
Visual InterDev
Use this tab to create new Timelines or edit existing ones.
Displays the names of the timelines currently specified for this Web page. You use this name in script to control this instance of a timeline object.
Note Only one Timelines design-time control can reside on a page, but multiple timelines can be specified within the single control.
Select to change the name or AutoPlay option for the timeline displayed in the Timeline box.
Select to specify the name of a new timeline and whether it automatically starts when the page is loaded.
Select to remove the timeline from the page.
Note If you have referenced the timeline in script, you need to remove those references manually. If the references remain within your script, at run time the page may generate errors and script blocks that catch events from the deleted timeline might not run.
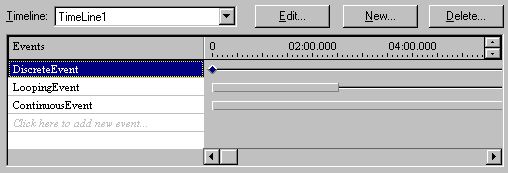
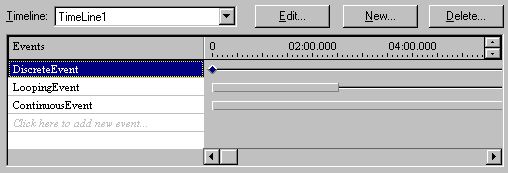
Use to specify events and set the start time for the event. The Event Panel consists of an event column and a timeline column.

To change the size of either column, drag the center dividing line to the left or right. To view full names of events on the timeline, resize the column.
Event list
Use this list to add, edit, or delete events controlled by the timeline.
To enter a new event, choose Click here to add new event. Type the name of the new event. Event names can be a maximum of 64 characters. Press ENTER to save the new event and then specify the event's properties in the Settings area.
Note To fire an event multiple times, you can use the same event name more than once in the list. For example you might have a discrete event that you would like to fire before and then after another event. You can place it twice in the event list and set the first one to fire before the other event and the second one to fire after the other event.
To rename an existing event, select the event and type in the new name. To delete an existing event, select the name and then press DELETE.
Timeline Scale
Displays the start time. To change the increments shown on the scale, use the Up and Down arrows on the end of the scale. You can set the scale to seconds, tens of seconds, minutes, or tens of minutes.
Typically for animations, the intervals are set to less than a second.
Event Time Bar and Diamond Icons
Use to set the start time for the selected event and view the start time and duration of all events specified for the timeline object. Diamonds indicate discrete events. Bars indicate repeating or continuous events.
To view events specified at times not currently in view, click the arrow to the left or right on that event's line.
To change the start time for an event, drag the event's diamond or bar to the desired time on the time scale. For repeating events, this changes the start and end times of the event, but leaves the interval, duration and loop unchanged. Duration is calculated by multiplying Loop times Interval (Loop * Interval).
Up arrow
Use to increase the time increment displayed on the time scale for a better view of the timeline as a whole. Each time you select the arrow, the time scale is incremented by seconds, tens of seconds, minutes, and tens of minutes.
Down arrow
Use to decrease the time increment displayed on the time scale to finely adjust the timing for an event.
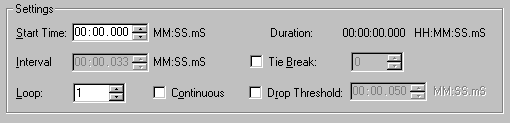
Use this area to adjust the complete set of event properties for the event selected in the Events panel.

Start Time
Sets the time for when the first event occurs. The default value is zero (0). The format for the time is hh:mm:ss.mss. The minimum value is 00:00.000; the maximum value is 59:59.999.
Duration
Displays the entire length of time that this event fires. Duration is calculated by multiplying Interval times Loop (Duration = Interval * (Loop - 1)).
Interval
Sets the amount of time between each count. The default value is zero (00:00.033). The minimum amount is .020 milliseconds and the maximum is 59:59.999. The format for this time is mm:ss.mss.
Loop
Sets the number of times this event occurs within the duration specified. The default value is zero (0) and the maximum is 32767.
Continuous
Select to specify an event that occurs during the entire duration that the timeline is active. The timeline is active for as long as the page is loaded or until changed through script.
Tie Break
Set the precedence for events that are set to fire at the same time. This number determines which event actually fires first.
The event with the lower tie break value fires first. Zero (0) is the highest priority. For example, if two events are set to fire at time 0.00, the event with the value 1 for this setting fires before the event with the value 10.
When Tie Break is disabled, the event has the lowest possible priority and fires last. For example, with Tie Break disabled, the two events are set to fire at time 0.00, the event with the value 10 for this setting fires before the event with Tie Break disabled.
Drop Threshold
Set the amount of time to be out of synchronization from the beginning of the timeline before commands are dropped. For example, if the event's drop threshold is the value 0.1 and the event is scheduled for 10.0, the event is played if it actually dequeued at 10.09, but not if delayed until 10.11.
An event is dequeued when its firing time is reached and the previous event has completed. If two events, Event1 and Event2, are both scheduled for 00:01.000 and Event2 has a drop threshold of 00:00.100. Event1 fires first because it has a higher tie break value but if it hasnít completed by 00:01.100 Event2 is not fired. The format for this time is mm:ss.mss.
By default this option is clear and commands are not dropped. When selected, the default value is 00:00.050. The minimum value is 00:00.00; the maximum value is 59.59.999.