![]()
|
This article may contain URLs that were valid when originally published, but now link to sites or pages that no longer exist. To maintain the flow of the article, we've left these URLs in the text, but disabled the links.
|

| Ken Spencer |
| Visual InterDev and the Intranet |
When I teach classes on using Visual InterDev and other technologies to create applications, many of the questions I'm asked are about intranets. These are probably the five most-often-asked questions:
Starting Out The first question is what browser to use. Many people think that any old browser works anywhere, or that Netscape Navigator is equivalent to Microsoft® Internet Explorer. This is not the case for many reasons. Microsoft and Netscape chose to implement their Document Object Models, Cascading Style Sheets, Dynamic HTML (DHTML), and other features differently in their products. The browsers both understand HTML and other features to a point, but you must understand where they diverge. It is important for organizations to standardize internally on a particular browser. When building an intranet app, I would choose Internet Explorer 4.0 or higher because of its support for DHTML, client-side database cursors, and the integration between Visual InterDev and the browser. The second question is derived from the functional needs of building applications. If you build an application in Visual Basic, it is quite simple to control the interaction between the user and the application. You can manage the state of variables across forms, control where the user navigates in the application, prevent the user from just stopping things in the middle of a page, and so forth. In short, you have much more control over the application than is possible in a browser. That said, you could still implement much of the control that you need by using client and server error handling. The third question arises frequently when people need to share various pieces of code between applications. This is where COM objects come into play because they let you share essential code between any type of application. You would not believe how often people tell me, "If only I had built objects for that application, I could…" Properly designing and using COM in your applications is as important as properly designing your database structure. The fourth question is really an extension of the previous one. Visual Basic and the other members of Visual Studio® fit together in a way that allows you to create COM objects and combine them in any application. The last question is important because it focuses on an area that developers using Visual Basic have long been comfortable with, but which is new to Web developers. If I need to add a particular feature to my Visual Basic-based application, I will look for an ActiveX® or COM object that supplies that feature. I can then use that object in my application without needing to create the code from scratch. COM and ActiveX helpWeb developers shorten their development time and reduce the maintenance costs of application development. Building Your Internet App Let's start building a sample application. This application will use the SQL Server™ 7.0 Northwind sample database, so (naturally) I will call the application NorthWind Traders. My skills do not include graphic design, so I need to employ a graphic artist to create the fancy letters and buttons that I need in the application. Or do I? I found a product called FontVelocity, from Vertigo Software (http://www.vertigosoftware.com), that generates images on the fly. Since I wanted the site to have a nice appearance with a large first character and colorful effects, I decided to try this component. I created a plain home page (NTrader.asp) and began to add graphics to it. First, I installed a trial version of FontVelocity. Next, I added a FontVelocity control to my page. To use FontVelocity, you must also have access to the font files it uses, so I added two font files to the project directory. FontVelocity installs sample font files under the program's directory. Next, you need to set the properties for the control. The easiest way to accomplish this is to open its property pages. First, select the font file you want to use. If you copied the font files to the same directory as this page, they will show up in the Font File list. If you placed them in a different directory, you can find them with the browse button. In the Image Filename section of the property page, uncheck the "Use a random file name instead" checkbox. This will force FontVelocity to generate a new file image when it executes. Enter Logo1.gif in the Image File field. Select a font size of 36. Next, enter the text to display in the text box. This first control will generate the letter N, so type N in the text box. Then click OK to close the properties. Add a second FontVelocity control just after the first
one. Set its properties just like the first one, except set its font size to 18 and the Image Filename to Logo2.gif. Now view the page. |
 |
| Figure 1: Changing the Image |
|
Hmmm. It would really be nice to have a dropped first character instead of just a large one. Let's change the specifications for the image to make this happen. Open the properties for the first design-time control. Click the Layout tab. Change the settings to Top = 8, Bottom = 2, and Right = -2, as shown in Figure 1. Click OK to save these settings.
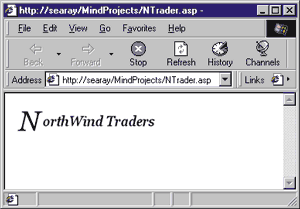
Now, open the second control's properties and click the Layout tab. Change the settings to Top = 2, Bottom = 8, and Left = 0. Click OK to save these settings. Now view the page again. Your results should look like the page in Figure 2. |
 |
| Figure 2: The Automatically Generated Logo |
| Now, let's create the first detailed page for the application. This page is called NTraderCustomer.asp, and it will extract and display customer information from the Northwind database. Add the following lines in the Head section just past the <META> tag: |
|
|
These two lines use the images generated in NTrader.asp (see Figure 3), and it works nicely. The FontVelocity component in NTrader.asp generates the images when any user first visits the site via the home page, then all other pages use the same image files. If you need to change the logo, just change it on the first page and it will regenerate automatically. You could also create a special application that simply generates the logo files. Then you could use the logo files without executing FontVelocity at runtime. Interacting with Data
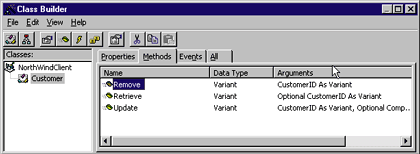
This page uses a Visual Basic component to interact with the customer data in the database. Figure 4 shows the interface for the Customer object in the component. The NorthWindClient component is the key to this application. The component currently has only one class: Customer. This class can retrieve data and update the database. The Retrieve method can be called with no parameters to extract all rows, or with a CustomerID to extract only one record. The simple structure of the interface allows the Customer object to be used for all of the current functions in the application. |
 |
| Figure 4: Creating and Managing Class Interfaces |
|
The Customer object and the NorthWindClient component can also be easily enhanced to work with other parts of this or other applications. In future columns, I will enhance various features of this component and this application just as they would be used in a real-world application. I will cover the source code for this project in detail in future columns also. You can get a head start by downloading the source code from the link at the top of this article.
Figure 5 shows the code for NTraderCustomer.asp. Notice that this page calls the component and simply generates an HTML table using ASP code—no design-time controls or other fancy stuff. The Retrieve method returns an array from the recordset. This allows the ASP code to simply run through the array in an efficient loop and extract the data. The data is pulled directly from the array into the HTML table. Why use this approach with no design-time controls? This particular page will be used by a tremendous number of people, so you want it to perform extremely well. When you use a design-time control that requires the scripting object model (SOM), there are literally hundreds of lines of code pulled into the HTML stream. The ScriptLibrary files get loaded and your code gets bloated quickly. This code executes on the server and sends more code into the HTML stream. That said, I am a big fan of the SOM. It can really reduce your development and maintenance time and, therefore, the cost of your applications. Faster computers and networks in the future will make that same application run more quickly than it does today. The bottom line is that you must make choices. In some places it pays to use straight ASP up front, while in others it pays to use the SOM. In fact, I will use design-time controls and the SOM in the next page, NTraderCustomerDetail.asp. The following line creates a hyperlink to NTraderCustomerDetail.asp: |
|
|
It starts out like the other page with the <IMG> file header. This is exactly the same HTML as in NTraderCustomer.asp. It might be a good idea to add this line to an include file that you simply pull into each page. In fact, you could add the link to the include file into a template file so all new ASP files would get the header.
The next step is to cut this line from the page and put it in Header.inc in the Include directory. Then replace the line in the page with: |
|
|
The Include design-time control is installed with Visual InterDev 6.0, but it is not added to the Toolbox by default. You can add it via the Customize option, then use it to build your include URLs. Also, since you might use this include directive frequently, drag and drop it onto the Toolbox. Now it's just one drag and drop operation to add it to a new file.
Figure 6 shows the rest of the interface for NTraderCustomerDetail.asp. This page uses the SOM and several design-time controls. It also has a link to the Header.inc include file. The page contains one button design-time control (cmdSave) and text boxes for the fields. The text boxes are inserted into an HTML table for positioning. Why does this page use design-time controls instead of straight ASP? I wanted the power and ease of use of the design-time controls in creating and maintaining the page. I also wanted the flexibility they provide for designing the application. For instance, I wanted a form that users could use to display and update data, but I did not want to code all of that in ASP. Instead, the design-time controls provide a nice way of coding the page while hiding the complexity. This page will also be visited by a fraction of the people who visit the NTraderCustomer.asp because most of them will not need to drill down into the details. The overhead of the SOM will not be as much of a consideration here. Figure 7 contains the ASP code for the form. The design-time control code is not shown. The code for this page starts out by extracting the CustomerID from the URL. If the CustomerID field is not there, it redirects the user to NTraderCustomer.asp where they can select a customer. This forces the user to select a customer—or at least enter this page from a URL that contains a CustomerID field. Next, the page executes the RetrieveCustomer procedure. This procedure calls the Retrieve method of the Customer object to retrieve the customer. This is the same method that I used in NTraderCustomer.asp to extract all customers, except that now I am extracting only one by supplying the CustomerID argument. Next, RetrieveCustomer sets the fields to the values returned from the method. At this point, the user will be looking at a customer record. If the user clicks the Save Changes button, the cmdSave_onclick event executes and calls the UpdateCustomer procedure, which calls the Update method of the Customer object and passes in the values to update. The Update method arguments are all optional, so the method can be called to update one or more fields. Conclusion This simple application demonstrates several things about building intranet or Internet-based applications. This particular app is browser-neutral as it does not use any Internet Explorer or Navigator-specific features. However, it can be tweaked to take advantage of special browser features. The application also demonstrates how to use Visual Basic with Visual InterDev, and uses the event features of the SOM that are just like those in Visual Basic. Because the application's core functions are performed by a COM object, you could take this functionality and use it in almost any other application. The application also demonstrates how a third-party tool like FontVelocity can be used to add functionality to the application and cut down development and maintenance time. The ability to build applications like this makes Visual Studio such a powerful tool. In the next few columns I will expand upon this application and add more real-world features. You will also see how technologies from Microsoft and other companies work together to make a full-featured application. |
|
From the June 1999 issue of Microsoft Internet Developer.
|