
I began my work by using samples I had written for previous chapters demonstrating toolbars, status bars, tree view controls, and list view controls. I didn't know how much time it would take to simply integrate my samples, so, to get a head start, I brought my computer home one weekend and started to work on the application in earnest. I was amazed at how much I was able to accomplish in two days. By the end of the weekend, I could display and resize the major user interface components, all of which were working in an orderly fashion. It did, however, take more time to add all the features you see in the final version of CHICOAPP.
My goals for this real estate application were to include the following functional elements:
A toolbar (with ToolTips) for easy access to commands
A status bar displaying the currently selected city and the number of houses listed for that city
A tree view control displaying the cities that have houses for sale
A list view control displaying the houses for sale
Context menus
A property sheet for viewing and changing properties of the various houses
Support for long filenames in opening and saving files
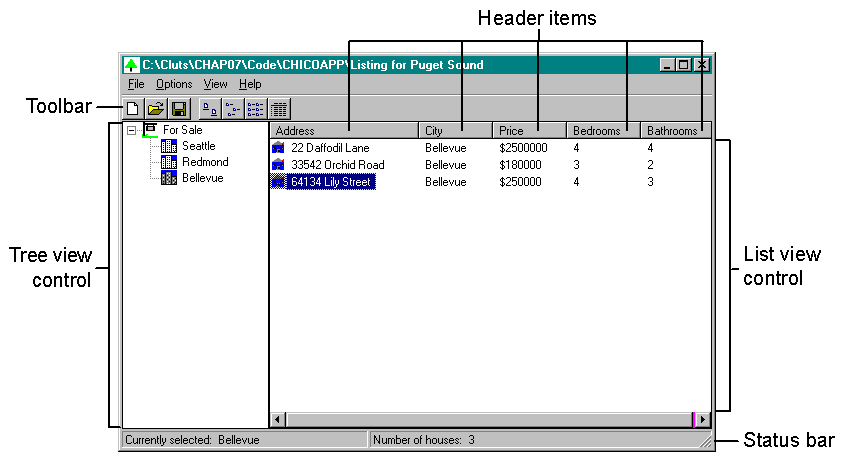
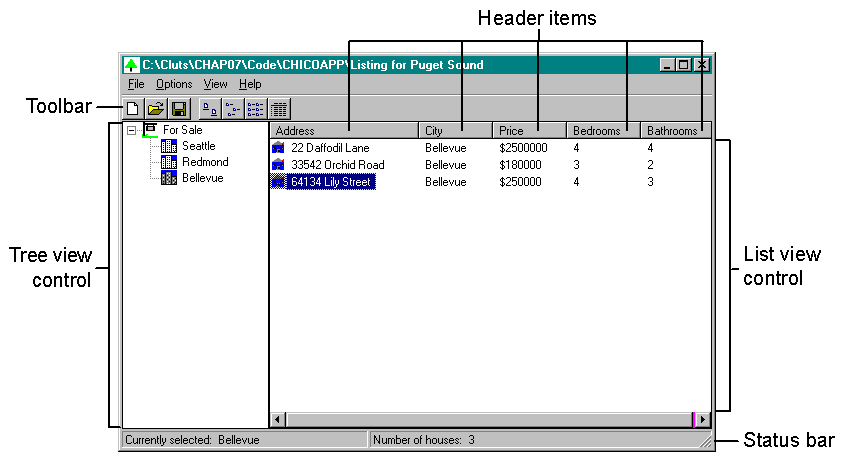
Figure 7-1 shows you the main screen of CHICOAPP, with a selected listing for the city of Bellevue, Washington. (Remember that the listings you see in these text files and screen shots are purely fictional. If you are shopping for a house, don't rely on this information!)
Figure 7-1.

The main screen of CHICOAPP.