
Visual InterDev
Cascading style sheets (CSS) give you the ability to define a set of styles that overrides the browser's standard methods for rendering HTML. This lets you give your pages a unique and consistent design. For an in-depth discussion on using style sheets with Microsoft® Visual InterDev™, see Site Consistency.
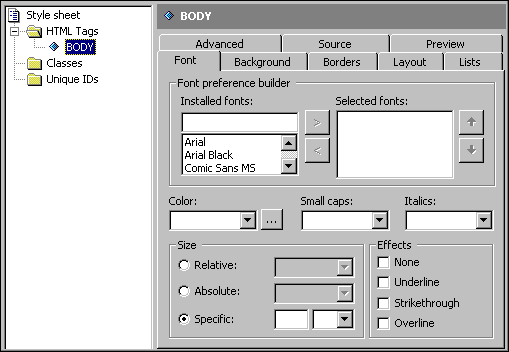
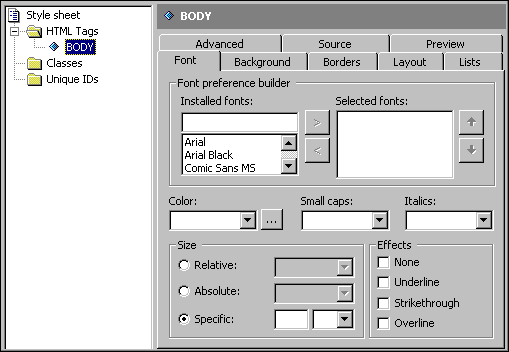
You can create or edit cascading style sheets in the CSS editor. The CSS editor has an easy-to-use interface for setting style properties. You can use the editor's graphical interface so that you don't have to edit raw CSS text.
To create a style sheet in your Web project
You can also create a style sheet independent from a Web project.
To create a style sheet outside of a Web project
The CSS editor will be displayed with your new style sheet.

In the CSS editor you select an HTML tag, class, or unique ID in the left pane and then set its properties in the right pane. For information about the editor's interface, see CSS Editor Window.
Depending on the style sheet that you are editing, you may have many or just a few tags. If you need to modify the style of a tag that is not listed, you can add it to the list in the left pane.
To add an HTML tag
You can override the standard settings of an HTML tag.
To set style properties for an HTML tag
You create a class to contain certain properties that you apply to a specific tag or make available to all tags.
To create a class
After the class has been created and added to your style sheet, you can edit its properties in the right pane.
Unique IDs are used like classes except they can be used only once per page.
To create a unique ID
After the ID has been created and added to your style sheet, you can edit its properties in the right pane.
You can preview how any page, local or on the World Wide Web, would look if the style sheet were applied.
To preview a style sheet applied to a page
Note If the page you are previewing already has a style sheet attached, Visual InterDev recognizes that style sheet as the primary style sheet and correctly applies the one that you are editing as secondary.