
Design Specifications and Guidelines - Working with OLE Embedded and Linked Objects
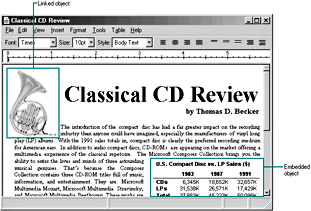
While a container can control whether to display an embedded or linked object in its content or icon presentation, the container requests the object to display itself in the area the object supplies. In the content presentation, the object may visually be indistinguishable from native objects, as shown in Figure 12.9.
Figure 12.9 A compound document containing objects (click to enlarge image)
You can also enable the user to visually identify embedded or linked objects without interacting with them. To do so, you can include a Show Objects command. When the user clicks this command, draw a solid one-pixel-wide border, in the window text color, around the embedded object. Use a dotted border around linked objects (shown in Figure 12.10). If your container (application) cannot guarantee that a linked object is up-to-date with its source because of an unsuccessful automatic update or a manual link, draw a dotted border using the system grayed-text color to show that the linked object may be out of date. The border should be drawn around a container's first-level objects only, not objects nested below this level.
![]() More Information
More Information
The GetSysColor function provides the current settings for window text color (COLOR_WINDOWTEXT) and grayed text color (COLOR_GRAYTEXT). For more information about this function, see the Microsoft Platform SDK on the MSDN Online Web site at http://msdn.microsoft.com/ui/guide/sdk.asp.
Figure 12.10 Using borders to identify objects (click to enlarge image)
If these border conventions are not adequate to distinguish embedded and linked objects, you can include additional distinctions; however, make them clearly different from the appearance of any standard visual states and distinguish between embedded and linked objects.
Whenever the user creates a linked or embedded object by clicking the Display as icon check box, display the icon for the original object type (not the destination type), unless the user explicitly changes it. If the object is a link, include the shortcut graphic with the icon. If an icon is not registered in the registry for the object type, use the system-generated icon.
An icon includes a label. When the user creates an embedded object, define the icon's label to be one of the following, based on availability:
When a linked object is displayed as an icon, define the label using the source file name as it appears in the file system, preceded by the words "Shortcut to" — for example, "Shortcut to Annual Report." The path of the source is not included. Avoid displaying the file name extension unless the user chooses the system option to display extensions or the file type is not registered.
![]() More Information
More Information
The system provides support to automatically format the name correctly if you use the GetIconOfFile function. For more information about this function, see the OLE documentation included the Microsoft Platform SDK on the MSDN Online Web site at http://msdn.microsoft.com/ui/guide/sdk.asp.
When the user creates an object linked to only a portion of a document (file), follow the same conventions for labeling the shortcut icon. However, because a container can include multiple links to different portions of the same file, you may want to provide further identification to differentiate linked objects. You can do this by appending a portion of the end of the link path (moniker). For example, you may want to include everything from the end of the path up to the last or next to last occurrence of a link path delimiter. Applications should use the exclamation point (!) character for identifying a data range. However, the link path may include other types of delimiters. When you derive an identifier from the link path, be careful to format the additional information using only valid file name characters. That way, if the user transfers the shortcut icon to a folder or to the desktop, the name can still be used.
Fundamentals of Designing User Interaction
Design Specifications and Guidelines