools, such as the wizards and templates, quickly implement content without your having to plan the details. Other tools, such as the design-time controls, let you worry about the details of a design while the tool takes care of the code and script for implementing the design.
You can consider this list to help plan content to include in your Web application.
Details about tools to use and implementation ideas are covered in Building a Solution and Creating and Testing Web Items.
Your development resources affect how you plan and design your Web application. Here are some questions to help you analyze your development resource combination.
Do you have a team of Web developers? Does your team include content authors and graphic designers? Do you want to use source control? Should source control be set to allow multiple checkouts of a single file or should it impose exclusive checkouts? What security levels do each of the team members need? What tools does developers need on their workstations?
The answers to these questions help you decide whether you need to use source control and what type of design-time security you need to consider. For more information, see Security.
If you are on a team, you probably want everyone to work in Web projects using local mode. Local mode allows the developer to work in isolation from changes made by other developers. For more information about project modes, see Working Locally.
By working with a team of developers, you can blend the skills of different developers to create Web applications that would be difficult or impossible for a single developer to create. When working on a team, the following concepts become important.
Work Simultaneously with Web Projects Visual InterDev allows multiple developers to work with files in the same Web application at the same time. For multiple developers to work on the same Web application, it must first exist on the master server. Developers can then create local project files that point to this Web application. This allows developers to maintain their own option settings and their own local copies of the master files.
If your team includes authors using Microsoft® FrontPage®, they can also refer to your Web application in one of their projects. For more information on creating Web projects, see Project Architecture. For more information about using FrontPage with Web applications, see Using FrontPage and Visual InterDev to Create Web Sites.
Source Control Because all files reside on the master server, more than one person can work with the Web application files at a time. Multiple users can get files from the server, work with them, and then update the server copy with their changes.
To prevent more than one user from changing the same file at the same time, you can install Microsoft® Visual SourceSafe™ 5.0 or later and enable source control for your project. For more information about using Visual SourceSafe with Visual InterDev, see Source Control.
Multiple Checkouts and Merge Resolution With multiple developers, you can also have more than one person working on the same file at a time. For example, you might have an author working on the content and a developer changing some script in the same file. When the file is updated on the master server, the second person saving the changes has the opportunity to merge the differences. For more information, see Working with Multiple Developers.
Do you have a single developer workstation with both the server and client components needed to develop and test a Web application? Are your Web server components, database development components, and developer tools on separate machines? What level of design-time security does your Web application require?
The location of the components affects how you test your Web items and the Web application. For example, Web applications tested locally without a local Web server cannot process Active Server Pages. If you don’t have a copy of a Web server on your developer workstation, you might want to consider using a Web project in master mode so that you do not have to explicitly update the master and test on the master server.
Do you have a testing or staging server that the team uses simultaneously for development? Do your team members each develop their files locally, then move them up to the staging server? Where does your test database reside?
The locations for testing help determine which project mode you want to use. Preferably testing and development of individual pages is isolated from the testing performed on the master version by setting your project to use local mode.
Are you deploying your Web application on the same Web server that you are using for testing? Is your master server also your production server? Where does your production database reside? What level of run-time security does your Web application require of the deployment server?
The relationship of your testing server and production server determines how you perform some server management and file management tasks. Preferably, Web applications under development and the production versions are maintained on separate machines. For more information, see Project Architecture.
As most people use the term, an enterprise application is scalable, distributed, component-based, and mission-critical. Enterprise applications tend to be data-centric, and must meet stringent requirements for security, administration, and maintenance.
Developing extensive enterprise-level applications adds a level or two of complexity to the Web application development process. But Visual InterDev, in conjunction with other Microsoft® Visual Studio™ tools, helps you to create these complex applications.
All the points in this topic that apply to Web applications apply as well to enterprise applications, but here are a couple of additional points you'll want to keep in mind when developing enterprise applications:
For a detailed discussion of enterprise application development, see Developing for the Enterprise. What is an Enterprise Application presents a good overview of the enterprise application model and it is a good place to start when planning your enterprise application.
A solution allows you to work on several projects at one time efficiently. For example, a solution can have both a Web and a Microsoft® Visual J++™ project in it. The Web project manages all of the files that make up the pages of the Web application. For example, you might have several pages that make up the front-end to your database. Or you can create and deploy some pages to inform your users that the Web application is in development. For this set of pages, you can create one Web project for publishing some basic Web pages that announce the Web application and keep visitors updated on when the full Web application will be available.
You can add a second Web project to the solution for developing a prototype of the final Web application. Also, if you plan to create a database, you can add a database project. Your Web project can also include Web components created in Visual Basic or Visual C++.
In building a solution, you will probably want to perform the following general activities:
To minimize the time and effort you spend in creating a Web application, Visual InterDev sets up the basic components you need and gives you the option to standardize the look and feel from the start.
To set up a Web project, you need to provide the following information.
After you have created a Web project, you can add items that implement the features you identified during the planning phase.
Your Web project actually supports two sets of Web application files. One resides on the master Web server and one locally in your project directory. The local version allows you to develop and test independently from the master version depending on the mode of the project. For more information, see Working Locally.
Your project can operate in one of two modes: local mode or master mode. In local mode, you can save and test the changes you make to files in the local Web application without changing the master copy. You work in isolation from changes made by others to the master Web application. Your changes are not saved to the master Web server until you release the local copy. For more information about the two modes, see Specifying a Project Mode.
When you work in local mode, the changes you make are applied to a local disk-based Web application called the local Web application. The local Web application mirrors the structure of the master Web application as it was when you last updated the master Web application, refreshed the project, or synchronized the file sets. For more information, see Synchronizing Master and Local Files.
At times your local Web application can contain a different set of files than the master Web application. For example, if you add a file while in local mode, the file is immediately added to your local Web application but not to the master. If team members updates the master from their local Web application, your Web project will not show those changes. To resolve these issues, update the master Web application, refresh your project, or synchronize your local Web application with the master Web application. For more information, see Updating the Master Web Application and Updating the Local Web Application.
If you do not need to access the server or if the server is down, you can work offline. When working offline, commands that require the server are not available. For example, you can make changes to files in your local directory, but you can’t release the changes and update the master Web application. For more information, see Working Offline.
In addition, the functionality available for testing your project offline depends on the system components on your developer workstation. If you have a Web server on your developer workstation, the project sets up a Web application root that allows you to test against a Web server and server extensions on your workstation. If you do not have a Web server and the appropriate extensions, the file is loaded directly from the local Web directory. For more information about the components you need for testing various Web items, see Project Architecture.
If you add, create, or delete Web application files outside of Visual InterDev and the Project Explorer, you need to refresh the project when you return to the Project Explorer. For example, if you add or delete a file using the Windows® Explorer, the project would not show that change to the local directory and the local files until you refresh the project. For more information about refreshing the Web project, see Synchronizing Master and Local Files.
If your Web application plans include database access, you can integrate existing databases or modify a database specifically for your Web application. In the Web project, just add a connection to the database and you can use information from the database in your Web application files. This connection also displays a Data View window you can use to view the objects in the database and adds a data environment to your project.
You can also modify the database objects from your Web project using the Microsoft® Visual Database Tools. After you have a database connection, you can continue working from within the Web project to develop a prototype. For more information on the Visual Database Tools, see Data Access Architecture and Introducing Microsoft Visual Database Tools in the Visual Database Tools documentation.
After you have created your Web project and data connection, you can quickly develop a prototype of your Web application. Some developers wait to add the look and feel elements of their Web application until after they have finished implementing the core features and functionality. You may have already added those elements to your Web application when you created the project and chose a theme and layout. For more information about themes and layouts, see Site Consistency.
Using your content plans, you can outline the HTML and ASP pages for your Web application by creating a site diagram. A site diagram provides a graphical view of the pages in a Web project. The pages automatically incorporate the theme and layout defaults you selected when you set up your Web project.
After you have setup the initial prototype pages and Web application organization, you can modify them to meet your Web application’s requirements.
By establishing hierarchical relationships between the pages in a site diagram, you can easily design the navigation links for your Web pages. If you want to modify the look and feel, you can do that quickly by changing the theme or layout. For more information about site diagrams, see Designing a Web Site.
Web application pages typically have some information that rarely changes. HTML is used to implement this text.
Your Web application should probably include at least one page with information that introduces the purpose of the Web application and informs the Web visitor how to use the Web application or a specific page. Typically this information is provided on the start page for the Web application and provides a common entry point to the Web application. It can include other design elements such as forms, data, or interactive objects.
If you are designing for the Internet, this page should be browser-independent and inform the user of any special software or browser requirements your Web application needs to run properly.
After you have created your initial set of pages, you can open the pages in the editor and add the text, images, and script that fulfill your Web application’s purpose. One of the main considerations in determining how you implement content is whether you want the processing performed on the client or the server. This answer depends on the audience, their browser capabilities, and the resources on your deployment system. For a summary of Web items to consider using, see the following section, Creating and Testing Web Items.
Whether you decide to use client or server scripting, Visual InterDev offers a Web page editor and a data environment that allows you to implement your functionality quickly. For example, you can use the data environment to create a recordset object for use on multiple pages. The editor also offers several data-bound design-time controls you can easily add to your pages that display those records. For more information, see Scripts in Web Applications and Document Elements.
To control your pages as a Web application, you can use server processing with Active Server Pages and its special file, the Global.asa file. In the Global.asa file, you can script session- and Web application-level events and variables that are available to all of the pages in the Web application that use server script. For more information about the Global.asa file, see the Global.asa Reference.
Visual InterDev provides a variety of visual designers and ActiveX® controls you can use to implement your feature set.
When planning your Web application’s functionality, you might want to consider using a variety of items to specify the features in your Web application. Since a Web application actually consists of a set of files that reside on a Web server, you can identify each item by its file type. For example, you can incorporate any of the following items into your Web application.
| To add | Consider |
| Static pages or client script | .htm files |
| Server script | .asp files |
| Data publishing | Recordsets |
| Design tools | Design-time controls |
| Visual design | Templates, themes, and layouts, images and multimedia files |
| Interactive pages | ActiveX controls |
| Integrated Web solutions | Output files from other projects such as applets |
| Downloadable documents | Document files, spreadsheets |
You might want to create a set of straight HTML pages that announce that your new Web application is in development, when to expect it to be deployed, and what your user can expect to gain from it. A few static information pages can hold the place of your Web application and create interest in using it. You can deploy this set of pages to establish a Web presence that can be as useful on an intranet as it is on the Internet.
After deploying your introductory version of these pages, they can easily evolve into the start pages for your dynamic Web application. After your Web application is complete, all you need to do is deploy the full set of files and replace the previous versions with your improved pages and the additional pages that make up the Web application. Links to the original introduction pages will continue to work to bring the user directly into your Web application.
You can use a site diagram if you want to create several pages or simply create a single HTML page that contains the announcement. You might want to add images or other effects to make the page more visually appealing.
A Web application can serve as the front-end to any ODBC data source. You can design pages that display data or allow users to update, add, or delete records. For displaying data, you can use data-bound design-time controls. You can choose whether the data is processed on the server and sent as text to the client or you can implement some dynamic data capabilities on the client. For more information on data connections, see Data Access Architecture and Connecting to a Database.
Typically a Web application includes pages with forms or other items that require or respond to user actions. Forms are made up of intrinsic elements of HTML. You can use design-time controls to quickly tailor elements on a form to fulfill your Web application’s requirements. With dynamic HTML, you can create dynamic effects on the pages and script them to respond to events or the passage of time. For more information, see Scripting Tasks.
Although many of the Visual InterDev wizards and tools generate the basic code and script for many elements of your Web application, you probably want to use certain criteria to control the results on your Web page. For example, you might want certain pages that appear for a user who completed a form and a prompt to finish the form for users who did not fill out the form. For more information about using the editor and scripting pages, see The Scripting Object Model, Scripting Tasks, or Scripts in Web Applications.
You can protect your resources from unauthorized use by implementing security. In addition to the security you set through your server, you can also add password pages and user verification script through your Web application. For example, you can add pages that integrate an HTML form that collects user identification and password with server script that compares the information to a database. For more information about security guidelines and adding security to a Web application, see Security.
The visual design and site navigation determines your Web visitor’s initial impression of your Web application. The way you apply colors, images, and sounds can make your Web application intuitive and easy to use. Carefully designing your site navigation makes it easy for the user to move from page to page through your Web application. Using a site diagram, you can graphically lay out your pages and specify the navigation at the same time.
Before creating your Web application, plan the general look and feel of your site. Or, choose a Visual InterDev theme and layout to give your Web application consistent visual impact while you create the pages in your Web application. When you create a project, you can specify one of the themes provided by Visual InterDev.
If you have a theme design in mind, you can create your own themes, templates, and layouts to quickly add consistency to the Web application.
Visual InterDev offers you several themes and layout files you can use to give your Web application a consistent look and feel. For more information, see Customizing Page Appearance.
Site Designer provides a graphical method of designing your site navigation. Create site diagrams to define the hierarchical relationships between pages. When you specify the relationships, the site diagram automatically specifies the links between the pages and adds them to your Web pages. For more information, see Designing Site Navigation.
You can use Dynamic HTML to lay out text, images, and multimedia items on HTML pages. Dynamic HTML provides you with a rich set of controls for scripting multimedia pages. These controls give you a set of objects and parameters you can change dynamically to change visual and sound effects on your page. For more information about using controls, see Scripting with Design-time Controls and Script.
You can test the entire Web application as you progress. The two main areas to test are links and script.
In creating a Web application, one of the primary concerns is the verification and testing of links between the Web pages. Visual InterDev provides tools for you to verify and test the links within your Web application.
Check links on a single page Using Link View, you can verify that each link on a page points to a page that exists. Through the link diagram, you can see a graphic representation of the links to and from your Web page. Link View only verifies that a link points to a page that is an existing Web page. It does not determine whether the link points to the correct page. For more information about Link View, see Link Verification.
Check links in the entire Web application If you want to find out all of the broken links and files without links in the entire Web application, you can generate a list using the Broken Link Report. For more information, see Repairing Links.
Verify link destinations To test that each link goes to the correct page, you need to open the page in a browser and click each link. To test links while your project is in local mode or offline, you need to make sure that all the files you want to view are in the local directory. If the target file is not in the local directory, the browser can’t resolve the link.
Automatically repair links Visual InterDev also offers a link repair feature that automatically fixes links when you make changes to the files. For example, if you rename a file, all links to that file must be updated with the new file name. Even simply renaming or moving a single file may force many other files in the project to be changed.
Link repair modifies the necessary files on your behalf, updating the links to point to the correct file. The link changes are first applied to the master Web application and then to the local Web application and all affected files are updated. If an affected file is open in an external editor or if another developer has the file open, the links in those files must be fixed manually. For more information, see Repairing Links.
You can debug script much as you would in a traditional Web application. When you preview your pages, you can find syntax errors, run-time errors, and logic errors.
Using the editor and its debugger, you can control the execution of your script and monitor values of variables and properties to identify the cause for errors you encounter. For more information about debugging script, see The Script Debugging Process or Debugging Your Pages.
After you have tested the Web application and are satisfied with its performance, you can deploy it to the Web server you make available to your users. Since a Web application is actually a set of files, you need to copy the virtual root and its file set to the production Web server. If your pages use the virtual root as the basis for their links, all links should still work. If your project includes a dependent project, you need to make sure the server component outputs are properly registered on the server. For more information about registering components, see Building Integrated Solutions.
The advantage of a Web application is easy maintenance. To upgrade a Web application you don’t need to recompile and redistribute an entirely new executable file. All you need to do is add new files and replace previous versions.
During an upgrade, your users are not interrupted while they are working because their browser is using the original copy of the file it got from the Web server. When the file is replaced with a newer version, the user sees the new version only after refreshing the page not while viewing it. The upgrade to a new file set is seamless. For more information, see Deploying and Maintaining Web Applications.