



The automatic configuration and automatic proxy features enable you to change settings after you deploy Internet Explorer. By providing a pointer to configuration files on a server, you can change the settings globally without having to change each user's computer.
When deciding whether to use automatic configuration, you should estimate how often you anticipate changes to your users' settings. You would also need to set up a server that could host the necessary files.
A new feature in Internet Explorer 5 enables automatic configuration and automatic proxy to work when a user connects to a network for the first time. This can help reduce administrative overhead and potentially reduce help desk calls about browser settings.
This feature extends the functionality of automatic configuration and automatic proxy. With automatic detection, the browser can now automatically be configured when it is started, even if the browser was not first customized by the administrator. For example, if a user were to download a non-customized browser from the Internet, instead of installing a customized version from the corporate servers, automatic detection can automatically configure and customize the user's browser.
To use automatic configuration, you must create an IEAK Profile by using the IEAK Profile Manager. The profile consists of an .ins file and any cabinet (.cab) files generated by the Profile Manager. The profile contains information that is used to configure users' browsers. After creating the profile, you place it on a server.
When you run the Internet Explorer Customization wizard, you type the server path for the .ins file. If you need to change user settings later, you just edit the .ins file. The next time your users start the browser, or on a schedule that you specify, the changes are reflected on each user's computer.
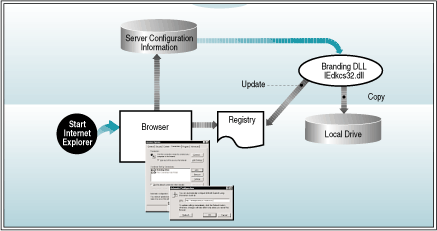
The following illustration shows how automatic configuration works.

Illustration 21.1 Automatic Configuration
Proxy servers can be used with a firewall to create a barrier between your organization and the Internet, to cache frequently used content, and to balance server load.
Internet Explorer can make system administration easier by enabling you to configure proxy settings such as server addresses and bypass lists automatically. You can use the IEAK to configure proxy settings, or you can create an HTML file that specifies the settings in script files. The script files are executed whenever a network request is made.
You can configure multiple proxy servers for each protocol type, and Internet Explorer can automatically cycle through the different proxy servers to avoid overloading any particular server.
You can also specify script files in .js, .jvs, or .pac format that enable you to configure and maintain advanced proxy settings. If you specify URLs for both automatic configuration and automatic proxy (auto-proxy), the auto-proxy URL is incorporated into the .ins file. The correct form for the URL is http://share/test.ins.
As an administrator, you can use a proxy server to limit access to the Internet. You can specify the proxy server in the Internet Explorer Customization wizard, the IEAK Profile Manager (formerly the INS Editor), or through the browser. You can also restrict the users' ability to change the proxy settings by using the Restrictions page in the Customization wizard or in the Profile Manager.
Note The proxy bypass feature may eliminate the need for using JavaScript or JScript to select a proxy.
Note In most cases, only a single proxy server is used for all protocols. In those cases, enter the proxy location and port number for the HTTP setting, and then select the Use the same proxy server for all protocols check box.
The following 10 scripts provide examples of how an auto-proxy configuration (.pac) file could be used to specify an auto-proxy URL. To use these functions, you must change the proxy names, port numbers, and IP addresses.
Note The isInNet(), isResolvable(), and dnsResolve() functions query a DNS server.
References to Object Model objects, properties, or methods cause the .pac file to fail silently. For example, the following references - window.open(...), alert(...), password(...) - all cause the .pac file to fail on Internet Explorer.
The following function checks to see whether the hostname is a local host, and if it is, whether the connection is direct. If the hostname is not a local host, the connection is through the proxy.
function FindProxyForURL(url, host)
{
if (isPlainHostName(host))
return "DIRECT";
else
return "PROXY proxy:80";
}
The isPlainHostName() function checks to see if there are any dots in the hostname. If so, it returns false; otherwise, it returns true.
The following function checks to see whether the host is either a "plain" hostname (meaning the domain name is not included) or part of a particular domain (.company.com), but the hostname is not either www or home.
function FindProxyForURL(url, host)
{
if ((isPlainHostName(host) ||
dnsDomainIs(host, ".company.com")) &&
!localHostOrDomainIs(host, "www.company.com") &&
!localHostOrDomainIs(host, "home.company.com"))
return "DIRECT";
else
return "PROXY proxy:80";
Note The localHostOrDomainIs() function is executed only for URLs in the local domain.
The dnsDomainIs() function returns true if the domain of the hostname matches the domain given.
The following function asks the DNS server to try to resolve the hostname passed to it. If it can, a direct connection is made. If it cannot, the connection is made through aproxy. This is useful when an internal DNS server is used to resolve all internal hostnames.
function FindProxyForURL(url, host)
{
if (isResolvable(host))
return "DIRECT";
else
return "PROXY proxy:80";
}
See note on the isResolvable() function.
The following function compares a given IP address pattern and mask with the hostname. This is useful if certain hosts in a subnet should be connected directly and others should be connected through a proxy.
function FindProxyForURL(url, host)
{
if (isInNet(host, "999.99.9.9", "255.0.255.0"))
return "DIRECT";
else
return "PROXY proxy:80";
}
See note on the isInNet() function.
The isInNet(host, pattern, mask) function returns true if the host IP address matches the specified pattern. The mask indicates which part of the IP address to match (255=match, 0=ignore).
The following function specifies a direct connection if the host is local. If the host is not local, this function determines which proxy to use based on the host domain. This is useful if the host domain name is one of the criteria for proxy selection.
function FindProxyForURL(url, host)
{
if (isPlainHostName(host))
return "DIRECT";
else if (shExpMatch(host, "*.com"))
return "PROXY comproxy:80";
else if (shExpMatch(host, "*.edu"))
return "PROXY eduproxy:80";
else
return "PROXY proxy";
}
The shExpMatch(str, shexp) function returns true if str matches the shexp using shell expression patterns.
The following function extracts the protocol being used and makes a proxy selection accordingly. If no match is made on the protocol, a direct connection is made. This is useful if the protocol being used is one of the criteria for proxy selection.
function FindProxyForURL(url, host)
{
if (url.substring(0, 5) == "http:") {
return "PROXY proxy:80";
}
else if (url.substring(0, 4) == "ftp:") {
return "PROXY fproxy:80";
}
else if (url.substring(0, 7) == "gopher:") {
return "PROXY gproxy";
}
else if (url.substring(0, 6) == "https:") {
return "PROXY secproxy:8080";
}
else {
return "DIRECT";
}
}
The substring() function extracts the specified number of characters from a string.
The following function makes a proxy selection by translating the hostname into an IP address and comparing it to a specified string.
function FindProxyForURL(url, host)
{
if (dnsResolve(host) == "999.99.99.999") { // = http://secproxy
return "PROXY secproxy:8080";
}
else {
return "PROXY proxy:80";
}
}
See note on the dnsResolve() function.
The following function is another way to make a proxy selection based on specifying an IP address. This example, unlike Example 7, uses the function call to explicitly get the numeric IP address (Example 7 uses the dnsResolve() function to translate the hostname into the numeric IP address).
function FindProxyForURL(url, host)
{
if (myIpAddress() == "999.99.999.99") {
return "PROXY proxy:80";
}
else {
return "DIRECT";
}
}
The myIpAddress() function returns the IP address (in integer-dot format) of the host that the browser is running on.
The following function checks to see how many dots are in the hostname. If there are any dots in the hostname, connection is made through a proxy. If there are no dots in the hostname, a direct connection is made. This is another way to determine connection types based on hostname characteristics.
function FindProxyForURL(url, host)
{
if (dnsDomainLevels(host) > 0) { // if number of dots in host > 0
return "PROXY proxy:80";
}
return "DIRECT";
}
The dnsDomainLevels() function returns an integer equal to the number of dots in the hostname.
The following function determines the connection type by specifying days of the week that are appropriate for a proxy. Days that do not fall between these parameters use a direct connection. This function could be useful in situations where you might want to use a proxy when traffic is heavy and allow a direct connection when traffic is light.
function FindProxyForURL(url, host)
{
if(weekdayRange("WED", "SAT", "GMT"))
return "PROXY proxy:80";
else
return "DIRECT";
}
The weekdayRange( <day1> [,<day2>] [,<GMT>] ) function returns whether the current system time falls within the range specified by the parameters <day1>, <day2>, and <GMT>. Only the first parameter is necessary. The GMT parameter sets the times to be taken in GMT rather than in the local time zone.
Note Where the function is called with <day1> == <day2>, previous versions of Internet Explorer would yield results different from Netscape Navigator. Specifically, previous versions of Internet Explorer would interpret this day range as an entire week, while Internet Explorer 5 and Netscape Navigator interpret the range as a single day. For example, if the current day is Monday, the call weekdayRange("TUE", "TUE") returns TRUE on previous versions of Internet Explorer and FALSE on Internet Explorer 5 and Netscape Navigator.