
In order to see any error messages that may appear in an IFRAME, the browser's display must have enough width and height, and the IFRAME needs to be visible (controlling IFRAMEs are normally invisible in the CML application). If you suspect that an IFRAME request is failing, you can view the frame by turning on CML application debugging from the Application Settings page on the Administration Menu.
The Grid design-time control (DTC) allows some flexibility in modifying data before displaying it at run time in a Web page. In the following code example, the data is made clickable, but you can also create any number of effects by using the "Expression" form of a grid column. For example, you could calculate a total from multiple fields, or estimate a date of delivery based on a method of shipment.
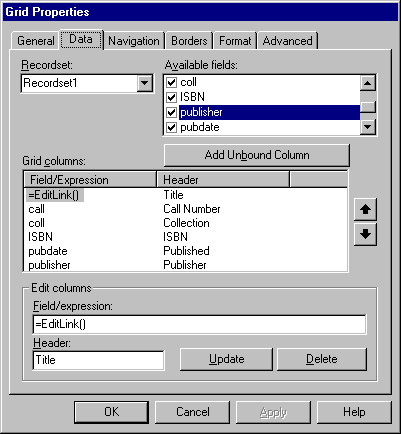
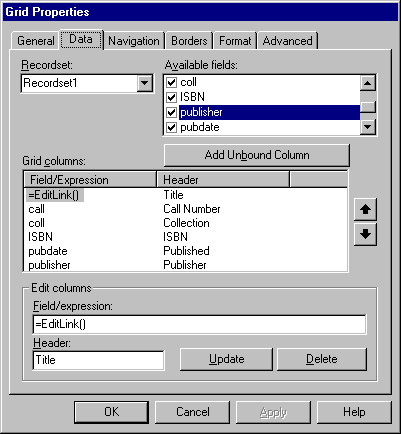
Write the EditLink function as shown in the following screenshot of the Grid DTC:

Use the following JavaScript code for EditLink:
<script LANGUAGE="JavaScript">
function EditLink() {
var title = Recordset1.fields.getValue('title');
title = title.replace(/&/g, '& gt;').replace(/</g, '<').replace(/>/g, '>');
return '<a HREF="AdNMat/AddTitles.asp?bibno' + Recordset1.fields.getValue('bib#') + '">' + Recordset1.fields.getValue('title') + '</a>';
} </script>
The EditLink function creates a link to the AddTitles.asp page. If a user clicks any of the titles displayed under the heading Titles, the bibno of the particular title is passed in the URL parameters.

Note The odd looking line above that begins "title = title.replace…" changes a few common reserved text characters into their HTML-friendly equivalents. (See JavaScript documentation for more about the RegExp syntax.) You don't have to do this for databound columns through RDS, since the conversion is performed for you. However, the "Expression" form of the column invokes client-side script that uses the document's Write method to embed the return value of the function onto the page being created. This method doesn't make the conversion for you, so it is possible that text may not display correctly without this adjustment.
After a user clicks Search for Library Materials in the CML application, Microsoft® Internet Explorer, attempting to move the user to the search page, may display the following message: "Your current security settings prohibit running ActiveX controls on this page. As a result, the page may not display correctly."
The Search.asp page of the CML application contains RDS controls and uses the client-side UserInfo COM component. If the browser user's Internet Explorer security settings are too high, Internet Explorer disallows use of any ActiveX controls (client-side COM objects) on the page. To fix this, the security level needs to be lowered, which users can do by following these steps:
 To lower Microsoft Internet Explorer security settings
To lower Microsoft Internet Explorer security settings
When binding to DHTML elements, you have little control over the formatting beyond what is presented in the recordset itself. If binding to an anchor tag (<A>), as shown below, the data must represent a valid URL, or the anchor won't work.

Note In the following instance, a script function is requesting additional information through the IFRAME, rather than formatting the URL explicitly.
If the data in the database is not in the form of a URL or HREF and you want to bind the same data into a DHTML table as the URL, you can use the following syntax:
' Retrieve the authors and subject keywords
strSQL = "SELECT DISTINCT STUFF('javascript:DoAuthor()',21,0,LTRIM(STR(a.auth#))) AS link," &_
" a.lname,a.fname" &_
" FROM Title AS t, Author AS a, TitleAuth AS ta" &_
" WHERE t.bib#=ta.bib# AND ta.auth#=a.auth# AND " &_
" t.bib#=<%= nBibNo %>"
Then in the ASP page, write the following code for the DoAuthor function:
<iframe ID="ifControl" STYLE="display:none;top:0;left:250;height:40 px;width:540 px;POSITION:absolute" FRAMEBORDER=0 NORESIZE SCROLLING=NONE SRC="<%= Session("LastPage") %>"></iframe>
Function DoAuthor(authorno)
document.all.ifControl.src = "author.asp?AuthorNo=" & authorno
End Function
And finally, use this DHTML script for binding:
<object id="RDS_LongDisplay" CLASSID="clsid:BD96C556-65A3-11D0-983A-00C04FC29E33"
height=1 width=1 VIEWASTEXT>
</object>
<div ID="Details" STYLE="DISPLAY: none; LEFT: 265px; POSITION: absolute; TOP: 110px">
<table ID="TBL_LongDisplay" BORDER=0 CELLSPACING=2 CELLPADDING=0 COLS=2
DATASRC="#RDS_LongDisplay" DATAPAGESIZE=5>
<tbody>
<tr><td COLSPAN=2><a DATAFLD="Link"><span CLASS=Title DATAFLD="Title"></span></a></td></tr>
<tr><td WIDTH="30%" VALIGN=Top>Author: </td><td>
<table ID="TBL_Authors" BORDER=0 CELLSPACING=2 CELLPADDING=0 COLS=1
DATASRC="#RDS_AuthorDetail">
<tbody>
<tr><td><a DATAFLD="Link"><span DATAFLD="LName"></span>, <span DaTAFLD="FName"></span></a></td></tr>
</tbody>
</table>
. . .
</tbody>
</table>
</div>
Building your HTML user interface with DIV tags is not as easy as it may first appear. Overlapping areas can cause bizarre interface behaviors, and out-of-order z-indexes can cause some controls to appear unresponsive. We found that it was often necessary to color-enhance the user interface to determine the actual layout of the DIV's in CML. Once the areas were color-coded, we could immediately see where problems were occurring, and were able to fix them.
Color-coding a DIV tag is simply a matter of adding a "background" characteristic to the style of the DIV. The following HTML changes the background color of the "Details" DIV to red, making it easier to see how much of the screen it actually takes up:
<div ID="Details" STYLE="BACKGROUND:#FF0000; DISPLAY:none;
POSITION:absolute; LEFT:265px; TOP:110px">
. . .
</div>
To see the Details DIV as it currently exists in the CML application, see DDetails.asp.