Design Specifications and Guidelines - Visual Design
To design pictorial representations, such as icons or other graphics, begin by defining the graphic's purpose and use. How will the graphics help the users finish a task? Graphics are used to support or illustrate the user's task rather than to compete with or distract from the task.
Consistency is important in the design of graphic images. Make the scale, orientation, and color consistent with other related objects, and fit the graphics into the overall environment in which they appear. In addition, make sure you provide sufficient contrast for your images so that users can identify different elements or details of the images.
Graphics for symbolic purposes, such as icons or toolbar images, are most effective when you use real-world metaphors, so you may need to brainstorm to come up with viable representations. It is often difficult to design icons that define operations or processes — activities that rely on verbs. Consider nouns instead. For example, scissors can represent the action to cut.
Avoid using a triangular arrow graphic similar to the one used in cascading menus, drop-down controls, and scroll arrows, except where user interaction results in additional information being displayed. For example, such an arrow on a button implies that a menu will appear when the user clicks it.
For graphics that represent interactive content, provide a visual cue that the item is interactive and a text description of what it does. Use techniques such as changing the pointer or display a ToolTip or text label to communicate its purpose.
Consider the cultural impact of your graphics. What may have a certain meaning in one country or culture may not have the same meaning in another. Avoid letters or words in graphics where possible, as they may not work in or adapt to other cultures.
![]() More Information
More Information
For more information about designing for international audiences, see Chapter 15, "Special Design Considerations."
Also consider your entire potential user audience. Users who have visual impairments may not be able to perceive the information in an image. Therefore, use images only to reinforce information that is already conveyed through text.
Finally, hire a good graphic designer to create your images, especially one with experience in designing for computer screen displays. Good visual design requires experience and skill.
Icons are used throughout the Windows interface to represent objects or tasks. The system uses icons to represent your software's objects, so it is important to design effective icons that communicate their purpose.
Design icons as a set and consider their relationship to each other and to the user's tasks. Do several sketches or designs and test them for usability.
Supply icons for your application in 16-color and 256-color versions and in three sizes: 16 x 16 pixels, 32 x 32 pixels, and 48 x 48 pixels, as shown in Figure 14.32. The 256-color icons are used in 16- and 24-bit color display modes.
Figure 14.32 Two color versions in three sizes of icons (zoomed)
![]() Note
Note
To display icons at 48 x 48 pixel resolution, the registry value Shell Icon Size must be increased to 48. To display icons in color resolution depth higher than 16 colors, the registry value Shell Icon BPP must be set to 8 or more. These values are stored in HKEY_ CURRENT_USER\Desktop\WindowMetrics.
Use colors drawn from the system palette to make sure that icons look correct in all color configurations.
The system automatically maps colors in your icon design for monochrome configurations. However, check your icon design in a monochrome configuration. If the result is not satisfactory, include monochrome icons as well.
Define icons not only for your application's executable file, but also for all data file types supported by your application, as shown in Figure 14.33.
Figure 14.33 Application icons and supported document icons
Icons for documents and data files should be distinct from the application's icon. Include some common element of the application's icon, but focus on making the document icon recognizable and representative of the file's content.
Register the icons you supply in the system registry. If your software does not register any icons, the system automatically provides one for your application, as shown in Figure 14.34. However, it is unlikely to be as detailed or distinctive as one you supply.
![]() More Information
More Information
For more information about registering your icons, see Chapter 11, "Integrating with the System."
Figure 14.34 System-generated icons for a file type without a registered icon
Use a common design style across all icons. Repeat common characteristics, but avoid repeating unrelated elements.
An illustrative style tends to communicate metaphorical concepts more effectively than abstract symbols. However, if you design an image based on a real-world object, use only the amount of detail necessary for user recognition and recall. Where possible and appropriate, use perspective and dimension (lighting and shadow) to better communicate the real-world representation, as shown in Figure 14.35.
Figure 14.35 Graphic improved with perspective and dimension
Design icon images using a light source from the upper left. To reinforce the light source effect, use a black edge on the bottom and right and a dark gray edge on the left and top. An alternative is to use a dark color in place of the dark gray.
User recognition and recollection are two important factors to consider in icon design. Recognition means that the user can identify the icon and easily associate it with a particular object. Support user recognition by using effective metaphors. Use real-world objects to represent abstract ideas so that the user can draw from previous learning and experiences. Exploit the user's knowledge of the world and allude to the familiar.
To facilitate recollection, design your icons to be simple and distinct. Apply the icon consistently to build recognition; therefore, design your small icons to be as similar as possible to their larger counterparts. Try to preserve their general shape and any distinctive detail. Icons that are 48 x 48 pixels can be rendered in 256 colors to create very realistic-looking icons, but focus on simplicity and a careful use of color. If your software is targeted for computers that can display only 256 colors, make sure you only use colors from the system's standard 256-color palette. If your software is targeted for computers configured for 65,000 or more colors, you can use any combination of colors.
Avoid using people, stereotypes, faces, gender, or body parts as icons. This is particularly important for an international audience, as such images may not easily translate or could be offensive. When you must represent people or users, depict them as generically as possible; avoid realistic depictions.
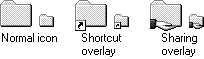
Consider how overlay images — such as a shortcut icon, an offline icon, or other visual annotations — might affect the appearance of icons, as shown in Figure 14.36. Make sure they don't cover up the most important parts of your images.

Figure 14.36 Icon overlays and annotations
One solution to avoid covering critical information is to flip your icon image horizontally. If you do, remember to adjust the light source.
Reuse established concepts where possible. For example, if there are existing images for illustrating objects such as documents, you may want to extend that idea, including other details to help differentiate the image for your specific use. However, check on copyright usage before explicitly duplicating any images.
Draw your ideas by using an icon-editing utility or pixel (bitmap) drawing package. Drawing icons directly on the screen provides you with immediate feedback about their appearance. It is a good idea to begin the design in black and white. Consider color as a property enhancement. Test your images on different backgrounds, because they may not always be visible against white or gray backgrounds.
Icons are primarily intended to represent objects with which users can interact. Therefore, be careful in the use of icons and follow these guidelines:
Avoid using icons in lower level dialog boxes, as this creates visual clutter.
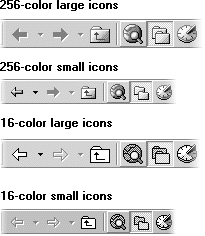
When you design graphic images for toolbar buttons, create 16-x-16 pixel and 20-x-20 pixel images in 16 colors and 256 colors. If you support additional tracking feedback when the pointer is over the toolbar button, include 16-color grayscale and 256-color grayscale monochrome versions of your images. For examples of toolbar graphics, see Figure 14.37.

Figure 14.37 Toolbar image sets
Keep the following guidelines in mind when you design toolbar images:
General guidelines for toolbar images
Guidelines for 16-color toolbar images
Guidelines for 256-color toolbar images
The following table illustrates the button images for common functions.
| Common Toolbar Buttons | ||
|---|---|---|
| 16 x 16 button | 24 x 24 button | Function |
| New | ||
| Open | ||
| Save | ||
| Print Preview | ||
| Undo | ||
| Redo | ||
| Cut | ||
| Copy | ||
| Paste | ||
| Delete | ||
| Find | ||
| Replace | ||
| Properties | ||
| Bold | ||
| Italic | ||
| Underline | ||
| What's This? (context-sensitive Help mode) | ||
| Show Help Topics | ||
| Back (previous document) | ||
| Forward (next document) | ||
| Stop | ||
| Refresh | ||
| Home | ||
| Search | ||
| Favorites | ||
| History | ||
| Full screen | ||
| Edit | ||
| Open parent folder | ||
| View as large icons | ||
| View as small icons | ||
| View as list | ||
| Region selection tool | ||
| View as details | ||
If you use these images, use them only for the functions described. Consistent use of these common tool images allows the user to transfer learning and skills from product to product. If you use one of the standard images for a different function, you may confuse the user.
For licensing information on the use of toolbar images, see the Microsoft Copyright Permission Web site at http://www.microsoft.com/permission/.
Use a pointer's design to help the user identify objects and to provide feedback about certain conditions or states. However, use pointer changes conservatively so as not to distract the user with multiple pointer changes on screen. One remedy is to use a time-out before making a non-critical pointer change. Similarly, when the user types into a text field, it is appropriate to turn off the pointer so that it does not obscure the input text. However, avoid turning the pointer back on after the user stops typing, because it can flicker on and off. Instead, restore the image only after the pointer has been moved.
![]() More Information
More Information
For more information about some of the common pointers, see Chapter 5, "Input Basics." For information about displaying pointers for drag-and-drop operations, see Chapter 6, "General Interaction Techniques."
Use a pointer to provide feedback only over areas where that state applies. For example, the hourglass pointer indicates that a window is temporarily non-interactive. If the user moves the pointer over a window that is interactive, then change the pointer to its interactive image. If a process makes the entire interface non-interactive, display the hourglass pointer wherever the user moves the pointer.
Pointer feedback may not provide enough information for lengthy operations. For example, for processes that last longer than a few seconds, it is better to use a progress indicator that indicates progressive status, elapsed time, estimated completion time, or some combination of these to provide the user with more information about the state of the operation. In other situations, use command button states to reinforce feedback — for example, when the user chooses a drawing tool.
Use a pointer that best fits the context of the activity. The I-beam pointer is best used to select text. The standard arrow pointer works best for most drag-and-drop operations, modified when appropriate to indicate copy and link operations.
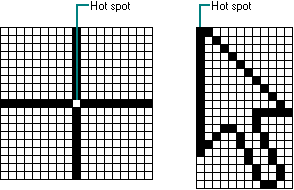
The location for the hot spot of a pointer (shown in Figure 14.38) is important to help the user target an object. The pointer's design should make the location of the hot spot intuitive. For example, for a cross-hair pointer, the implied hot spot is the intersection of the lines.

Figure 14.38 Pointer hot spots
Pointer animation can be a very effective way of communicating information. However, remember that the goal is to provide feedback, not to distract the user. In addition, pointer animation should not restrict the user's ability to interact with the interface. Animated pointers can be very distracting for some users. Therefore, always supply non-animated pointers that the user can choose.
Fundamentals of Designing User Interaction
Design Specifications and Guidelines