
Windows Interface Components - Menus, Controls, and Toolbars
Toolbars and status bars are special interface constructs, like menu bars, for managing sets of controls.
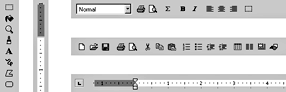
A toolbar is a panel that contains a set of controls, as shown in Figure 8.45, designed to provide quick access to specific commands or options. Specialized toolbars are sometimes called ribbons, tool boxes, and palettes.
Figure 8.45 Sample toolbars (click to enlarge image)
A status bar, shown in Figure 8.46, is a special area within a window, typically at the bottom, that displays information about the current state of what is being viewed in the window or any other contextual information, such as the keyboard state. Although a status bar can contain controls, it typically includes read-only or non-interactive information.
Figure 8.46 Sample status bars (click to enlarge image)
![]() More Information
More Information
For more information about status bar messages, see Chapter 13, "User Assistance."
The user can access the controls included in a toolbar or status bar with the mouse. You should also provide keyboard access using either shortcut keys or access keys. If a control in a toolbar or status bar does not have a text label, access keys may not be as effective. Further, if a particular access key is already in use in the primary window, it may not be available for accessing the control in the toolbar. For example, if the menu bar of the primary window is already using a particular access key, then the menu bar receives the key event. In addition, because toolbars and status bars are typically optional display components, avoid including controls whose functionality is not available elsewhere in the interface.
When the user interacts with controls in a toolbar or status bar that represent property settings, apply any change directly to the current selection. For example, if a button in a toolbar changes the property of text to bold, clicking that button immediately changes the text to bold; no further confirmation or action is required. The only exception is if a control, such as a button, requires additional input from the user, such as the selection of an object or input from a dialog box; then the change may not be put into effect until the user provides the necessary information.
Always provide a ToolTip for controls that you include in a toolbar or status bar that do not have a text label. The system provides support for ToolTips in the standard toolbar control and a ToolTip control for use in other contexts.
You can also use a toolbar frame control to support toolbars in your application. For more information about toolbar frames, see "Toolbar Frame Control" later in this chapter.
To provide maximum flexibility for users and their tasks, design your toolbars and status bars to be user-configurable. Give the user the option to display or hide toolbars and status bars. You can also include options that allow the user to change or rearrange the elements included in toolbars and status bars. Make sure your configuration options are also available from the keyboard to ensure that they are accessible for all users.
Although toolbars are typically docked by default — that is, aligned to the edge of a window or pane to which they apply — consider designing your toolbars to be moveable so that the user can dock them along another edge or display them as a floating palette window.
![]() More Information
More Information
For more information about palette windows, see Chapter 9, "Secondary Windows."
To enable the user to undock the toolbar, provide a toolbar grip handle on the left end of the toolbar, an empty area at the right end of the toolbar, or both, that the user can drag to move the toolbar to its new location. If the new location is within the hot zone of an edge, your application should dock the toolbar at the new edge when the user releases the mouse button. If the new location is not within the hot zone of an edge, redisplay the toolbar in a palette window. To re-dock the window with an edge, the user drags the window by its title bar until the pointer enters the hot zone of an edge. Return the toolbar to a docked state when the user releases the mouse button.
As the user drags the toolbar, provide visual feedback, such as a dotted outline of the toolbar. When the user moves the pointer into a hot zone of a docking location, display the outline in its docked configuration to provide a cue to the user about what will happen when the drag operation is complete. You can support user options, such as resizing the toolbar by dragging its border, docking multiple toolbars side by side, and reconfiguring their arrangement and size as necessary.
When you provide support for toolbar and status bar configuration options, always preserve the current position and size, and other state information, of a toolbar or status bar configuration so that they can be restored when the user reopens the window. When you restore the configuration of a toolbar or status bar, verify that the size and position are appropriate for the current display settings.
The toolbar control supports docking and windowing functionality. It also includes a dialog box so that the user can customize the toolbar. You define whether the customization features are available to the user and what features the user can customize.
The system also supports the creation of desktop toolbars. For more information about desktop toolbars, see Chapter 11, "Integrating with the System."
The common control system interface also provides support for toolbars through the rebar control, as shown in Figure 8.47. This control provides a special area for managing a set of toolbars, similar to the functionality supported by Microsoft Internet Explorer.
Figure 8.47 Sample toolbar frame (click to enlarge image)
Each toolbar band includes a single-grip handle to enable the user to size or rearrange the toolbars. When the user moves the pointer over the grip, it changes to a two-headed arrow. When the user drags the grip, the pointer changes to a split move pointer. To resize the toolbar to its maximum or minimum size, the user clicks the grip.
The control supports including buttons, separators, and owner-drawn controls. You can define a toolbar button to support actions or set state (the button reflects the current state). You can also define a button, sometimes called a split button, to support both a default action and a menu of other related actions. For example, the Internet Explorer Back toolbar button both supports the Back command and provides a menu of the recent pages to which the user can return.
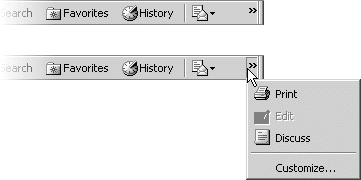
The control also includes the option to display buttons hidden by a resized toolbar, as shown in Figure 8.48. The toolbar includes a double-chevron button that the user clicks to display the hidden buttons in a shortcut menu.

Figure 8.48 The shortcut menu for hidden toolbar items
As the user moves the pointer over the buttons, the control automatically tracks the movement, displaying a 3-D effect around the button's border. If you also include 4-bit monochrome versions of your images, the control supports tracking from monochrome to color as the pointer moves over the button. This makes the toolbar button images less distracting when the user is not interacting with the toolbar.
![]() More Information
More Information
For more information about designing toolbar button images, see Chapter 14, "Visual Design."
You can also use a toolbar frame control to replace a menu bar. This enables you to provide your users with more flexibility to customize the interface. However, if you use a toolbar frame for menus, make sure you also support the standard keyboard interface for conventional menu bars.
The toolbar control includes support for buttons. You can make a toolbar button perform specific actions or reflect a state, mode, or property value similar to that of option buttons or check boxes.
The typical interaction for a toolbar button is to return to its normal "up" state, but if you use the button to represent a state, display it in the option-set appearance. When the user clicks a button that represents a tool mode — for example, in drawing or forms-design programs for drawing specific shapes or controls — display the button using the option-set appearance and change the pointer to indicate the change in the mode of interaction.
![]() More Information
More Information
For more information about designing toolbar buttons, see Chapter 14, "Visual Design."
Provide toolbar buttons in at least two different sizes: 22 x 21 pixels and 28 x 26 pixels. This includes the border. Toolbar buttons should include a graphic image. Provide images in two sizes: 16 x 16 pixels, 16- and 256-colors; and 20 x 20 pixels, 256 colors. For larger buttons on very high-resolution displays, you can proportionally size the button to be the same height as a text box control. This allows the button to maintain its proportion with respect to other controls in the toolbar. You can stretch the image when the button is an even multiple of the basic sizes. Alternatively, you can supply additional image sizes. This may be preferable because it provides better visual results.
![]() More Information
More Information
For more information about toolbar button image design, see Chapter 14, "Visual Design."
Toolbar buttons can also include text. The text label can appear below or to the right of the button's image. In general, set the text label to appear below the image. However, if you always display a text label for the button, you should display the label to the right of the image. For example, you might use this convention to distinguish between multiple buttons that have the same image — for example, buttons that provide access to particular Web pages or document files that use the same image.
Use book title capitalization for toolbar button text, and follow the conventions for menu and command button text. Keep the text brief, using one or two words.
Set your toolbar default presentation to display the 16 x 16 pixels color images without labels, except for those buttons that should always have labels. A user can always see the label by moving over the button and reading its ToolTip. However, you should also offer users the option of reconfiguring how the toolbar appears, including an option that displays labels for all the buttons. Always restore the user's button size preference.
The standard status bar control supports the standard display function of a status bar. It also includes an optional size grip control for sizing the window, described in Chapter 7, "Windows." When the status bar size grip is displayed, if the window displays a size grip at the junction of the horizontal and vertical scroll bars of a window, you should hide that grip so that it does not appear in both locations at the same time. Similarly, if the user hides the status bar, restore the size grip at the corner of the scroll bars.
Fundamentals of Designing User Interaction
Design Specifications and Guidelines