
An image list helps you manage a collection of images that are the same size, such as bitmaps or icons. Image lists, which are designed for use with list view and tree view controls, manage images but do not display them directly.
You can create the images in an image list in a single, wide bitmap or as individual bitmaps. If you have produced bitmaps for a toolbar, you're familiar with the type of bitmap I am referring to. One difference between creating a toolbar and creating an image list, however, is that you can set up an empty image list and add the bitmaps (or icons) to it later, one by one, rather than providing one long bitmap initially.
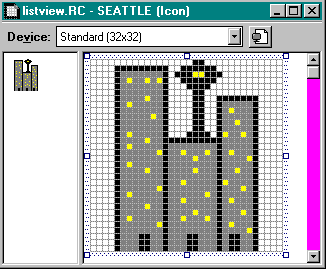
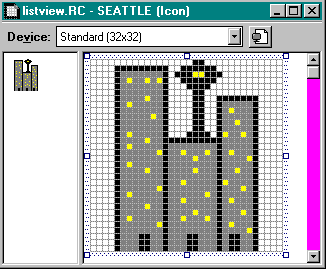
In the samples I wrote to demonstrate list view and tree view controls, I created an empty image list and then added each bitmap or icon one at a time. Figure 3-1 shows one of the icons I used. (That odd-looking structure poking up in the air is my approximation of Seattle's Space Needle.)
Figure 3-1.

To reference a specific image in the bitmap, you use the index of the image within the image list. You can also include monochrome bitmaps in an image list to act as masks, which allow you to draw icons transparently. Or you might want to blend the icon with the background or with the system highlight color.
You might also want to add overlay masks to your image list. An overlay mask (which is different from a simple mask) is an image that is drawn transparently over another image. For instance, Windows 95 uses an overlay mask when it displays the image for a shared directory (the image of a hand holding a folder, shown in Figure 3-2.)
Figure 3-2.
![]()
You can create either a nonmasked or a masked image list:
Table 3-1 describes the drawing styles you can use to produce different effects with your image lists. For instance, if you want the images in your list to be drawn transparently, you can specify the ILD_TRANSPARENT drawing style in your call to ImageList_Draw or to the MFC Draw member function of the CImageList class.
| Style | Description |
| ILD_BLEND25 | Draws the image, blending 25 percent with the system highlight color. This value has no effect unless the image list contains a mask. |
| ILD_BLEND50 | Draws the image, blending 50 percent with the system highlight color. This value has no effect unless the image list contains a mask. |
| ILD_FOCUS | Draws the image striped with the highlight color to indicate that the image has the focus. This flag has no effect unless ILD_SELECTED is also specified or unless the image list contains a mask. |
| ILD_IMAGE | Draws the image. |
| ILD_MASK | Draws the mask. |
| ILD_NORMAL | Draws the image using the image list's background color. If the background color is CLR_NONE, the image is drawn transparently using the mask. |
| ILD_OVERLAYMASK | Draws the image transparently as an overlay mask. |
| ILD_SELECTED | Draws the image dithered with the highlight color to indicate that the image is selected. This flag has no effect unless the image list contains a mask. |
| ILD_TRANSPARENT | Draws the image transparently using the mask, regardless of the background color. This flag has no effect unless the image list contains a mask. To draw the masked image, the function first performs a logical AND operation between the bits of the image and the bits of the mask. Next it performs a logical XOR operation between the results of the first operation and the background bits of the destination DC. This creates transparent areas in the resulting image (that is, each white bit in the mask causes the corresponding bit in the resulting image to be transparent). |
Table 3-1. Image list drawing styles.