Windows Interface Components - Menus, Controls, and Toolbars
Controls are graphic objects that represent the properties or operations of other objects. Some controls display and allow editing of particular values. Other controls start associated commands.
Each control has a unique appearance and operation designed for a specific form of interaction. The system also provides support for designing your own controls. However, avoid defining your own controls when the system-supplied controls already provide the necessary functionality. This eliminates the possibility of confusing users and introducing incompatibilities or inconsistencies. When you define your own controls, follow the conventions established by the system-supplied controls.
Like most elements of the interface, controls provide feedback to the user indicating when they require input and when they are activated. For example, when the user interacts with controls using a mouse, each control indicates that it is selected when the user presses the mouse button. The control is not activated until the user releases the mouse button, unless the control supports auto-repeat.
![]() More Information
More Information
For more information about using standard controls and designing your own controls, see Chapter 14, "Visual Design."
Controls are generally interactive only when the hot spot of the pointer is over the control. If the user moves the pointer off the control while pressing a mouse button, the control no longer responds to the input device. If the user moves the pointer back onto the control, it once again responds to the input device. The hot zone, or boundary that defines whether a control responds to the pointer, depends on the type of control. For some controls, such as buttons and scroll bars, the hot zone coincides with the visible border of the control. For others, the hot zone may include the control's graphic and label (for example, check boxes).
Many controls provide labels. Because labels help identify the purpose of a control, always label a control with which you want the user to directly interact, using the appropriate capitalization style defined for that control. If a control does not have a label, you can provide a label using a static text field or a ToolTip control. If you use a static text field as the label, you may need to include a colon to make the control accessible to screen-reader utilities.
Define an access key for a text label so that users have direct keyboard access to a control. Where possible, define consistent access keys for common commands.
![]() More Information
More Information
For more information about defining access keys, see Chapter 5, "Input Basics."
Although controls provide specific interfaces for user interaction, you can also include shortcut menus for controls. This provides an effective way to transfer the value of the control through Copy and Paste commands or to provide access to context-sensitive Help. The interface to shortcut menus for controls follows the standard conventions for shortcut menus, except that it does not affect the state of the control; that is, when the user clicks the control with the secondary mouse button, the control itself is not activated. (The control is activated when the user clicks it with the primary mouse button.) The only action is that the shortcut menu is displayed.
A shortcut menu for a control is defined by what the control represents, rather than the control itself. Therefore, avoid commands such as Set, Unset, Check, or Uncheck. The exception is in a forms design or window layout context, where the commands on the shortcut menu can apply to the control itself.
Buttons are controls that start actions or change properties. There are three basic types of buttons:
Toolbars also contain buttons, but these buttons are typically provided by the toolbar control, not by a separate button control. Similarly, other user interface elements — such as the taskbar, window title bar, spin box, or scroll bar — include buttons, but these are also not exposed as button controls. However, the buttons included in these interface elements generally work the same as command button controls.
A command button, also referred to as a push button, is a control that causes the application to perform some action when the user clicks it. A command button is usually rectangular and includes a label (text, graphic, or both), as shown in Figure 8.8.
Figure 8.8 Command buttons
When the user clicks a command button with the primary mouse button, a command is carried out. When the user presses the mouse button, the input focus — a dotted rectangle — moves to the command button, and the command button state changes to its pressed appearance. If the user moves the pointer off the command button while the mouse button remains pressed, the command button returns to its original state but still displays the input focus rectangle. If the user moves the pointer back over the command button while pressing the mouse button, the command button returns to its pressed state.
When the user releases the mouse button with the pointer on the command button, the command associated with the control starts. If the pointer is not on the control when the user releases the mouse button, no action occurs.
You can define access keys and shortcut keys for command buttons. In addition, you can use the TAB key and arrow keys to support user navigation to or between command buttons. The SPACEBAR activates a command button once the user moves the input focus to the button. When the user presses the SPACEBAR, the command button state changes to its pressed appearance. When the user releases the SPACEBAR, the button is activated. If the user presses ESC before releasing the SPACEBAR, the command button returns to its original unactivated state but retains the keyboard focus.
![]() More Information
More Information
For more information about navigating between and activating controls, see Chapter 9, "Secondary Windows."
The effect of choosing a button is immediate and can vary depending on the button's context. For example, in toolbars, clicking a button carries out the associated action. In a secondary window, such as a dialog box, activating a button may initiate a transaction within the window, or apply a transaction and close the window.
In some cases, a command button can represent an object and its default action. For example, the taskbar buttons represent an object's primary window and the Restore or Minimize commands. When the user clicks a taskbar button with the primary mouse button, the default command of the object is carried out. When the user clicks a taskbar button with the secondary mouse button, a shortcut menu for the window that the taskbar button represents is displayed.
The label for a command button should describe the button's action. Aim for the shortest possible label; one word is best. If possible, use label text that makes sense when read out of context — for example, when a user reads or hears only the label of the current control.
![]() More Information
More Information
For more information about how to design buttons for use in your windows, see Chapter 14, "Visual Design."
When you create a text label, follow book-title capitalization. You can use the button label to reflect other information about the button's operation. For example, if the action represented by the button requires additional information, include an ellipsis (…). If the button expands the window to display additional information, include >>, as shown in Figure 8.9.
Figure 8.9 A button that provides access to additional information
Similarly, if the button provides direct access to a menu, include a triangular arrow similar to the one found in cascading menu titles, as shown in Figure 8.10.
Figure 8.10 A menu button (closed and opened states)
If you use a button to display a menu, create the same type of interaction as with a drop-down menu. Display the menu when the user clicks or presses the button, and allow the user to use arrow keys or drag onto the menu and make menu selections. As with any other menu, use highlighting to track the movement of the pointer, and remove the menu when the user clicks an item on the menu or clicks outside the menu.
A command button typically displays feedback when the user presses the button. When the user releases the button, it returns to its normal "up" state.
| Command Button States | ||
|---|---|---|
| Command button appearance | Button state | |
| Normal appearance | ||
| Pressed appearance | ||
| Input focus appearance | ||
| Default appearance | ||
| Unavailable appearance | ||
While you can use a command button to reflect a mode, tool, or property value, consider using a toolbar button instead. The toolbar control already includes support for different button states you might use. If you use a command button instead of a toolbar button, its interaction should be generally consistent with toolbar buttons.
In instructional references, use click to indicate how the user interacts with command buttons — for example, "To continue, click Next."
An option button, also referred to as a radio button, represents a single choice within a limited set of mutually exclusive choices. That is, the user can choose only one of a set of options. Accordingly, always group option buttons in sets of two or more, as shown in Figure 8.11.
Figure 8.11 A set of option buttons
Limit the set of option buttons to a small number, typically seven or fewer, but always at least two. If you need more choices, consider using a different type of control, such as a single-selection list box or a drop-down list box. For option button functionality in a toolbar, use the toolbar control's button support.
Option buttons appear as a set of small circles. When an option button choice is set, a dot appears in the middle of the circle. When the item is not the current setting, the circle next to the current setting is empty.
Avoid using option buttons to start an action other than to set a particular option or value. There is one exception. If the user's primary action is to choose an option button for the window, then you can support double-clicking the option button as a shortcut for setting the value and carrying out the window's default command.
You can use option buttons to represent a set of choices for a particular property. When a set of mixed values exists for a property, display all the option buttons in the group using the mixed-value appearance. The mixed-value appearance for a group of option buttons displays all buttons without a setting dot, as shown in Figure 8.12.
Figure 8.12 Option buttons with mixed-value appearance
If the user chooses any option button in a group with mixed-value appearance, that value becomes the setting for the group; the dot appears in that button and all the other buttons in the group remain empty.
As with command buttons, the mouse interface for choosing an option button requires the user to click the primary mouse button, either on the option button circle or on its label. When the user presses the mouse button, the input focus moves to the option button label, and the option button displays its pressed appearance. If the user moves the pointer off the option button before releasing the mouse button, the option button returns to its original state but retains the input focus. The option is not set until the user releases the mouse button while the pointer is over the control. In addition, repeated mouse clicks on the same option button do not toggle the button's state; the user needs to explicitly select another value in the group to change or restore a setting.
Assign access keys to option button labels to support a keyboard interface for the buttons. You should also support the TAB or arrow keys to allow the user to navigate to and choose a button. Access keys or arrow keys automatically set the input focus to an option and select that button. Use the TAB key to move to the first option button within a group, but do not set that option. Instead, enable the user to press the SPACEBAR to set the option and to press the arrow keys to move to and set an option button within the group. Similarly, enable the user to press the arrow keys with the CTRL modifier key to move the input focus within the group without setting an option.
![]() More Information
More Information
For more information about the guidelines for defining access keys, see Chapter 5, "Input Basics." For more information about navigating and interacting with option buttons, see Chapter 9, "Secondary Windows."
Label every option button in a set. Write the label to represent the value or effect for that choice. Also use the label text appearance to indicate when the choice is unavailable. Use sentence-style capitalization, capitalizing the first word in the label and any proper nouns. Write the label as a phrase, not as a sentence, and use no ending punctuation, as shown in Figure 8.13. If you want to use graphic labels for a group of exclusive choices, consider using toolbar buttons or command buttons instead.
Figure 8.13 Option buttons with no ending punctuation
Write parallel labels of approximately equal length for related option buttons. When you write multiple-line labels, align the top of the text label with the option button unless the context requires a different orientation.
![]() More Information
More Information
For more information about labeling or appearance states, see Chapter 14, "Visual Design."
Avoid repeating words in option button labels. Repetition makes it harder for the user to scan the text and differentiate among options.
Because option buttons appear as a group, you can use a group box control to visually distinguish the group when they appear with other controls. In a group box, label the option buttons relative to the group box's label. For example, for a group box labeled Alignment, you can label the option buttons as Left, Right, and Center. For more information about layout of options buttons, see Chapter 14, "Visual Design."
If you use an option button to label a control that follows it, end the label with a colon, as shown in Figure 8.14.
Figure 8.14 An option button used to label another control
In instructional references, use click to indicate user interaction with buttons — for example, "Click Left."
A check box represents an independent or non-exclusive choice. As with independent settings in menus, use check boxes only when both states of a choice are opposites and unambiguous. If this is not the case, then use option buttons or some other form of single-selection control instead. For example, if the alternative to the Print to file option is understood by your users to be printing on the printer, then you can use a check box; otherwise, list both choices with option buttons.
A check box can have one of three states:
A check box appears as a square box with an accompanying label. When the choice is set, a check mark appears in the box. When the choice is not set, the check box is empty, as shown in Figure 8.15.
Figure 8.15 A set of check boxes
Limit the number of check boxes included in your application's interface, as you limit the number of option buttons. If you need many choices, consider using a different type of control, such as a multiple-selection list box or list view control. For check box functionality in a toolbar, use button support within the toolbar control.
When the user clicks a check box with the primary mouse button, either in the check box or on its label, the check box is selected and its state is toggled. When the user presses the mouse button, the input focus moves to the control and the check box displays its pressed appearance. Like option buttons and other controls, if the user moves the pointer off the check box or its label while pressing the mouse button, the control's appearance returns to its original state and retains the input focus. The state of the check box does not change until the mouse button is released. To change a control's setting, the pointer must be over the check box or its label when the user releases the mouse button.
Define access keys for check box labels to allow users to navigate to and select a check box using a keyboard interface. In addition, you can support the TAB key and arrow keys to allow users to navigate to check boxes. In a dialog box, for example, the user can press spacebar to toggle a check box when the input focus is on the check box.
![]() More Information
More Information
For more information about the guidelines for defining access keys, see Chapter 5, "Input Basics." For more information about navigating and interacting with option buttons, see Chapter 9, "Secondary Windows."
If you use a check box to display a property that has multiple values (for example, a text selection that is partly in bold style and partly in normal style), display the check box in its mixed-value appearance, as shown in Figure 8.16.
Figure 8.16 A mixed-value check box (magnified)
If the user clicks a check box that is in the mixed-value state, or presses and releases the SPACEBAR when the control has the input focus, set the check box as follows:
This three-state toggling occurs only when the control represents a mixed set of values.
Group related check box choices. If you group check boxes, it does not prevent the user from setting the check boxes on or off in any combination.
While each check box's setting is typically independent of the check boxes and options, you can use a check box's setting to affect other controls. For example, you can use the state of a check box to filter the contents of a list, as shown in Figure 8.17.
Figure 8.17 A check box setting used to filter the contents of a list
If the list contains a large number of choices or if the number of choices varies, use a multiple-selection list box instead of check boxes. Controls that are dependent on the state of a check box should immediately follow that check box in the TAB order, especially when the check box setting can make those controls unavailable.
Label every check box to express the value or effect of the choice. The label also serves to indicate when the control is unavailable.
A check box label is typically displayed as text. The standard control includes a text label. Use sentence-style capitalization with no ending punctuation. (When you need a non-exclusive choice with only a graphic label, use a toolbar or command button instead of a check box.)
Use a single line of text for the label to make it easier to read. However, if you do use multiple lines, use top alignment unless the context requires a different orientation.
Write parallel labels of approximately equal length for related check boxes. If a check box label also acts as the label for the control that follows it, end the label with a colon, as shown in Figure 8.18.
Figure 8.18 A check box label used to label another control
In instructional references, use select and clear to indicate user action in check boxes — for example, "To add a component, select its check box. To remove the component, clear the check box."
A list box is a control for displaying a list of choices for the user. The choices can be text, color, icons, or other graphics. The purpose of a list box is to display a collection of items and, in most cases, support selection of an item or items in the list. This section describes several list box controls.
List boxes are best used for displaying large numbers of choices that vary in number or content. If a particular choice is not available, omit the choice from the list. For example, if a point size is not available for the currently selected font, do not display that size in the list.
Order the entries in a list to best represent the content and to facilitate easy browsing by the user. For example, you would typically alphabetize a list of names, but put a list of dates in chronological order. If there is no natural or logical ordering for the content, use ascending or alphabetical ordering — for example, 0_9 or A_Z. You can also provide separate controls or menu items to enable the user to change the sort order or filter items displayed in the list.
When the user clicks an item in a list box, it becomes selected. Support for multiple selection depends on the type of list box you use. List boxes can also include scroll bars when the number or width of items in the list exceeds the visible area of the control.
Arrow keys support selection and scrolling in a list box. In addition, list boxes include support for keyboard selection using text keys. When the user presses a text key, the list selects the matching initial character of the first word in a list entry, scrolling if necessary to keep the user's selection visible. Subsequent key presses continue the matching process.
List boxes can also support sequential matches of text keys based on timing. Each time the user presses a key within the system's time-out setting, the control moves the input focus within the list to the next item that matches the typed characters. If the time-out is reached, the control is reset to match the first character of the first word in an entry. If there are multiple entries and the input focus is already on a matched item in the list, the control moves the input focus to the next matching item. For example, if the list contains the entries "properties" and "proposal," the control moves the input focus to "properties" when the P key is pressed and then to "proposal" if the key is pressed again.
Other list box controls, such as combo boxes and drop-down combo boxes, do sequential character matching based on the characters typed into the text box component of the control. These controls may be preferable because they do not require the user to master the timing sequence. However, they do take up more space and potentially allow the user to type in entries that do not exist in the list box.
When the user scrolls the list to its beginning or end, disable the corresponding scroll bar arrow button. If all items in the list are visible, disable both scroll arrows. If the list box never includes more items that can be shown in the list box, so that the user will not need to scroll, remove the scroll bar.
![]() More Information
More Information
For more information about disabling scroll bar arrows, see Chapter 7, "Windows."
When you incorporate a list box into a window's design, consider whether it is also appropriate to support transfer commands (Cut, Copy, and Paste) and direct manipulation (drag-and-drop) transfers to and from the list box. For example, if the list displays icons or values that the user can move or copy to other locations, such as another list box, support transfer operations for the list. The list view control automatically supports this; however, the system provides support for you to enable this for other list boxes as well.
List box controls do not include their own labels. However, you should include a label using a static text field; the label enables you to provide a description of the control and keyboard access to the control. Use sentence-style capitalization for a list box label and end the label with a colon, as shown in Figure 8.19.
Figure 8.19 A list-box label with sentence-style capitalization
![]() More Information
More Information
For more information about navigating to controls in a secondary window, see Chapter 9, "Secondary Windows." For more information about defining access keys for control labels, see Chapter 5, "Input Basics." For more information about static text fields, see "Static Text Fields" later in this chapter.
Make sure that your support for keyboard access moves the input focus to the list box and not to the static text field label. When a list box is disabled, display its label using an unavailable appearance. If possible, display all of the entries in the list as unavailable to avoid confusing the user as to whether or not the control is enabled.
Use sentence-style capitalization for items in the list. The width of the list box should be sufficient to display the average width of an entry in the list. If that is not practical because of space or the variable length of the list's entries, consider one or more of the following options:
If you need to add instructional text for the list box, add it above the label. Use complete sentences with ending punctuation, as shown in Figure 8.20.
Figure 8.20 Instructional text for a list box
Additional information that is helpful but not necessary should be brief. Place this information either in parentheses between the label and colon or without parentheses below the list box. Use complete sentences and ending punctuation, as shown in Figure 8.21.
Figure 8.21 Additional information for a list box
Use select to indicate user interaction with list box items.
A single-selection list box is designed for selecting only one item in a list. Therefore, the control provides a mutually exclusive operation similar to a group of option buttons, except that a list box can handle a large number of items more efficiently.
Define a single-selection list box to be tall enough to show at least three to eight choices, as shown in Figure 8.22, depending on the design constraints of where the list box is used. Always include a vertical scroll bar. If all the items in the list are visible, then follow the window scroll bar guidelines for disabling the scroll arrows and enlarging the scroll box to fill the scroll bar shaft.
Figure 8.22 A single-selection list box
The currently selected item in a single-selection list box is highlighted using selection appearance and the input focus.
The user can select an entry in a single-selection list box by clicking it with the primary mouse button. This also sets the input focus to that item in the list. Because this type of list box supports only a single selection, when the user chooses another entry, the previous selection is canceled. The scroll bar in the list box allows the user to scroll through the list of entries, following the interaction defined for scroll bars.
![]() More Information
More Information
For more information about the interaction techniques of scroll bars, see Chapter 7, "Windows."
The keyboard interface uses navigation keys, such as the arrow keys, HOME, END, PAGE UP, and PAGE DOWN. It also uses text keys, with matches based on timing; for example, when the user presses a text key, an entry matching that character scrolls to the top of the list and is selected. These keys not only navigate to an entry in the list, but also select it. If no item in the list is currently selected, then when the user chooses a list navigation key, the first item in the list that corresponds to that key is selected. For example, if the user presses the DOWN ARROW key, the first entry in the list is selected instead of the second entry in the list.
If the choices in the list box represent property values of a selection, then make the current value visible and highlight it when displaying the list. If the list box reflects mixed values for a multiple selection, then no entry in the list should be selected.
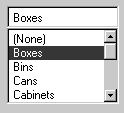
Like a single-selection list box, a drop-down list box allows the selection of only a single item from a list; the difference is that the list is displayed on demand. In its closed state, the control displays the current value for the control. The user opens the list to change the value. Figure 8.23 shows the drop-down list box in its closed and opened states.
Figure 8.23 A drop-down list box (closed and opened states)
While drop-down list boxes are an effective way to conserve space and reduce clutter, they require more user effort to browse and select an item than does a single-selection list box.
Make the width of a closed drop-down list box a few spaces larger than the average width of the items in its list. The open list component of the control should be tall enough to show three to eight items, following the same conventions as for a single-selection list box. The width of the list should be wide enough not only to display the choices in the list, but also to allow the user to drag items directly onto the list.
The interface for drop-down list boxes is similar to that for menus. For example, the user can click the current setting of the control or the control's menu button to display the list. Choosing an item in the list automatically closes the list.
If the user navigates to the control using an access key, the TAB key or arrow keys, the user can display the list by pressing an UP ARROW or DOWN ARROW key, or ALT+UP ARROW or ALT+DOWN ARROW keys. Within the list, the user can navigate to and select items in the list by pressing arrow keys or text keys. If the user presses ALT+UP ARROW, ALT+DOWN ARROW, a navigation key, or an access key to move to another control, the list automatically closes. When the list is closed, preserve any selection made while the list was open. The ESC key also closes the list and restores the previous setting.
If the choices in a drop-down list represent values for the property of a multiple selection and the values for that property are mixed, then display no single value in the current setting component of the control.
Although most list boxes are single-selection lists, some contexts require the user to choose more than one item. Extended-selection list boxes and multiple-selection list boxes support this functionality.
![]() More Information
More Information
For more information about contiguous and disjoint selection techniques, see Chapter 6, "General Interaction Techniques."
Extended- and multiple-selection list boxes follow the same conventions for height and width as do single-selection list boxes. The height of the box should display no fewer than three items and generally no more than eight, unless the size of the list varies with the size of the window. Base the width of the box on the average width of the entries in the list.
Extended-selection list boxes support conventional navigation and contiguous and disjoint selection techniques. That is, extended-selection list boxes are optimized for selecting a single item or a single range while still providing for disjoint selections.
When you want to enable the user to select several disjointed entries from a list, but an extended-selection list box is too cumbersome, you can define a multiple-selection list box. While extended-selection list boxes are optimized for individual item or range selection, multiple-selection list boxes are optimized for independent selection.
Because simple multiple-selection list boxes are not visually distinct from extended-selection list boxes, consider designing them to appear similar to a scrollable list of check boxes, as shown in Figure 8.24.
![]() More Information
More Information
For more information about the flat appearance style for controls in a list box, see Chapter 14, "Visual Design." For more information about keyboard interaction with different kinds of list boxes, see the Microsoft Accessibility Web site at http://www.microsoft.com/enable/training/keyboard.htm.
Figure 8.24 A multiple-selection list box
This requires providing your own graphics for the items in the list (using the owner-drawn list box style). This display helps the user see a difference in the list box interface while still using a familiar convention. Because the check box controls are nested, use the flat appearance for check boxes. A list view control is a better alternative for creating this kind of list box. It provides greater flexibility and compatibility with interface and accessibility utilities.
A list view control is a special extended-selection list box that displays a collection of items, each consisting of an icon and a label. List view controls can display content in four different views.
| List View Controls | ||
|---|---|---|
| View | Description | |
| Large Icon | Each item appears as a full-sized icon with a label below it. The user can drag the icons to any location within the view. | |
| Small Icon | Each item appears as a small icon with its label to the right. The user can drag the icons to any location within the view. | |
| List | Each item appears as a small icon with its label to the right. The icons appear in one or more sorted columns. | |
| Details | Each item appears as a line in a multi-column format with the leftmost column including the icon and its label. The subsequent columns contain information from the application displaying the list view control. | |
The control supports options for aligning, selecting, and sorting icons and for editing icon labels. It also supports drag-and-drop interaction.
Use this control where an icon representation of objects is appropriate, or to represent items with multiple columns of information. List view controls are generally a better alternative than owner-drawn list boxes and are more compatible with interface and accessibility utilities.
If you use the control to display items represented by icons, provide shortcut menus for the icons displayed in the views. This provides a consistent paradigm for how the user interacts with icons elsewhere in the Windows interface. Also include a shortcut menu and separate controls to enable the user to change the view if you support different control viewing options.
Selection and navigation in this control work similarly to selection and navigation in folder windows. For example, the user clicks an icon to select it. After selecting the icon, the user can use extended selection techniques with the mouse or keyboard, including region selection for contiguous or disjoint selections. Arrow keys, PAGE UP, PAGE DOWN, HOME, END, and text keys (time-out-based matching) support keyboard navigation and selection. Pressing CTRL+PLUS (on the numeric keypad) adjusts the width of all columns to fit their contents.
As an option, the standard control also supports the display of graphics that can be used to represent state information. For example, you can use this functionality to include check boxes next to items in a list.
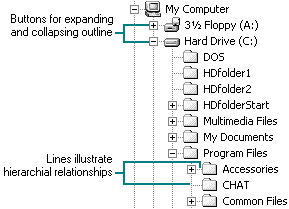
A tree view control is a special list box control that displays a set of objects as an indented outline based on their logical hierarchical relationship. The control includes buttons that expand and collapse the outline, as shown in Figure 8.25. You can use a tree view control to display the relationship between a set of containers or other hierarchical elements.

Figure 8.25 A tree view control
You can optionally include icons with the text label of each item in the tree. Different icons can be displayed when the user expands or collapses the item in the tree. You can also include a graphic, such as a check box, that can be used to reflect state information about the item. The control also supports optional display of lines to illustrate the hierarchical relationship of the items in the list and optional display of buttons for expanding and collapsing the outline.
Arrow keys provide keyboard support for navigating through the control. The user presses the UP ARROW and DOWN ARROW keys to move between items and the LEFT ARROW and RIGHT ARROW keys to move along a particular branch of the outline. Pressing the RIGHT ARROW key can also expand the outline at a branch if it is not currently displayed. Pressing LEFT ARROW collapses a branch if the focus is on an item with an expanded branch; otherwise it moves the focus to the current item's parent. Pressing * on the numeric keypad expands the current branch and all its sub-branches. Text keys can also be used to navigate to and select items in the list, using the matching technique based on timing.
When you use this control in a dialog box, if you use the ENTER key or use double-clicking to carry out the default command for an item in the list, make sure that the default command button in your dialog box matches. For example, if the user must double-click an entry in the outline to display the item's properties, then define a Properties button to be the default command button in the dialog box when the tree view control has the input focus.
Windows includes a number of controls that facilitate displaying, entering, or editing a text value. Some of these controls combine a basic text-entry field with other types of controls.
When you create a text field for input of a restricted set of possible values — for example, a field where only numbers are appropriate — validate user input immediately, either by ignoring inappropriate characters or by providing feedback such as a balloon tip. Also, play the system error audio tone any time the user enters an invalid value.
![]() More Information
More Information
For more information about validating input, see Chapter 9, "Secondary Windows."
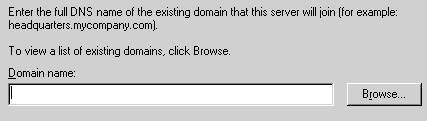
Text fields do not include labels as a part of the control. However, you can add a label using a static text field, as shown in Figure 8.26. A label helps the user identify the purpose of a text field and provides a way to indicate when the field is disabled. For multiple-word labels, use sentence-style capitalization ending with a colon.

Figure 8.26 Text box label appearance
A text box that follows an option button or check box does not need a label as long as the label of the preceding control describes the text box and ends with a colon.
To provide keyboard access to the text field, you can also define an access key for the text label. Define keyboard access to move the input focus to the text field with which the label is associated rather than to the static text field itself. You can also support keyboard navigation to text fields by using the TAB key (and, optionally, the arrow keys).
![]() More Information
More Information
For more information about static text fields, see "Static Text Fields" later in this chapter.
If you need to add instructional text about a text box, add it above the label. Use complete sentences with ending punctuation.
Use type or enter in instructions for text box input. If the user must type or paste the information into the text box, use type. For example, "Type your user name." However, use enter if the text box is accompanied by a Browse button or a list from which the user can also select. Use select when referring to an entry in a text box that the user must choose by clicking or by using the keyboard. For spin boxes, use enter when the user can either type or select an option. Use select when the spin box does not allow typing.
Additional information that is helpful but not necessary should be kept short. Place this information either in parentheses between the label and colon or without parentheses below the text box. Use complete sentences with ending punctuation, as shown in Figure 8.27.

Figure 8.27 Additional information for a text box
A text box (also referred to as an edit control) is a rectangular control where the user enters or edits text, as shown in Figure 8.28. It can be defined to support a single line or multiple lines of text. The outline border of the control is optional, although the border is typically included when the control is displayed in a toolbar or a secondary window.
![]()
Figure 8.28 A standard text box
The standard text box control provides basic text input and editing support. Editing includes inserting and deleting characters and the option of text wrapping. Although individual font or paragraph properties are not supported, the entire control can support a specific font setting.
You can also use text boxes to display read-only text that the user can select but cannot edit. When setting this option with the standard control, the system automatically changes the background color of the field to indicate to the user the difference in behavior.
A text box supports standard interactive techniques for navigation and contiguous selection. Horizontal scrolling is available for single-line text boxes, and horizontal and vertical scroll bars are supported for multiple-line text boxes.
You can limit the number of characters accepted as input for a text box to whatever is appropriate for the context. In addition, you can support auto-exit for text boxes defined for fixed-length input; that is, as soon as the last character is typed in the text box, the focus moves to the next control. For example, you can define a five-character auto-exit text box to facilitate entering a ZIP code, or three 2-character auto-exit text boxes to support entering a date. Use auto-exit text boxes sparingly; the automatic shift of focus can surprise the user. They are best limited to situations involving extensive data entry.
A rich-text box, as shown in Figure 8.29, provides the same basic text editing support as a standard text box. In addition, a rich-text box supports font properties, such as typeface, size, color, bold, and italic format, for each character and paragraph format property, such as alignment, tabs, indents, and numbering. The control also supports printing its content and embedded and linked objects.

Figure 8.29 A rich-text box
A combo box combines a text box with a list box, as shown in Figure 8.30. This allows the user to type an entry or choose one from the list.

Figure 8.30 A combo box
The text box and its associated list box have a dependent relationship. As text is typed into the text box, the list scrolls to the nearest match. In addition, when the user selects an item in the list box, it automatically uses that entry to replace the content of the text box and selects the text.
The interface for the control follows the conventions supported for each component, except that the UP ARROW and DOWN ARROW keys move only in the list box. The LEFT ARROW and RIGHT ARROW keys operate only in the text box.
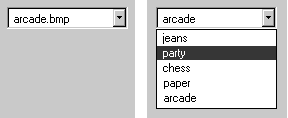
A drop-down combo box, as shown in Figure 8.31, combines the characteristics of a text box with a drop-down list box. A drop-down combo box is more compact than a regular combo box; it can be used to conserve space, but it requires additional user interaction to display the list.

Figure 8.31 A drop-down combo box (closed and opened states)
The closed state of a drop-down combo box is similar to that of a drop-down list, except that the text box is interactive. When the user clicks the control's menu button, the list is opened. When the user clicks the menu button a second time, chooses an item in the list, or clicks another control, the list is closed.
Provide a static text field label for the control. Assign an access key so the user can navigate to the control. You should also support the TAB key or arrow keys for navigation to the control. When the control has the input focus, the list is displayed when the user presses the UP ARROW or DOWN ARROW or ALT+UP ARROW or ALT+DOWN ARROW keys.
When the control has the input focus, the list closes when the user presses ALT+UP ARROW or ALT+DOWN ARROW or a navigation key, such as the TAB key or an access key to navigate to another control. When the list is closed, preserve any selection made while the list was open, unless the user presses a Cancel command button. The ESC key also closes the list but restores the previous setting for the control.
When the list is displayed, the interdependent relationship between the text box and list is the same as it is for standard combo boxes when the user types text into the text box. When the user chooses an item in the list, the interaction is the same as for drop-down lists — the selected item becomes the entry in the text box.
Spin boxes are text boxes that allow the user to move, or spin, through a fixed set of ascending or descending values such as times or dates. A spin box is a combination of a text box and a special control that incorporates a pair of buttons (also known as an up-down control), as shown in Figure 8.32.
![]()
Figure 8.32 A spin box
When the user clicks the text box or the buttons, the input focus is set to the text box component of the control. The user can type a text value directly into the control or use the buttons to increase or decrease the value. The unit of change depends on what you define the control to represent. If you use numbers, left-align them when they appear in the text box.
Use caution in situations where the meaning of the control buttons may be ambiguous. For example, with numeric values such as dates, it may not be clear whether the top button moves forward to the next date or back to the previous date. Define the top button to increase the value by one unit and the bottom button to decrease the value by one unit. Typically, wrap around at either end of the set of values. You may need to provide some additional information to communicate how the buttons apply.
By including a static text field as a label for the spin box and defining an associated access key, you can provide direct keyboard access to the control. You can also use an option button label or check box label. Support keyboard access using the TAB key (or, optionally, the arrow keys). Once the control has the input focus, the user can change the value by pressing the UP ARROW or DOWN ARROW key. In some cases the user can also type the value directly. Position the label either to the left of the box or above it and aligned with the left edge of its text box component.
You can also use a single set of spin box buttons to edit a sequence of related text boxes — for example, time as expressed in hours, minutes, and seconds. The buttons affect only the text box that currently has the input focus.
You can use static text fields to present read-only information. Unlike read-only text box controls, the user cannot select the text, so avoid using it for any text the user might want to copy to the Clipboard. However, your application can still alter read-only static text to reflect a change in state. For example, you can use static text to display the current folder path or status information, such as page number, key states, or time and date. Figure 8.33 illustrates a static text field.
![]()
Figure 8.33 A static text field
You can also use static text fields to provide labels or descriptions for other controls. Using a static text field as a label for a control allows you to provide access key activation for the control with which it is associated. Make sure that the input focus moves to its associated control and not to the static field. Also remember to include a colon at the end of the text. Not only does this help communicate that the text represents the label for a control, it is also used by screen-review utilities.
![]() More Information
More Information
For more information about the layout of static text fields, see Chapter 14, "Visual Design." For information about the use of static text fields as labels and about screen-review utilities, see Chapter 15, "Special Design Considerations."
A shortcut key input control (also known as a hot-key control) is a special kind of text box that enables the user to define a shortcut key assignment by entering a key or key combination. Use it when you provide an interface for the user to customize shortcut keys supported by your application. Because shortcut keys carry out a command directly, they provide a more efficient interface for common or frequently used actions.
![]() More Information
More Information
For more information about the use of shortcut keys, see Chapter 5, "Input Basics."
The control allows you to define invalid keys or key combinations to ensure valid user input; the control will access only valid keys. You also supply a default modifier to use when the user enters an invalid key. The control displays the valid key or key combination including any modifier keys.
When the user clicks a shortcut key input control, the input focus is set to the control. Like most text boxes, the control does not include its own label, so use a static text field to provide a label and assign an appropriate access key. You can also support the TAB key to provide keyboard access to the control.
The system also provides support for controls designed to organize other controls and controls for special types of interfaces.
You can use a column heading control, also known as a header control, to display a heading above columns of text or numbers. You can divide the control into two or more parts to provide headings for multiple columns, as shown in Figure 8.34. The list view control also provides support for a column heading control.
Figure 8.34 A column heading divided into four parts (click to enlarge image)
The width of the column should fit the average size of the column entries.
You can configure each part to respond like a command button to support a specific function when the user clicks it. For example, consider sorting the list when the user clicks a particular part of the header with the primary mouse button, and reverse the sort order if the view is already sorted by that field. Also, you can support displaying the shortcut menu when the user clicks the part with the secondary mouse button. The shortcut menu would contain commands specific to that part, such as Sort Ascending and Sort Descending.
The control also supports the user dragging the divisions that separate header parts to set the width of each column. As an option, you can support double-clicking on a division as a shortcut to a command that applies to formatting the column, such as automatically sizing the column to the largest value in that column.
Column heading controls do not support keyboard access, so you should also include an alternate way for users to resize and sort columns. You can use separate controls in your window or add these commands to the shortcut menu that is displayed when the user presses SHIFT+F10 or the Application key when no item in the list is selected.
Each header part's label can include text and a graphic image. Keep the text brief and use book title capitalization without ending punctuation. Typically, you should align the title text with the appropriate alignment of the items listed in the column. For example, if there are text items in the column's list, you would left align the text and the column part's title. However, if there are right-aligned numbers in the column, you would right-align the column title. If you use a graphic image instead of text for the title, support a ToolTip for the title so that your users can identify the meaning of the image.
You can also include a graphic image with a text label to illustrate information about column item attributes. When you do, make sure they properly communicate the current state of the column items. For example, a downward pointing arrow graphic used to indicate sort order should indicate descending sort order. When sorting by date on U.S. system configurations, this means that the contents of the column should be sorted with the most recent item first.
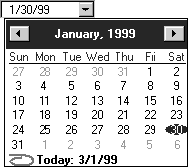
The date-picker control provides a calendar month display that enables the user to select a date, as shown in Figure 8.35.

Figure 8.35 A date-picker control
You can use this control directly in a window or as a pop-up window from a drop-down list control.
A group box is a special control you can use to organize a set of controls. A group box is a rectangular frame with an optional label that surrounds a set of controls, as shown in Figure 8.36. Group boxes generally do not directly process any input. However, you can provide navigational access to items in the group by using the TAB key or by assigning an access key to the group label. If you use arrow keys to support user navigation for controls within a group box (for example, option buttons), you should use them to move only between controls in the group box.

Figure 8.36 A group box
Use a noun or noun phrase for most group box labels, keeping the text brief (one or two words). Avoid using instructional text as the label. Use sentence-style capitalization, but do not include any ending punctuation.
When you label your group box, also consider the labels for the controls it contains. Where possible, label them relative to the group box's label. For example, a group labeled Alignment can have option buttons labeled Left, Right, and Center.
![]() More Information
More Information
For more information about the layout of controls in a group box, see Chapter 14, "Visual Design."
You can use a progress indicator, also known as a progress bar control, to show the percentage of completion of a lengthy operation. It consists of a solid or segmented rectangular bar that "fills" from left to right, as shown in Figure 8.37.
![]()
Figure 8.37 A progress indicator
Because a progress indicator only displays information, it is typically not interactive. However, it may be useful to add static text or other information to help communicate the purpose of the progress indicator. If you do include text, place it outside of the progress indicator control.
Use the control as feedback for long operations or background processes to supplement pointer "busy" feedback. The control provides more visual feedback to the user. You can also use the control to reflect the progression of a background process, leaving the pointer to reflect activity in the foreground. To decide whether to use a progress indicator in a message box or status bar, evaluate how modal the operation or process is that the progress indicator represents.
![]() More Information
More Information
For more information about message boxes, see Chapter 9, "Secondary Windows." For more information about status bars, see "Toolbars and Status Bars" later in this chapter.
The progress indicator control includes an option to display the control as a solid or segmented bar. The solid bar is the default and is most commonly used.
A property sheet control provides the basic framework for defining a property sheet. It includes the common controls used in a property sheet and accepts modeless dialog box layout definitions to automatically create tabbed property pages.
![]() More Information
More Information
For more information about designing property sheets, see Chapter 9, "Secondary Windows." For details about designing wizards, see Chapter 13, "User Assistance."
The property sheet control also includes support for creating wizards. Wizards are a special form of user assistance that guide the user through a sequence of steps in a specific operation or process. When the property sheet control is used as a wizard, tabs are not included and the standard OK, Cancel, and Apply buttons are replaced with Back, Next or Finish, and Cancel buttons.
Scroll bars are horizontal or vertical scrolling controls you can use to create scrollable areas other than on the window frame or list box where they are automatically included. Use scroll bar controls only for supporting scrolling contexts. For contexts where you want to provide an interface for setting or adjusting values, use a slider or other control, such as a spin box. Because scroll bars are designed for scrolling through information, using a scroll bar to set values may confuse the user about the purpose or interaction of the control.
When you use scroll bar controls, follow the recommended conventions for disabling the scroll bar arrows. Disable a scroll bar arrow button when the user scrolls to the beginning or end of the data, unless the structure permits the user to scroll beyond the data. For more information about scroll bar conventions, see Chapter 7, "Windows."
While scroll bar controls can support the input focus, avoid defining this type of interface. Instead, define the keyboard interface of your scrollable area so that it can scroll without requiring the user to move the input focus to the scroll bar. This makes your scrolling interface more consistent with the user interaction for window and list box scroll bars.
A slider, sometimes called a trackbar control, consists of a bar that defines the extent or range of the adjustment and an indicator that shows the current value for the control, as shown in Figure 8.38. Use a slider for setting or adjusting values on a continuous range, such as volume or brightness.
![]()
Figure 8.38 A slider
The user moves the slide indicator by dragging it to a particular location or by clicking in the hot zone of the bar, which moves the slide indicator directly to that location. To provide keyboard interaction, support the TAB key and define an access key for the static text field you use for its label. When the control has the input focus, the user can also press the arrow keys to move the slide indicator in the directions represented by the keys.
Sliders support a number of options. You can set the slider orientation to be vertical or horizontal, define the length and height of the slide indicator and the slide bar component, define the increments of the slider, and display tick marks for the control.
Because a slider does not include its own label, use a static text field or a group box label to provide one. Position the label either to the left of the slider or above it and aligned with the left edge of the slider. Use sentence-style capitalization for the slider label. If you use a static text field to label the control, end the label text with a colon, as shown in Figure 8.39.
![]()
Figure 8.39 A static text label for a slider
You can also add text and graphics to the control to help the user interpret the scale and range of the control. Make sure these range identifier labels are descriptive and parallel — for example, Low and High, Soft and Loud, and so on.
In instructional text, use move to refer to the user's interaction with the slider — for example, "Move the slider to the right."
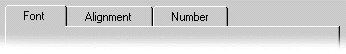
A tab control is analogous to a divider in a file cabinet or notebook. You can use this control to define multiple logical pages or sections of information within the same window, as shown in Figure 8.40.

Figure 8.40 A tab control
When the user clicks a tab with the primary mouse button, the input focus moves and switches to that tab. When a tab has the input focus, the user can press the LEFT ARROW and RIGHT ARROW keys to move between tabs. The user can also press CTRL+TAB, CTRL+PAGE UP, or CTRL+PAGE DOWN to switch between tabs. If multiple rows of tabs are displayed, the user can press the UP ARROW and DOWN ARROW to move to the corresponding tab in the next or previous row. Optionally, you can also define access keys for navigating between tabs. If there is no appropriate control or field in which to place the tab, leave the input focus on the tab itself.
In general, use text for your tab labels. Usually, the control automatically sizes the tab to the size of its label; however, you can define your tabs to have a fixed width.
Use the system font for the text labels of your tabs, and use book title capitalization with no ending punctuation or ellipsis. Keep tab text labels brief and of the same general length. Nouns are usually better than verbs.
By default, a tab control displays only one row of tabs. Although the control supports multiple rows or scrolling a single row of tabs, avoid these options because they add complexity to the interface and make it harder for the user to read and access a particular tab. You may want to consider alternatives such as separating the tabbed pages into sets and using another control to move between the sets or using subordinate dialog boxes. However, if scrolling through the tabs seems appropriate, follow the conventions documented in this book.
The tab control supports placement of the tabs at the top, left, right, or bottom of the control. The default and most common placement is at the top of the control.
In instructional text, use click to refer to the user's interaction with a set of tabs — for example, "Click the Settings tab, and then select the settings you want to use."
A ToolTip control provides the basic functionality of a ToolTip. A ToolTip is a small context window that includes descriptive text displayed when the user moves the pointer over a control, as shown in Figure 8.41.

Figure 8.41 A ToolTip control
![]() More Information
More Information
For more information about ToolTips, see Chapter 13, "User Assistance." For more information about the use of ToolTips in toolbars, see "Toolbars and Status Bars" later in this chapter.
The ToolTip appears after a short time-out and is automatically removed when the user clicks the control or moves the pointer off the control. The system displays a ToolTip control at the lower right of the pointer, but automatically adjusts the ToolTip to avoid displaying it off-screen. However for text boxes, the ToolTip should appear centered under the control it identifies. The control provides an option to support this behavior.
When used to provide descriptions of toolbar buttons, keep ToolTip text brief, usually one or two words that correspond to the label of the button's action — for example, Insert Object. Use book-title capitalization and no ending punctuation. If you include the shortcut key assigned to the button's function, place the shortcut key text in parentheses.
You can also use ToolTips to provide descriptive or status information about other elements in your interface. For example, you can use ToolTips to provide information about menu commands, the scroll bar position, or a progress indicator in a window. In this situation, use a short phrase that briefly describes the item or status, and use sentence-style capitalization.
The ToolTip control also supports a balloon tip style. This style presents information in a word balloon and includes support for an icon, a title, and body text, as shown in Figure 8.42. The icon can be one of three message images: information, warning, or critical. (There is no support for defining custom icons.)

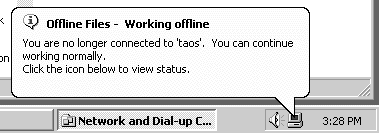
Figure 8.42 A taskbar notification balloon tip
You can use balloon tips for items in the taskbar status notification area. Here, the balloon tip can be used to notify the user of unexpected system behavior, such as the computer going offline. Although a tip can be posted at any time, only one, the last posted, will be visible at any time. Therefore, do not rely on tips to display critical information.
Balloon tips appear adjacent to the item to which they apply. Generally, they appear above or to the left of the item; however, the system automatically adjusts their position to remain on-screen. Always point the tip of the balloon to the item it references.
The taskbar notification balloon tip supports a time-out for the length of time you specify. The default time is fixed, but you can set a value that cannot be greater than the tip maximum value or less than the system's minimum value.
You can define a balloon tip with either a notification or a reminder behavior. The notification balloon is displayed and then times out. Use this tip style to notify the user about state changes. The reminder balloon appears at regular intervals. The default interval is 60 minutes. Use the reminder balloon only for state changes that the user might not usually notice.
You can also use a balloon tip for other elements of your interface, although the reminder style is not supported. However, balloon tips are not intended to replace standard ToolTips for items that provide feedback when the user moves the pointer over them. Instead, use a balloon tip for non-critical information, special conditions, or status information that would otherwise require a message box, as shown in Figure 8.43.

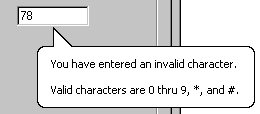
Figure 8.43 Balloon tips in a dialog box
Unlike a message box, a balloon tip does not take focus away from the active element in a window. For example, if the user types an invalid character into a text field, you could display a balloon tip with this information. However, be careful not to overuse balloon tips, as this can decrease their effectiveness.
As with balloon tips used for taskbar notification items, you can set the length of the time-out for displaying the balloon tip. The tip is also automatically removed when the user clicks it or clicks elsewhere. Just like the taskbar notification balloon tip, you define an icon, a title, and body text for the tip.
ToolTips and balloon tips are mutually exclusive. If a ToolTip is currently displayed and you attempt to display a balloon tip, the balloon tip will automatically cause the ToolTip to be removed. Further, while a balloon tip is displayed, ToolTips will not appear until the balloon tip is dismissed.
The notification balloon tip has a text length limit of 100 characters, including title and body text. Title text automatically appears as bold text. Body text uses the text style and size of standard ToolTips.
Balloon tip text includes a title and body text. For the title text, if the balloon tip refers to an icon or other image representing a specific object, include the object's name using its normal capitalization and its status using sentence-style capitalization without ending punctuation. Otherwise, just display the status text.
The body text should include a statement of the problem in one or two brief sentences, followed by a brief suggestion for correcting the problem. Use sentence-style capitalization and appropriate punctuation.
The WebBrowser control, shown in Figure 8.44, enables you to add browsing, document viewing, and data downloading capabilities to your applications. You can use this control to allow the user to browse sites on the World Wide Web, as well as folders in the local file system and on a network.
Figure 8.44 Example of the WebBrowser control (click to enlarge image)
The WebBrowser control supports Web browsing through both point-and-click hyperlinking and Uniform Resource Locator (URL) navigation. The control maintains a history list that allows the user to browse forward and backward through previously browsed sites, folders, and documents.
The actual parsing and rendering of the HTML documents in the WebBrowser control is handled by the Mshtml.dll component of Microsoft Internet Explorer and provides support for parsing and rendering with the Dynamic HTML (DHTML) object model, as well as for hosting Microsoft ActiveX™ Controls and scripts.
You can also use the WebBrowser control as an Active Document container to host other Active Documents. This means that richly formatted documents, such as a Microsoft Excel spreadsheet or Microsoft Word document, can be opened and edited in-place from within the WebBrowser control.
For situations where you need rich presentations that must respond to mouse actions, or other cases where scripting is easier than a full Win32 implementation, the WebBrowser control may be a good alternative to consider. It gives you greater flexibility since it can be hosted anywhere in your Windows application, and at the same time gives you all of the benefits of writing segments in DHTML. The WebBrowser control also handles scrolling automatically. As a result, it can be a better choice than creating your own custom control.
However, avoid using the WebBrowser control as a replacement for primary functions in your user interface, such as navigating between windows, displaying messages, or supporting menus. It is best used as a supplement, providing better visualization and responsiveness for data and information presented within the Windows environment.
Fundamentals of Designing User Interaction
Design Specifications and Guidelines